Wildcard certificate俗称野卡正式点一般称为通配符或泛域名证书,也就是为*.lnmp.org 签发包含所有子域名的SSL证书,从去年6、7月份左右就已经说过Let'sEncrypt将于2018年1月支持,但是几次放鸽子后最近终于证书支持了。通配符证书一般还是比较贵的一般最便宜的通配符证书5、60美元一年,只不过Let'sEncrypt的有效期是3个月,对于一般用户来说基本没差别。
LNMP 1.5已经添加了对通配符证书的支持,生成通配符证书和Let'sEncrypt平常SSL证书命令有些差异(通配符证书命令是 lnmp dnsssl 域名dns服务商简称,普通证书是lnmp ssl add),最好是使用域名DNS服务商的API,这样才能实现自动续期。
域名DNS服务商API方式生成SSL证书
如果要生成通配符证书,首先要准备好一下东西:
- 域名一枚
- 支持该域名DNS服务商并在后面表格找到名称及简称
- 域名DNS服务商API操作所需的参数,如Key、Secret或Token之类的。
- 已安装lnmp 1.5最新版或者升级到1.5最新版(不确定的话可以下载最新的安装包,安装包目录下运行 ./upgrade1.x-1.5.sh)
-
下面我们已cloudxns为例,cloudxns API需要到
https://www.cloudxns.net/AccountManage/apimanage.html 这里获取API KEY和SECRET
KEY(文章最后我们会附上常见域名DNS服务商的简称、获取API方法和所需的参数)。
-
通过表格可以知道,cloudxns的简称为cx,我们也通过cloudxns网站获取到了API KEY和SECRTET KEY,下面需要在终端里将API操作所需的参数输出供程序使用,命令如下:
export CX_Key="123456"
export CX_Secret="abcdef"
其他域名DNS服务的API参数命令可以在文章后面表格里找,该项必须export,否则将提示You don't specify dnspod api key and key id yet.失败,而且是严格区分大小写!!!
下面开工开始添加虚拟主机并生成通配符SSL证书,命令:lnmp dnsssl cx 或 lnmp dns cx
cx为域名DNS服务商的简称,如果使用的其他DNS服务商更换为其他DNS服务商的简称,可以在文章后面对照表格里查看DNS服务商对应简称。

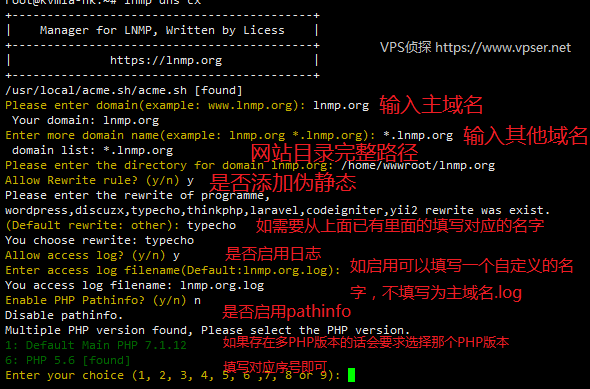
分别按提示输入域名、添加更多域名、网站目录、是否启用日志等选项,详细介绍可以看上图文字注释。
注意:如果要生成通配符/泛域名SSL证书,输入其他域名时不要输入www.lnmp.org 的域名,否则将生成失败!!!
如果之前输出的API参数没问题的话,等几分钟就会生成完毕,并提示"Let's Encrypt SSL Certificate create successfully."。
再 https://www.你的域名.com 访问就可以了。
域名DNS服务商名称、简称、API参数和开通API对照表
API参数中Key、Secret等之类的参数都要改成你自己API的不然一样不行
| 服务商名称 | 服务商简称 | 所需API参数 | 获取API参数地址 |
|---|---|---|---|
| cloudxns | cx | export CX_Key="123456" export CX_Secret="abcdef" |
点击访问 |
| dnspod (cn大陆版) | dp | export DP_Id="123456" export DP_Key="abcdef" |
点击访问 |
| aliyun | ali | export Ali_Key="123456" export Ali_Secret="abcdef" |
点击访问 |
| cloudflare | cf | export CF_Key="123456" export CF_Email="abc@example.com" |
点击访问 |
| linode | linode | export LINODE_API_KEY="123456" | 点击访问 |
| he | he | export HE_Username="username" export HE_Password="password" |
he的用户名密码 |
| digitalocean | dgon | export DO_API_KEY="123456" | 点击访问 |
| namesilo | namesilo | export Namesilo_Key="123456" | 点击访问 |
| aws | aws | export AWS_ACCESS_KEY_ID=123456 export AWS_SECRET_ACCESS_KEY=abcdef |
点击访问 |
| namecom | namecom | export Namecom_Username="username" export Namecom_Token="123456" |
点击访问 |
| freedns | freedns | export FREEDNS_User="username" export FREEDNS_Password="password" |
freedns的用户名密码 |
| godaddy | gd | export GD_Key="123456" export GD_Secret="abcdef" |
点击访问 |
| yandex | yandex | export PDD_Token="abcdef" | 点击访问 |
这里只列出了国内用户使用比较多的DNS服务商,也可以去 https://github.com/Neilpang/acme.sh/tree/master/dnsapi 查看其他服务商的具体使用方法。
手动DNS添加TXT记录生成SSL
当然还有另外一种方式也是采用DNS,但是需要手动在域名DNS服务商那边添加TXT记录,命令是:lnmp dnsssl 或 lnmp dns
注意使用手动DNS将无法自动续期!!!
添加虚拟主机过程的信息和前面使用API所填写的信息都是一样的,只不过不需要export API的相关信息。

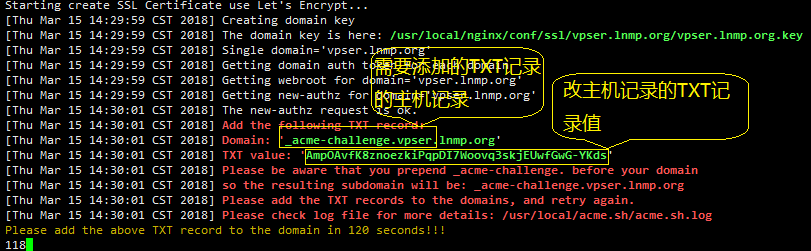
出现改提示就需要去域名DNS服务商网站上手动添加上提示的主机记录和值,如果是添加的二级域名,如图,就需要在域名DNS服务商后台上添加的TXT主机记录为_acme-challenge.vpser
值为图中黄色框中的绿色的所有字符。如果是为lnmp.org生成SSL证书的话主机记录直接添加 _acme-challenge 就可以了,注意如果添加多个域名每个域名都要按提示的主机记录和值添加到域名DNS服务商后台上。

如果添加的主机记录和记录值都没问题的话就会自动生成证书并添加好虚拟主机,就可以直接使用了。
HTTPS绿锁问题的说明
常说的绿锁即 在域名前面有一把绿锁的锁,表示该网站在使用https安全协议链接的。
在域名前面有一把绿锁的锁,表示该网站在使用https安全协议链接的。

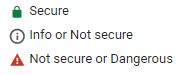
状态的话就这3中,安全的、信息或不安全和不安全或危险。
最常见不显示绿锁的原因
该页面上有http不安全的资源加载,如图片、js、css之类的,最简单的排查方法Chrome中按F12、点击Console选项卡再F5刷新页面,就会有Mixed
Content: The page at 'https://lnmp.org/install.html' was loaded over
HTTPS, but requested an insecure image
'http://lnmp.org/images/1.4/lnmp1.4-install-1.png'. This content should
also be served over HTTPS.
之类的提示,就是说明了在install.html这个页面上有lnmp1.4-install-1.png这个文件的是使用http加载的。找到对应的地方改成https链接就可以了。
如果证书到期或者域名与改SSL证书里的域名不匹配的话就会显示不安全或危险。