1、描述性编程的意义
- 录制脚本会依赖于对象库,没有添加到对象库的对象在运行脚本时会出错。
- 描述性编程不依赖于对象库的存在。
- 使用菜单录制不成功时,可以考虑描述性编程。
2、直接描述
对象类型("属性 1:=属性 1 的值","属性 2:=属性 2 的值",…)
- 描述性编程具有“后续强迫性”,一旦语句使用了描述性编程,则该语句到结束必 须一直都用描述性编程的方式。
- 如属性值中有( )等特殊字符,需要使用进行转义。
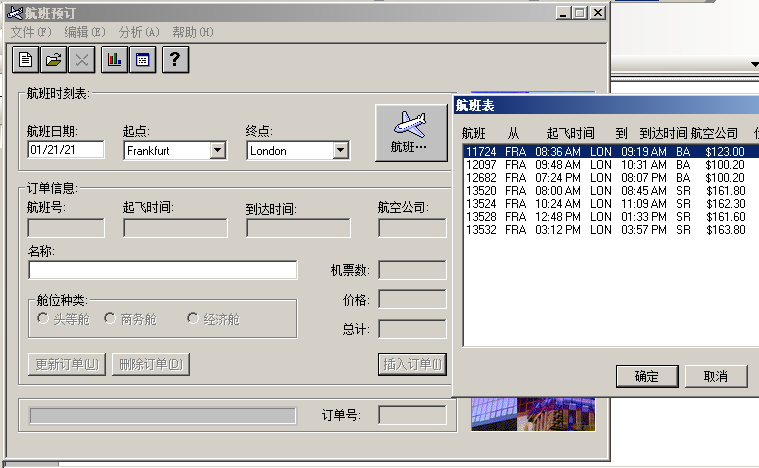
1 systemUtil.Run "D:HPQuickTest Professionalsamplesflightappflight4a.exe" 2 dialog("text:=登录").winEdit("attached text:=代理名称:").set "beijing" 3 dialog("text:=登录").winEdit("attached text:=密码:").set "mercury" 4 dialog("text:=登录").winbutton("text:=确定").click 5 window("text:=航班预订").winobject("attached text:=航班日期:","Class Name:=WinObject").type "#012121#" 6 window("text:=航班预订").wincombobox("attached text:=起点:").select 1 7 window("text:=航班预订").wincombobox("attached text:=终点:").select 1 8 window("text:=航班预订").winbutton("text:=FLIGHT").click 9 window("text:=航班预订").dialog("text:=航班表").winlist("attached text:=从","Class Name:=WinList").select 1 10 window("text:=航班预订").dialog("text:=航班表").winbutton("text:=确定").click 11 window("text:=航班预订").winedit("attached text:=名称:","Class Name:=WinEdit").set "zs" 12 window("text:=航班预订").winedit("attached text:=机票数:","Class Name:=WinEdit").set 2 13 window("text:=航班预订").winradiobutton("text:=商务舱").click 14 window("text:=航班预订").winbutton("text:=插入订单(&I)").click 15 window("text:=航班预订").close


3、自定义函数
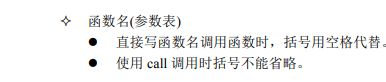
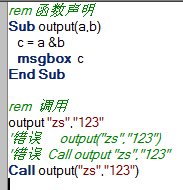
1)sub 函数


无参

有参

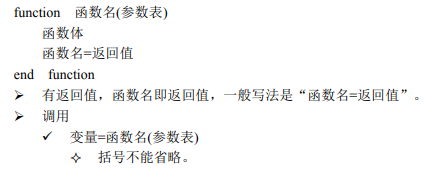
2)function函数


4、函数复用
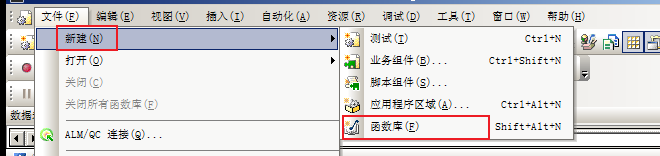
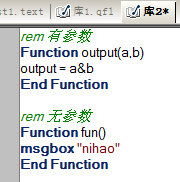
1)新建函数库,定义函数


函数二:

2)保存到硬盘
文件--》保存
3)引用到本地,调用
loadfunctionlibrary "C:UsersAdministratorDesktop库1.qfl" loadfunctionlibrary "C:UsersAdministratorDesktop库2.qfl" rem 调用 pp() call psub(2,2) msgbox output("zs","123") fun()
5、批量运行测试
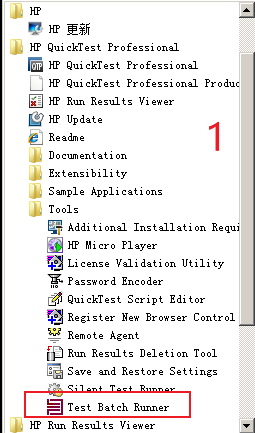
1)打开批量运行工具

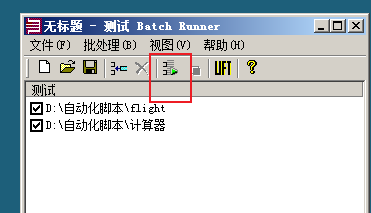
2)添加要运行的脚本

3)运行

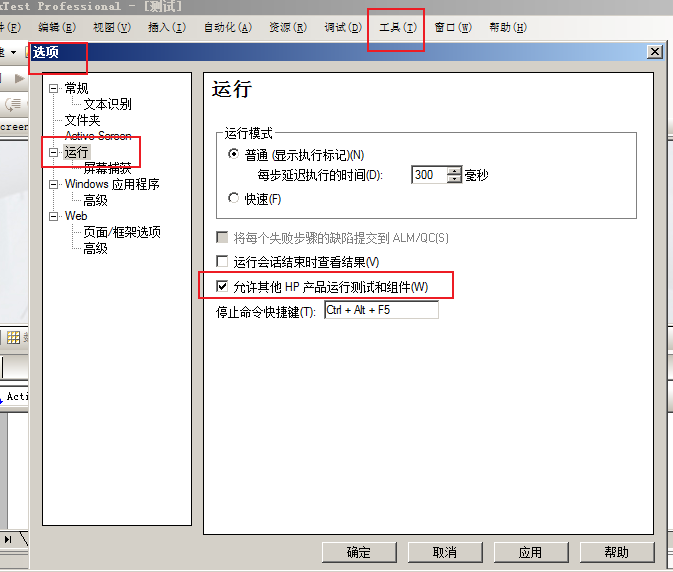
如果没有权限

添加权限

4)查看运行结果
点击桌面的结果查看工具

选择要查看的脚本,并选择结果次数,点击open即可
