opencv中设置roi实验:
1 cv::Mat SrcImg; 2 SrcImg = cv::imread("../resource/cpw3.png"); 3 cv::imshow("原图像",SrcImg); 4 5 // 第一次提取部分ROI 6 cv::Rect SrcImgROI = cv::Rect( SrcImg.cols/2, 0, SrcImg.cols/2, SrcImg.rows/2); 7 cv::Mat SrcROIImg = SrcImg(SrcImgROI); 8 cv::imshow("ROI",SrcROIImg); 9 10 // 第一次改变ROI中的值,原图像也改变,表示公用一个内存 11 SrcROIImg.setTo(cv::Scalar(0,0,255)); 12 cv::imshow("原图像-2",SrcImg); 13 14 cv::Size wholeSize; 15 cv::Point ofs; 16 // 第一次获取ROI相对于原图像的偏移以及尺寸,wholeSize为原图像尺寸,ofs为该roi在原图像的偏移 17 SrcROIImg.locateROI(wholeSize,ofs); 18 printf("ROI mat: wholeSize:(%d,%d),ofs:(%d,%d) ",wholeSize.width,wholeSize.height,ofs.x,ofs.y); 19 20 // 调整ROI大小尺寸 21 SrcROIImg.adjustROI(0, -SrcImg.rows/5, -SrcImg.cols/5, 0); 22 cv::imshow("ROI-2",SrcROIImg); 23 24 // 第二次改变调整后ROI中的值,原图像也改变,表示公用一个内存 25 SrcROIImg.setTo(cv::Scalar(255,0,0)); 26 cv::imshow("原图像-3",SrcImg); 27 28 // 第二次获取调整后的ROI相对于原图像的偏移以及尺寸 29 SrcROIImg.locateROI(wholeSize,ofs); 30 printf("After Adjust ROI mat: wholeSize:(%d,%d),ofs:(%d,%d) ",wholeSize.width,wholeSize.height,ofs.x,ofs.y); 31 32 // 第三次 获取原图像ROI部分ROI 33 SrcImg = SrcImg(SrcImgROI); 34 cv::imshow("ROI-3",SrcImg);
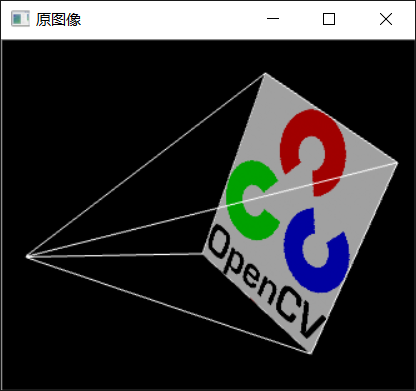
1.原图像为:

2. 第一次提取的ROI图像为:

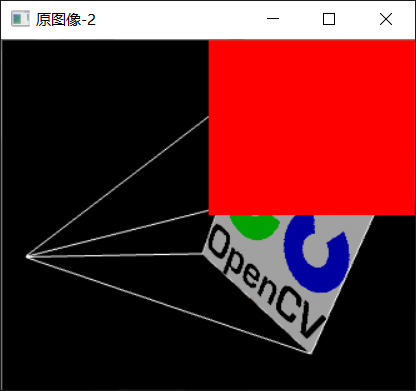
3.第一次改变ROI中的值,原图像也改变,表示公用一个内存

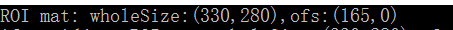
4.第一次获取ROI相对于原图像的偏移以及尺寸:

5.调整ROI大小尺寸后图像:

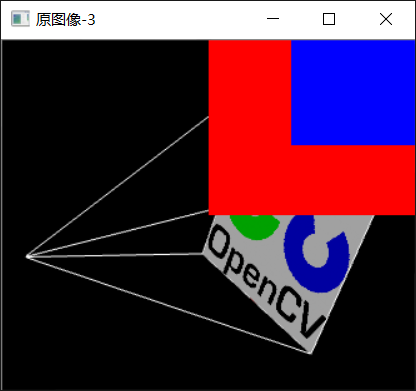
6.第二次改变调整后ROI中的值,原图像也改变,表示公用一个内存:

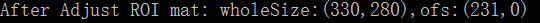
7.第二次获取调整后的ROI相对于原图像的偏移以及尺寸:

8.第三次 获取原图像ROI部分ROI