== 创建证书 ==
1、打开cmd命令行窗口,切换目录到Java安装路径下bin目录;<br>
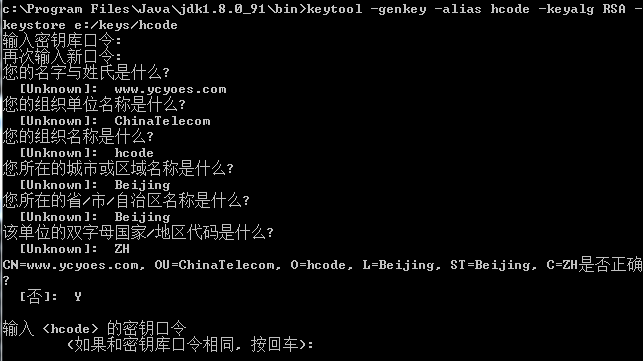
2、输入命令生成证书,如:keytool -genkey -alias hcode -keyalg RSA -keystore e:/keys/hcode

参数说明:
* keytool: bin目录下keytool对应命令;
* alias: 别名;
* keyalg: 加密算法;
* keystore: 文件存储路径;
* 名字与姓氏: 应输入域名;
== 导出证书 ==
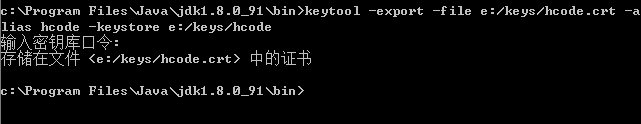
cmd窗口中输入命令,如:keytool -export -file e:/keys/hcode.crt -alias hcode -keystore e:/keys/hcode,然后输入之前设置的密码,回车即可进行证书文件的导出。
== 导入证书到JVM ==
cmd窗口中输入命令,如keytool -import -keystore "C:Program FilesJavajdk1.8.0_91jrelibsecuritycacerts" -file e:/keys/hcode.crt -alias hcode回车。
注意:
* 此处输入的密码为changeit,不然会出现错误。
== Tomcat配置文件修改 ==
进入tomcat配置文件目录conf下,打开server.xml.打开https配置相关注释,如下图:
参数说明:
* clientAuth: 如果设为true,表示Tomcat要求所有的SSL客户出示安全证书,对SSL客户进行身份验证;
* sslProtocol: 指定套接字(Socket)使用的加密/解密协议,默认值为TLS,用户不应该修改这个默认值;
* keystoreFile: 文件存储目录;
* keystorePass: 生成证书时设置的密码。
tomcat配置https默认使用8443端口,因此访问时注意将端口改为8443.
== 删除证书 ==
keytool -delete -alias emailcert -keystore "C:Program Files (x86)Javajre6libsecuritycacerts" -storepass changeit
== 查看证书 ==
keytool -list -keystore e:/keys/hcode -alias hcode
== 正式安全证书配置 ==
如果要向证书颁发机构申请正式的安全证书,那么就把certreq.csr证书请求文件发给他们就行了。他们会给你发来两个cer文件,一个是服务器证书,一个是根证书。
如果真的向证书颁发机构申请到了正式的安全证书,那么配置还有点不同,如下
maxThreads="150" scheme="https" secure="true"
SSLCertificateFile="conf/server.cer"
SSLCertificateKeyFile="conf/server.key"
<font color="red">SSLCertificateChainFile="conf/intermediate.cer"</font>
sslProtocol="TLS" />
因为证书颁发机构会给两个整数,一个是签署后的服务器证书,还有一个中级CA证书,所以要多一行配置。可能证书颁发机构只会给你服务器证书也就是server.cer, 中级的CA证书即 intermediate.cer 需要到证书颁发机构提供的网站中去下载,具体的操作会为证书颁发机构给发的邮箱中会有相关的提示
== 配置过程错误及解决办法 ==
=== 密码错误 ===
keytool 错误: java.io.IOException: Keystore was tampered with, or password was incorrect
=== 解决办法 ===
在进行证书相关操作,如更新、删除、导入时,需要输入保护密码,默认的是changeit,而不是生成证书时自己设置的,因此在进行相关操作时需输入密码:changeit.
== 浏览器访问设置 ==
由于自己创建的证书没有经过证书认证机构认证,因此在进行https访问时,会被浏览器拦截,以下是浏览器访问https相关操作。
=== chrome ===
地址栏输入url,出现“您的连接不是私密连接”提示,点击下面的“高级”,出现如下界面:
点击“继续前往localhost(不安全)”即可进行https访问。
=== IE ===
地址栏输入url,点击“继续浏览此网站(不推荐)”即可进行https访问,如下图所示:
=== firefox ===
地址栏输入url,点击“添加例外”,如下图:
在弹出的窗口中点击“确认安全例外”即可。
== 成功访问 ==
按如上步骤操作后,即可成功访问。






