canvas绘制文本
-
属性和方法
font = value 设置字体 textAlign = value 设置字体对齐方式 start, end, left, right, center textBaseline = value 设置基线对齐方式 top, hanging, middle, alphabetic, ideographic, bottom direction = value 设置文字书写方向 ltr, rtl, inherit fillText(text, x, y [, maxWidth]) 实心文字 strokeText(text, x, y [, maxWidth]) 空心文字 -
绘制文字

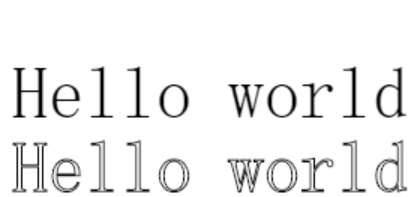
const canvas = document.getElementById('canvas'); const ctx = canvas.getContext('2d'); ctx.font = '48px serif'; ctx.textBaseline = 'hanging'; ctx.fillText('Hello world', 10, 50); ctx.strokeText('Hello world', 10, 100); -
获取文字宽度
var text = ctx.measureText('Hello'); console.log(text.width);