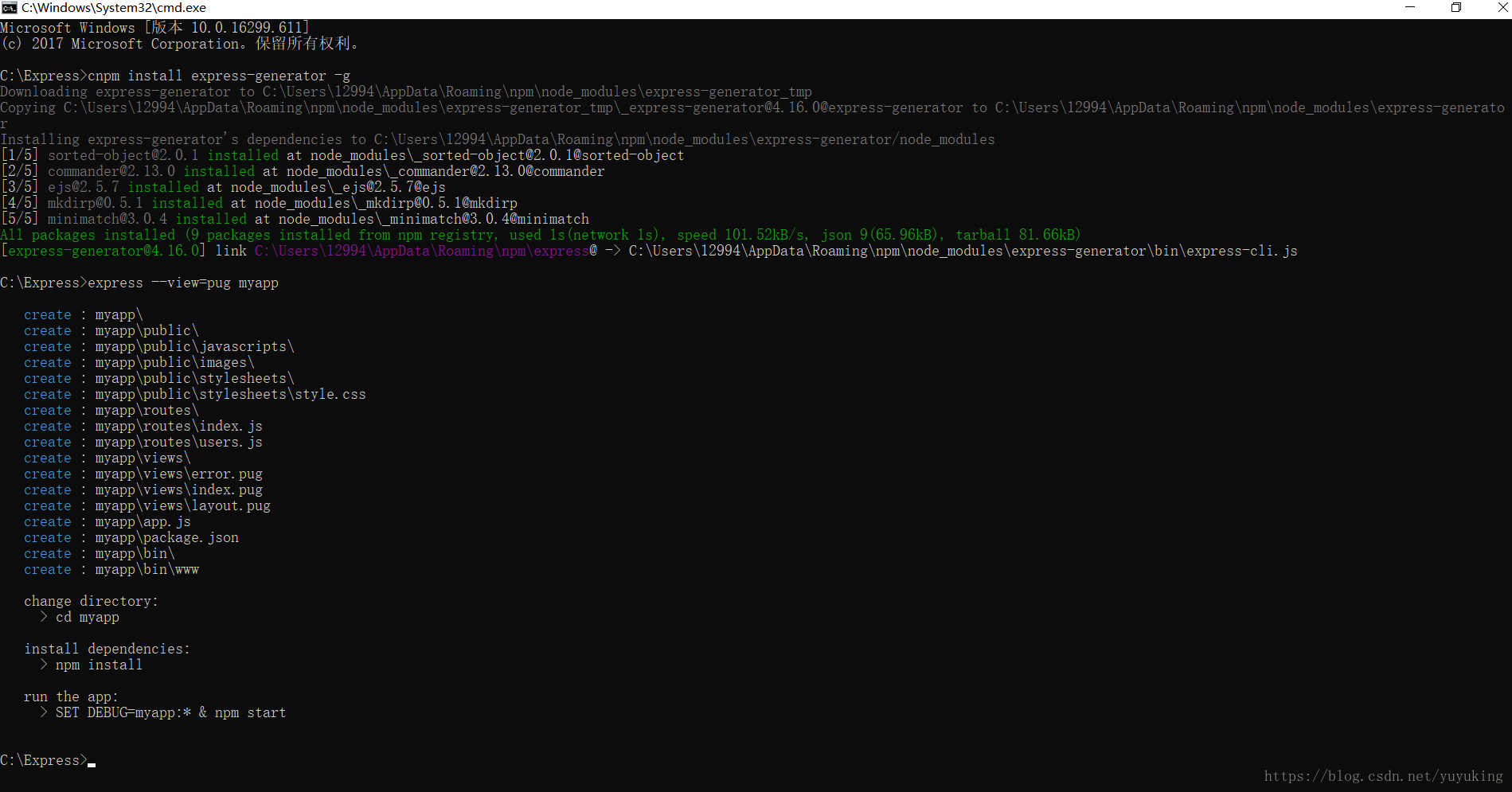
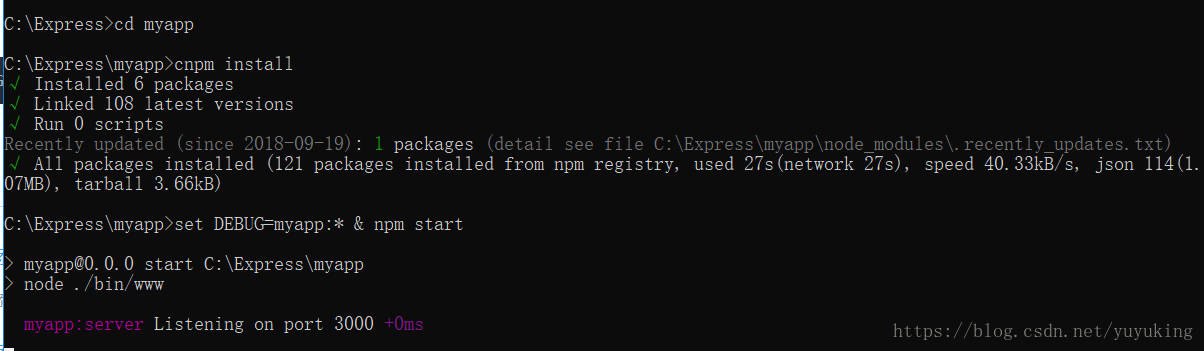
前置条件请确保安装了node。window+R打开cmd,输入 node -v 查看node版本。 建议使用淘宝镜像代替npm,确保安装速度,接下来都会使用cnpm 一、搭建后台Express环境1、安装环境新建一个Express文件夹,之后的操作都在这个文件夹里操作,确保能找到你的项目 在此使用shift+鼠标右键打开cmd 全局安装Express 安装Express应用程序生成器 创建一个名称为 myapp 的 Express 应用 成功的例子: 之后在你的Express文件夹中会有一个myapp的文件夹,这就是我们的express项目文件 进入myapp安装依赖
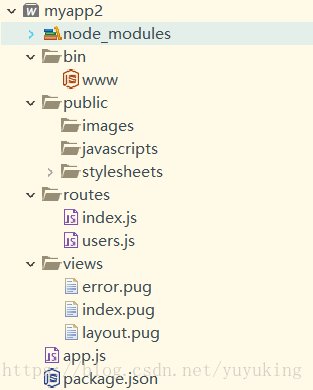
启动应用 成功: 在浏览器中输入 2、发送GET请求在你的编辑器中打开myapp 目录:(因为我已经有一个myapp了,所以叫myapp2) 在routes新建一个produce.js
app.js中添加
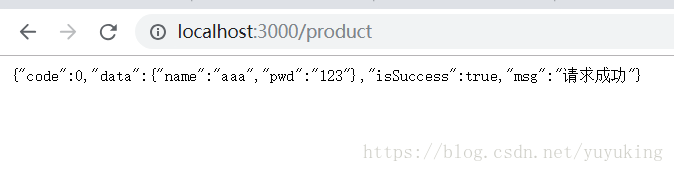
重启一下应用,浏览器输入 http://localhost:3000/product ,可以看到请求成功。 二、搭建VUE环境并接受请求在这里我使用vue-cli搭建vue环境 打开cmd,安装vue-vli 进入刚才创建的Express文件夹,在文件夹用shift+鼠标右键或者cd 进入 创建自己的vue项目 接下来会让你选择,在这里不多做解释。一直回车Y即可。 创建成功: myapp是我们的后端express项目,vueProject是我们的前端vue项目。大体的框架已经搭建完成了,接下来需要把前后端连接起来。 进入vueProject,启动项目 启动成功,在浏览器输入 http://localhost:8080/ 安装axios 在main.js中引入并发送请求
打开f12可以看到请求接收成功 |