早在去年9月,微软就宣布了Power BI中的仪表板评论。从那时起,就已经有很多伙伴利用此功能与企业同事共享协作中开始讨论了。
现在,微软又表示,Power BI报告正给大家带来相同的评论功能!通过报告评论,你可以直接向报告页面或特定视觉效果添加评论来讨论你的数据。更精彩的是,当你开始新的对话时,Power BI将完成所有比较麻烦的工作,像自动帮助你的报告视图添加书签;因此,其他人在阅读评论时,可以完全按照你撰写评论时的方式查看报告,并使用原始过滤器完成。
报告评论也支持与移动设备紧密集成,让你可以随时随轻松的保持对话。当你在评论中@其他人时,Power BI会立即向他们的移动设备发送推送通知,从而提醒他们或吸引他们的注意力。
开始对话
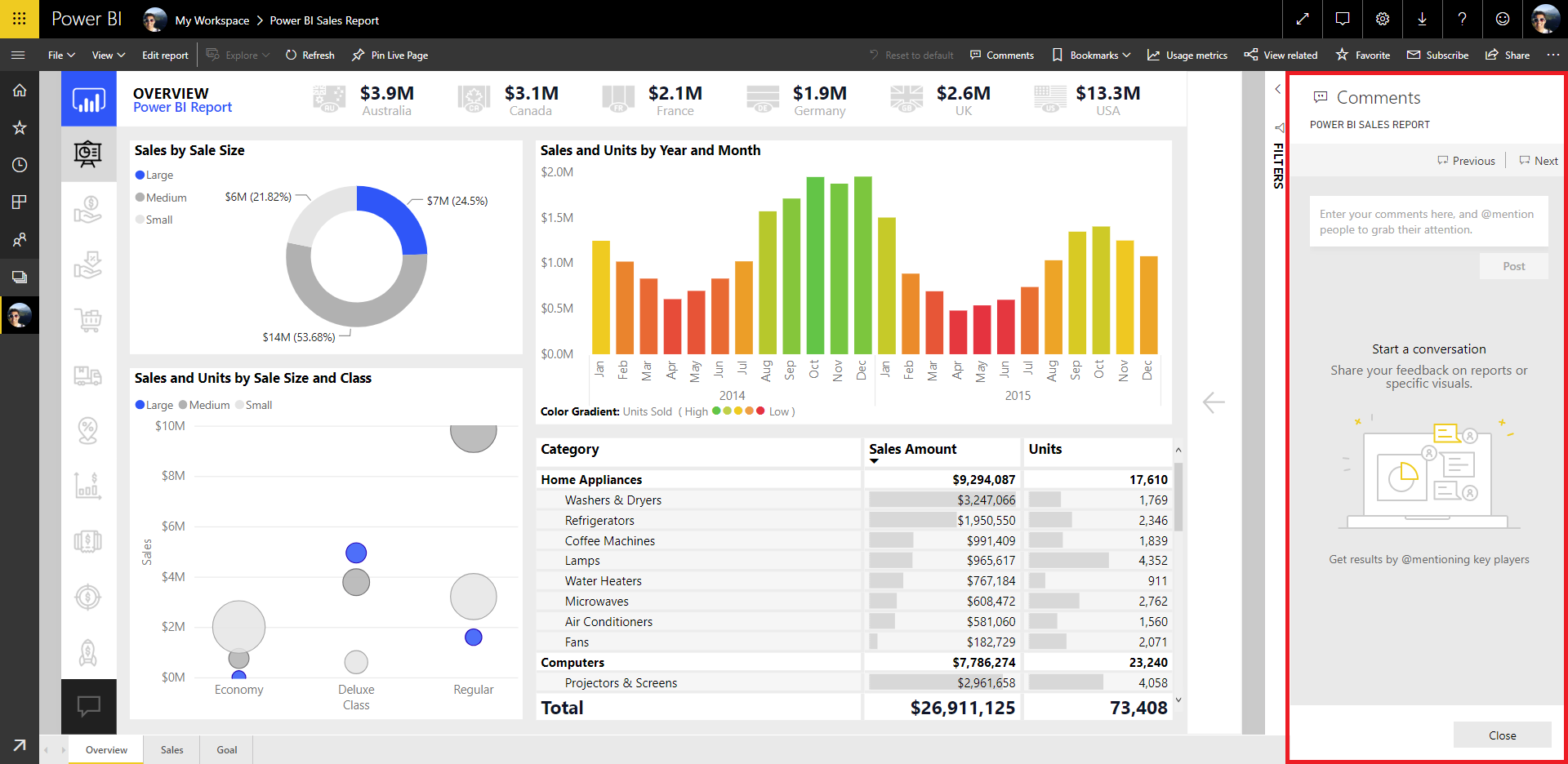
开始使用时,只需导航到你已查看或编辑权限的任何报告即可。从这里(如图),选择顶部操作栏中的新“评论”按钮。它将打开评论窗格。

注意: 如果你是第一次使用Power BI中的评论功能,你将看到一个快速教程。关闭它来访问该窗格。

如果你的报告存在任何现有评论,你将可以在窗格中看到它们的评论。你可以回复正在进行的对话或开始新对话!
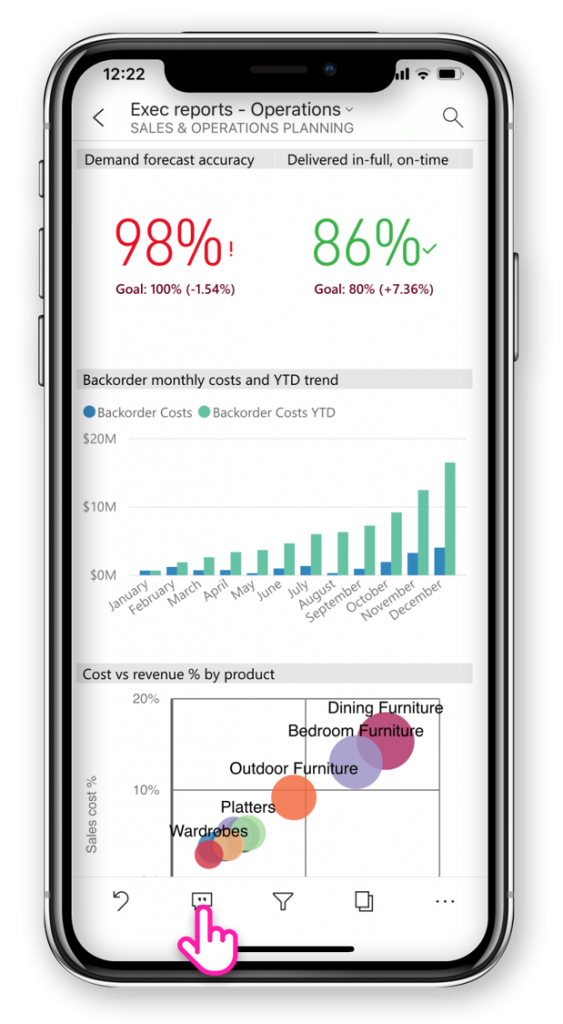
入口点也位于移动应用程序的操作栏中。当你打开报告时,你会注意到底部操作栏中的注释图标。此图标允许你打开“注释”窗格。

与仪表板相同,你可以在报告上添加两个级别的注释:
-
报告页面级别 - 通常与报告页面相关的注释,不会引起对单个视觉的注意。
-
可视级别 - 与报表上的单个可视对象关联的注释。
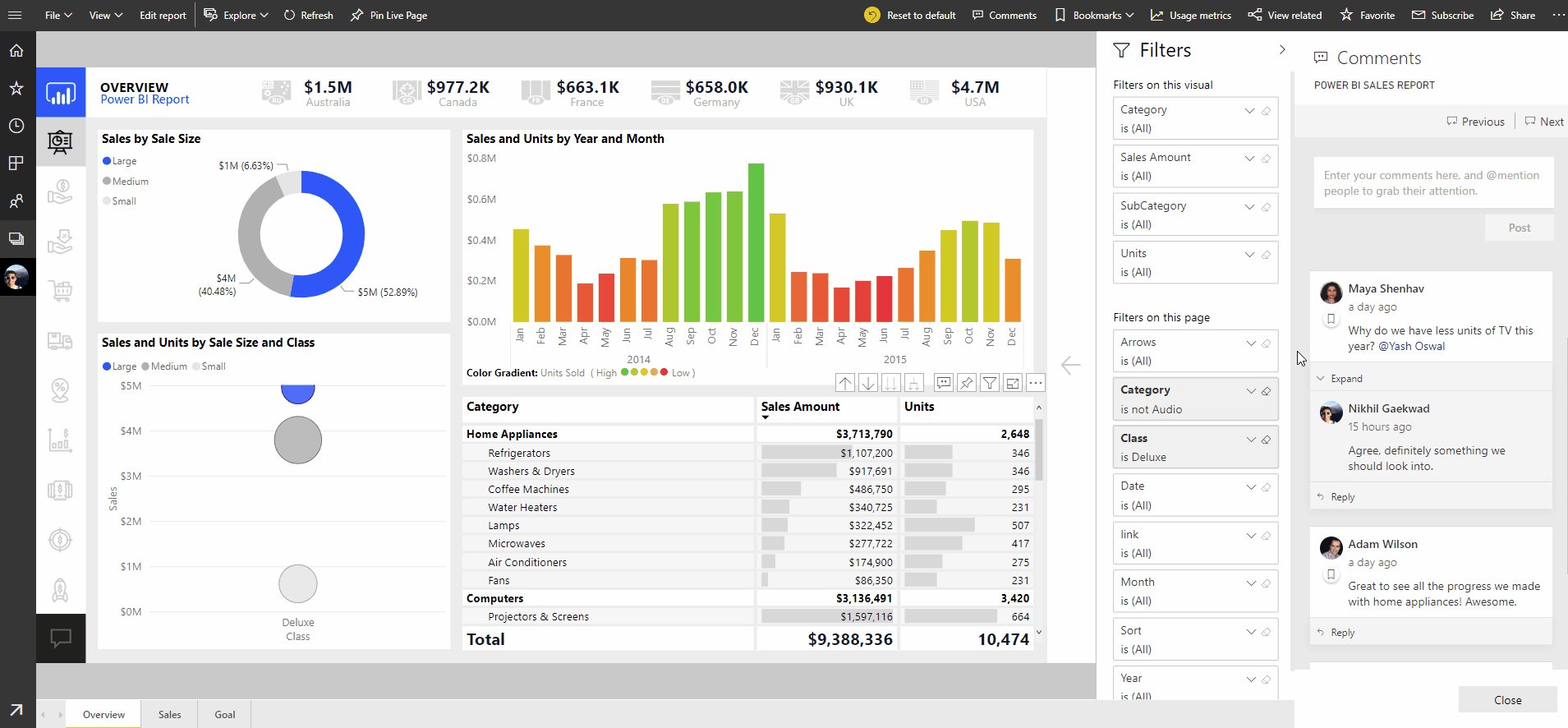
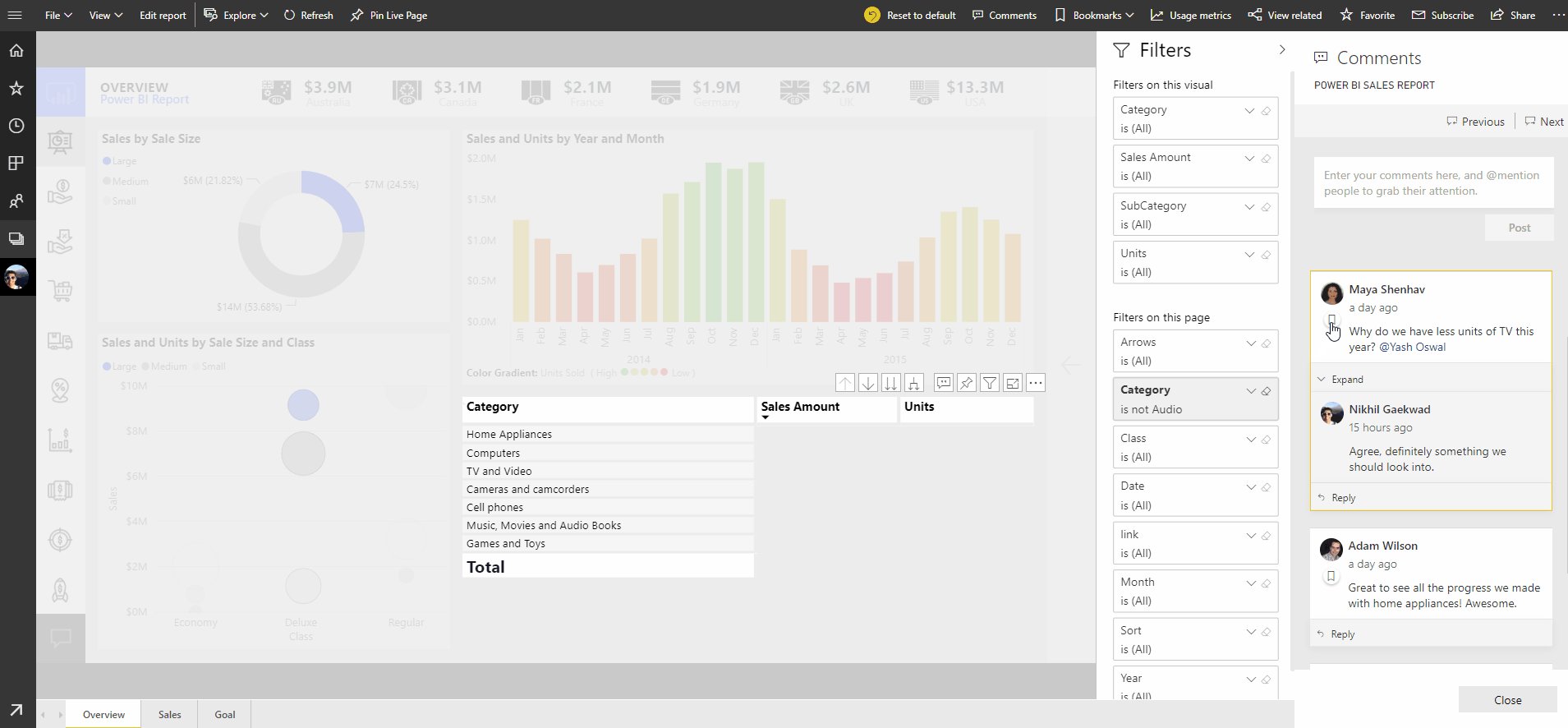
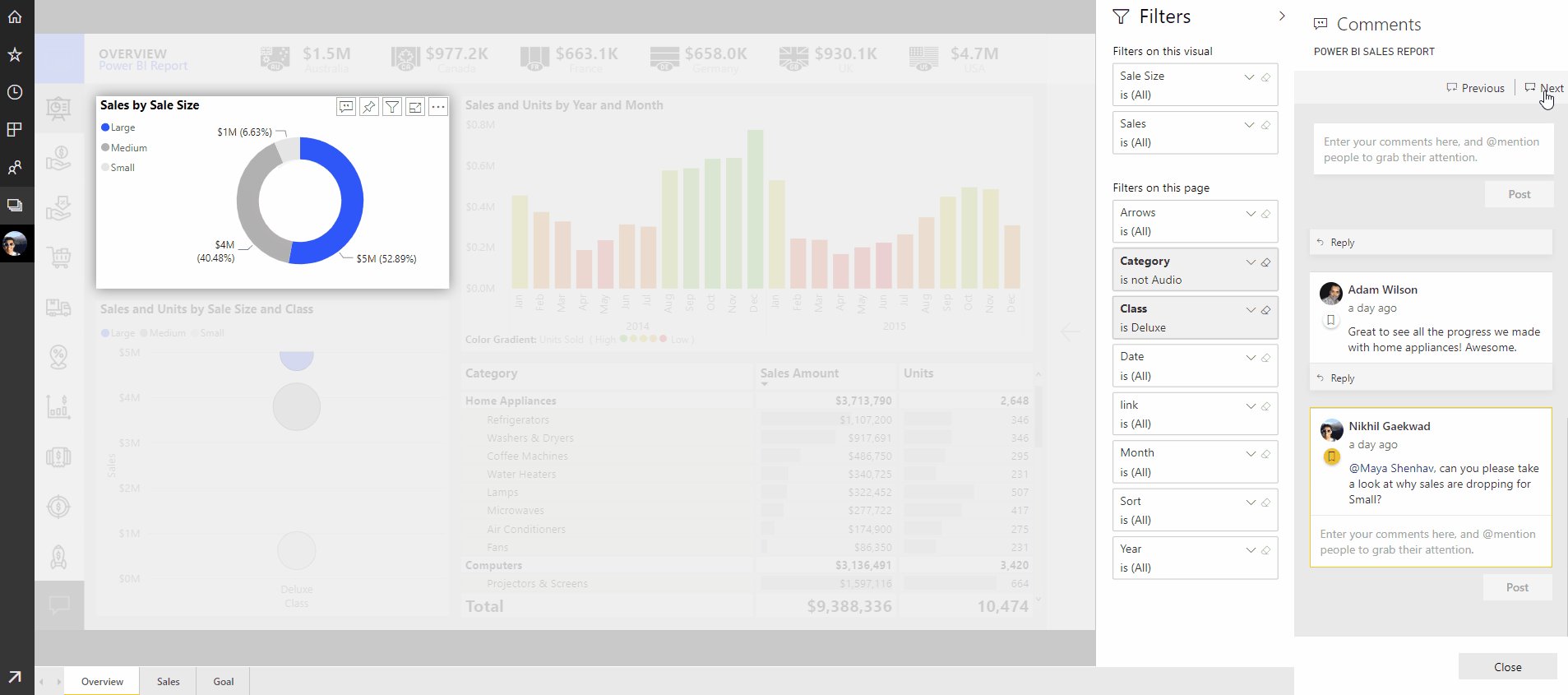
当你从顶部栏打开报告的“评论”窗格时,你将看到报告级别和可视级别的评论。比如下面这个例子:

注意: 所有评论都按相反的时间顺序排序,最新评论首先,最旧评论最后。
你会注意到这么一件事:该报告中的所有参与对话的人,他们的头像下面都有这么一个图标:

实际上,这就是一个书签图标。
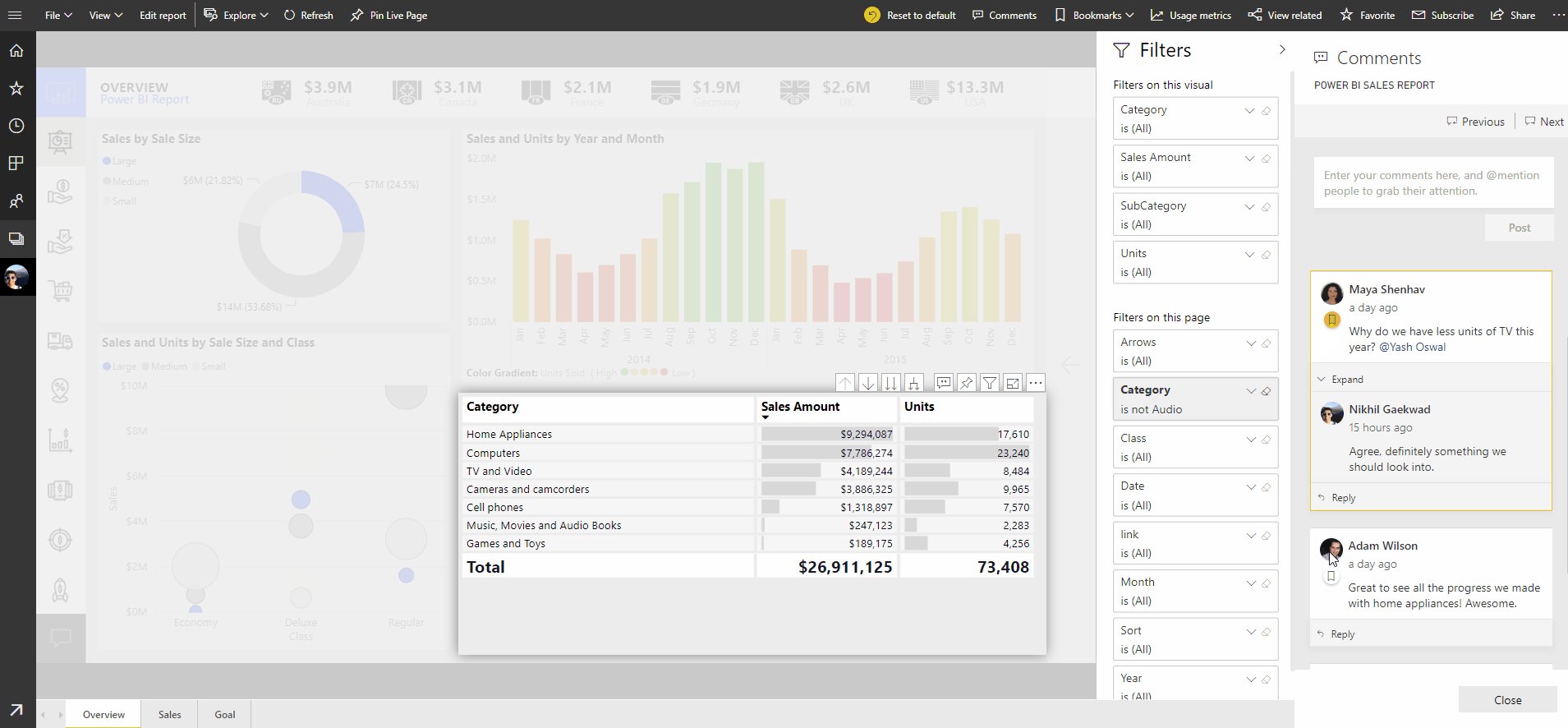
Power BI会自动为报表上的每个会话获取书签,包括过滤器,切片器,钻取和其他数据视图更改。单击书签图标或对话框上的任何位置,就可以立即应用书签,因此你在发布评论时与作者完全相同。

注意: 回复新的或正在进行的对话时,不会获取书签。
此外,Power BI还在评论页面顶部添加“上一页”和“下一页”按钮,让你更轻松快速的阅读报表页面中的所有会话。

专业提示: 发布应用程序时,不会复制对工作区内的仪表板和报表所做的评论。这样,BI开发人员和最终用户就有两种不同的环境来协作或讨论他们的数据。即使在重新发布带有更新的应用后,发布的应用也会保留其评论。
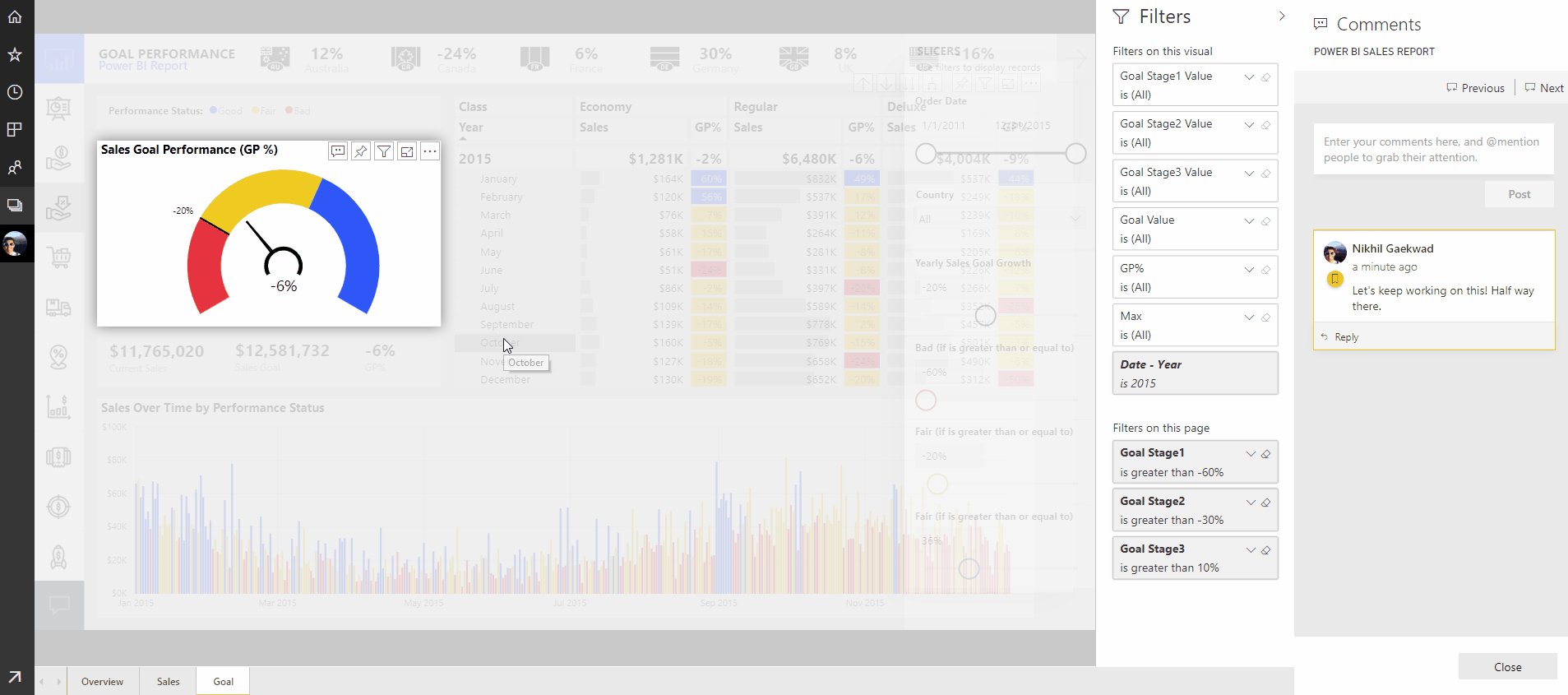
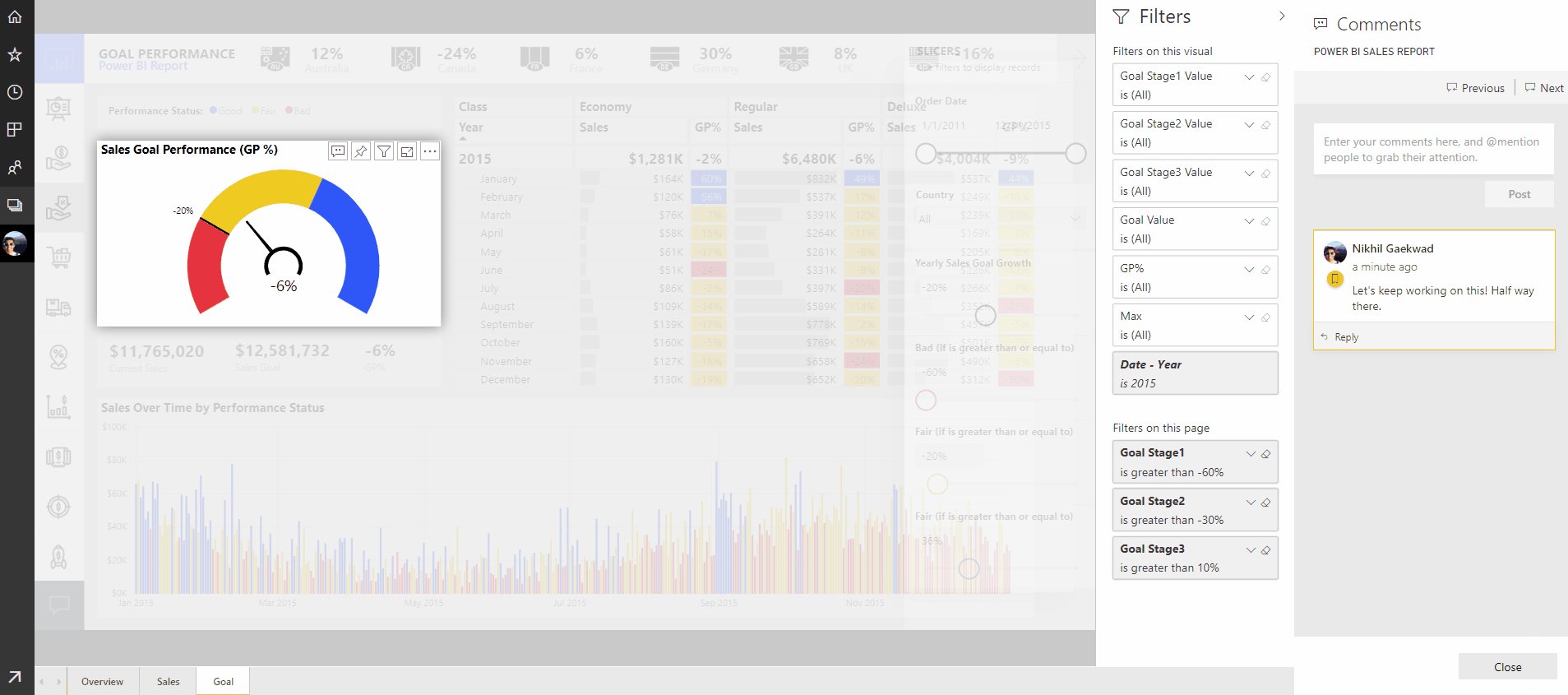
评论特定的视觉效果
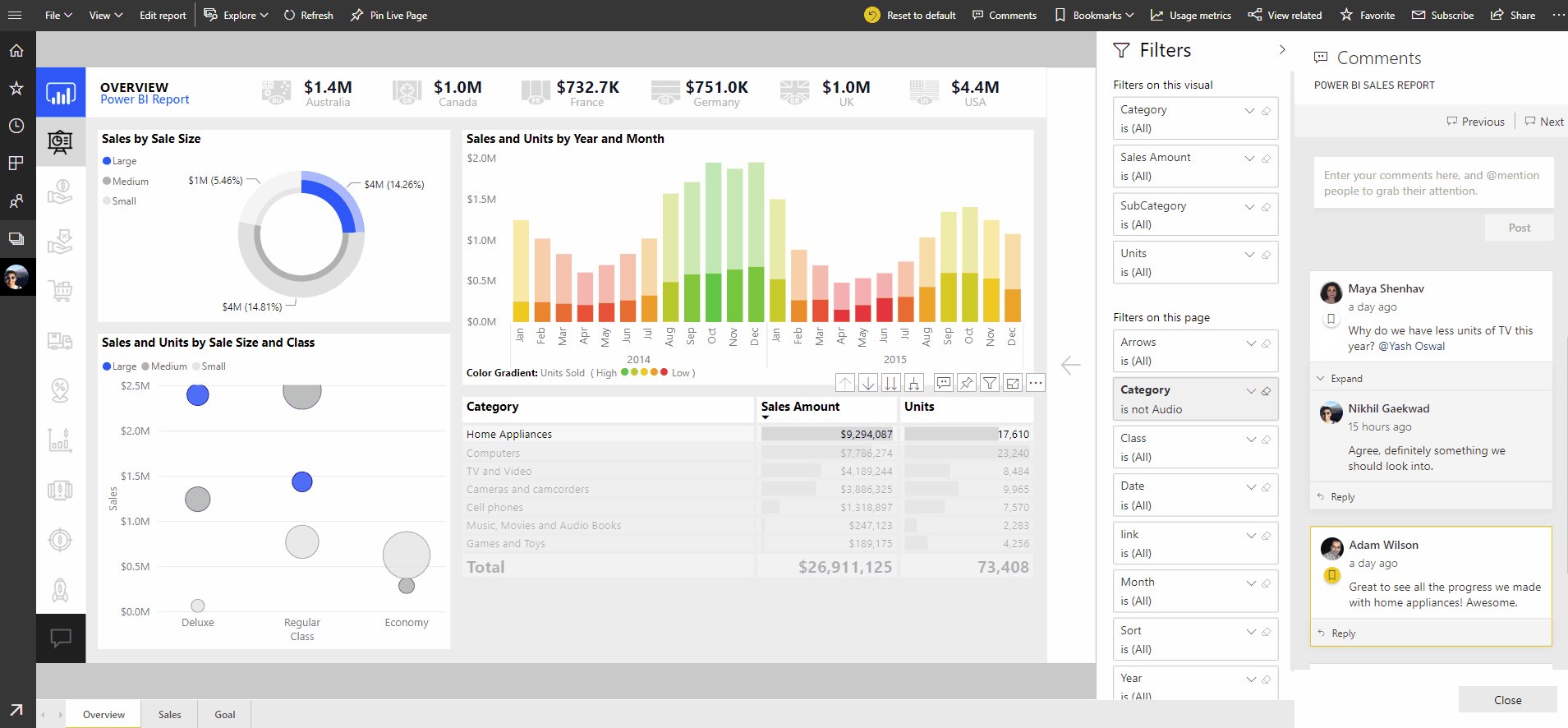
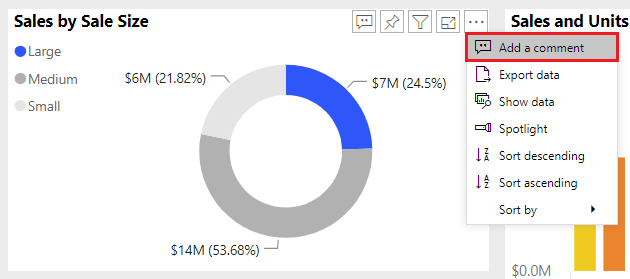
你还可以通过单击省略号,并单击下拉列表中的“添加注释”来评论报表上的特定视觉效果。选择此选项将自动使你的评论与该视觉效果相关联。

注意:书签可以获取你所注释的仪表板磁贴,磁贴同步视觉效果,并让读者知道你所指的视觉效果。

另外,你还会注意到,在该页面中过滤了该视觉的注释。在任何时候,你都可以通过点击左上角的“所有评论”按钮返回报告页面上的所有评论。
@其他人
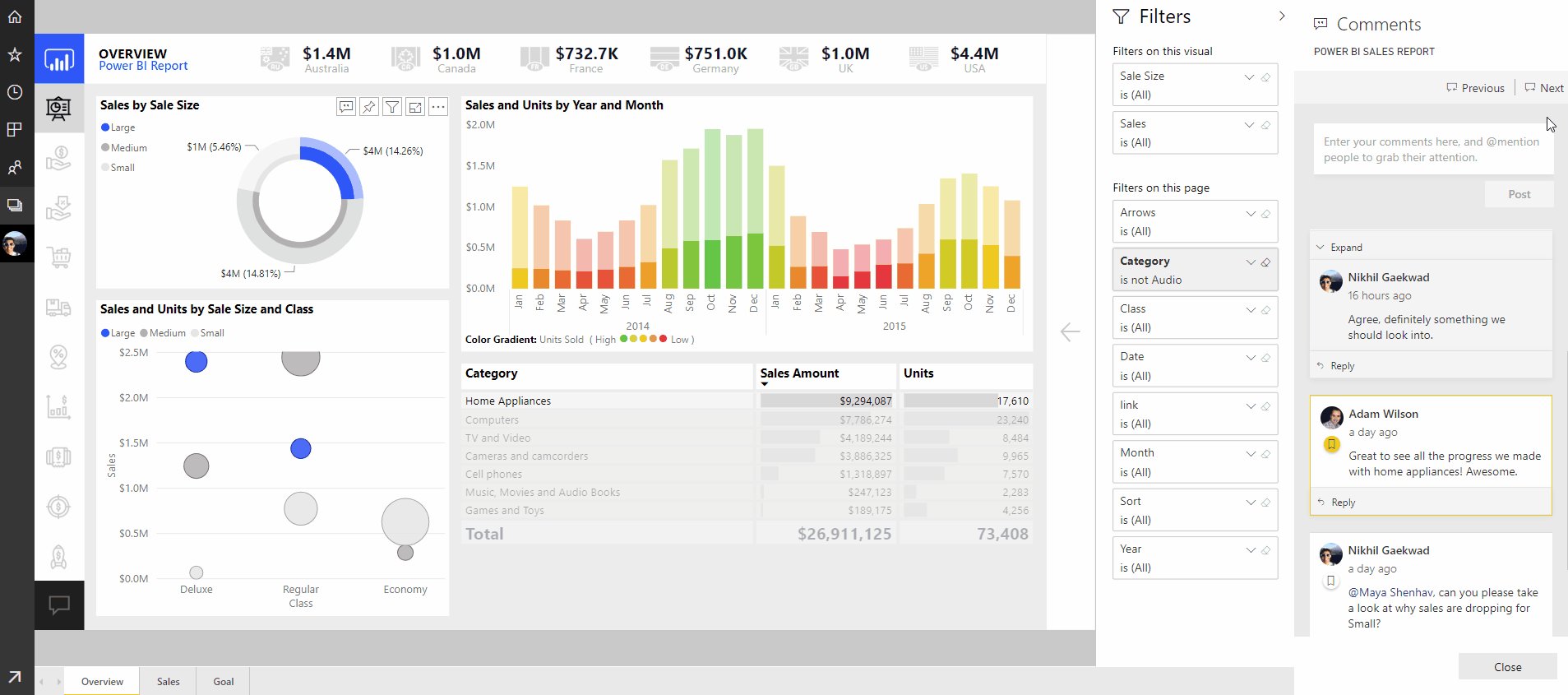
最后,如果你对报告发表了评论并希望组织中的其他人也了解该报告,你可以@其他人来提醒他们或引起他们的关注。
被@的人将立即在其收件箱中收到一封电子邮件,如果他们使用的是Power BI Mobile应用程序,他们将在其设备上收到推送通知,提醒对话。他们可以直接从通知中打开评论,查看数据并做出相应的回复。
技术交流
1.Power BI免费下载:http://www.yeacer.com/
Microsoft Power BI Desktop中文最新版:下载地址
2.欢迎加入的Power BI技术群,目前正在学习阶段,有兴趣的朋友可以一起学习讨论。
Power Data技术交流群:702966126 (验证注明:博客园Power BI)
更多精彩内容请关注微信公众号:悦策PowerBI
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,作者博客:https://www.cnblogs.com/yeacer/