vue-打包
打包后用iframe引入的html文件乱码
原因:暂不知晓
解决:用live server打开就不会乱码
生产环境移除所有的console命令
三种解决方法
1
发现vue-cli3.0在打包过程中就使用了terser-webpack-plugin插件进行优化,具体配置可以node_modules/@vue/cli-service/lib/config/prod.js中看到。
if (process.env.VUE_CLI_TEST) {
webpackConfig.optimization.minimize(false)
} else {
const TerserPlugin = require('terser-webpack-plugin')
const terserOptions = require('./terserOptions')
webpackConfig.optimization.minimizer([
new TerserPlugin(terserOptions(options))
])
}
这里使用了环境变量进行控制,只有打生产包的时候才会调用这个插件进行打包优化。
terser-webpack-plugin的具体配置在同一个文件夹下terserOptions.js中,只要在这个文件中compress对象加入以下代码:
warnings: false,
drop_console: true,
drop_debugger: true,
pure_funcs: ['console.log'],
2
安装插件
npm install terser-webpack-plugin --save-dev
module.export = {
configureWebpack: (config)=>{
if(process.env.NODE_ENV === 'production'){
config.optimization.minimizer[0].options.terserOptions.compress.drop_console = true
}
}
}
3
npm install babel-plugin-transform-remove-console --save-dev
const IS_PROD = ["production", "prod"].includes(process.env.NODE_ENV);
let plugins = [
[
"import",
{
libraryName: "ant-design-vue",
libraryDirectory: "es",
style: true
}
]
];
if (IS_PROD) {
plugins.push("transform-remove-console");
}
module.exports = {
presets: ["@vue/app"],
plugins
};
自定义打包入口
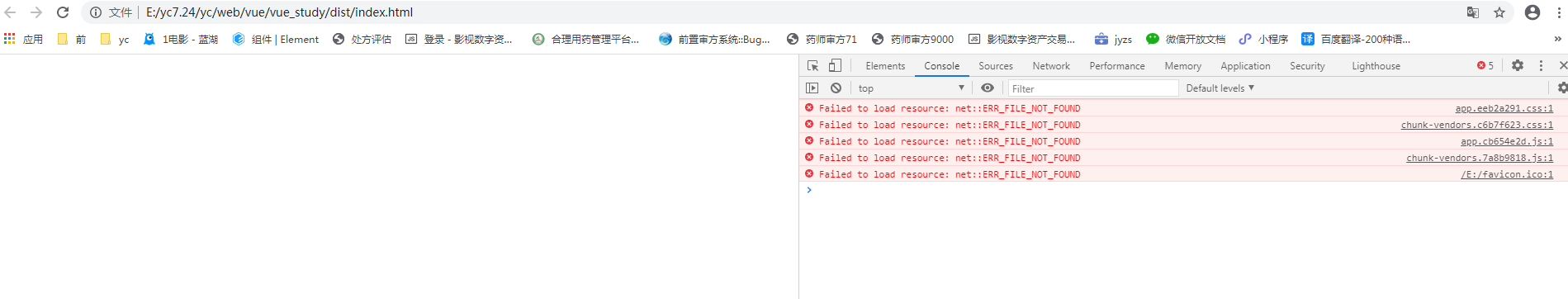
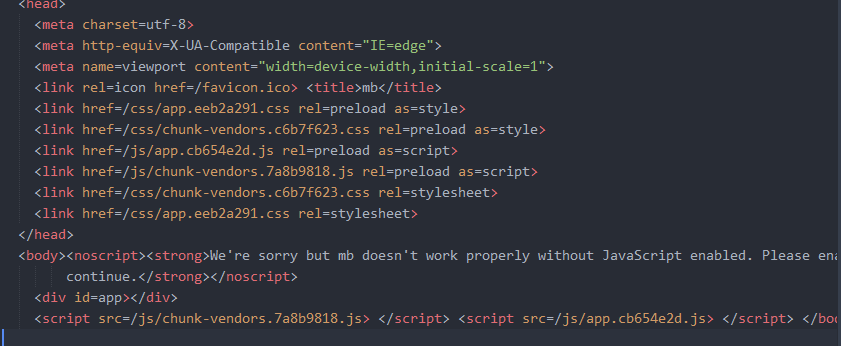
vuecli3打包后一片空白

原因:引用路径错误 原因是打包的过程中直接将/直接作为了直接路径

解决方法:新建vue.config.js文件,添加配置项:publicPath: ‘./’
vuecli3打包后点击路由无法访问您的文件
原因:因为为history的时候需要后台配置若找不到资源定位到依赖页面
解决方案:将路由配置文件中的mode:'history’注释掉,或者改为hash