Power Query可以连接到网页并从那里获取数据。但是,从网页获取数据的默认方式不会将图像提取到报表中。在本文中,我将向您展示一种方法,您可以使用该方法从网页获取图像并将其转换为Power BI中的可视化。
样本来源
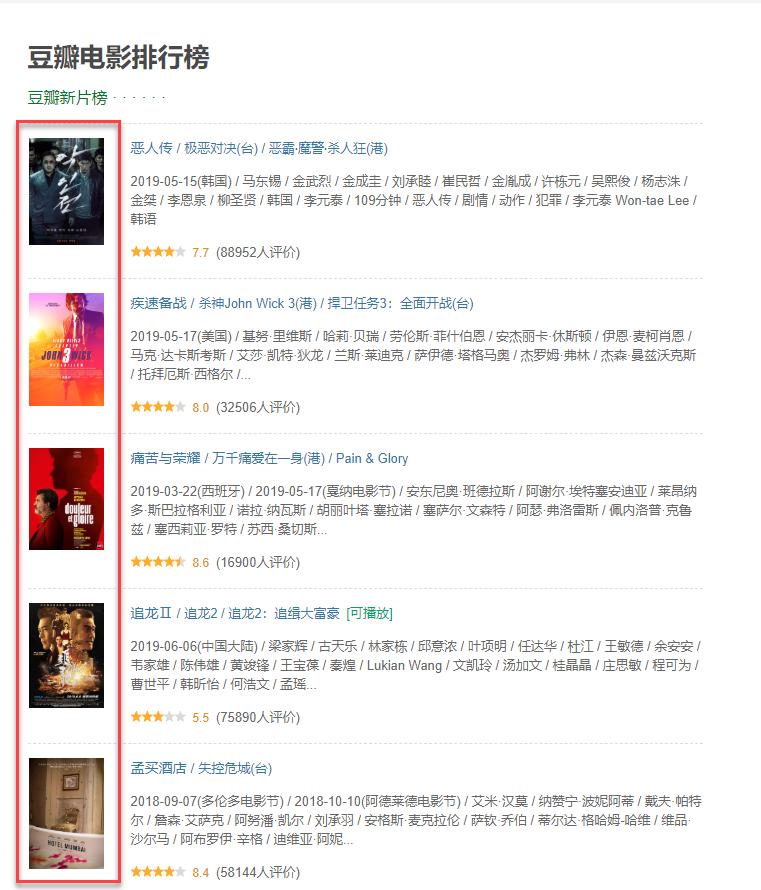
对于此示例,我使用豆瓣电影排行榜作为源。您可以在此处访问它:https://movie.douban.com/chart
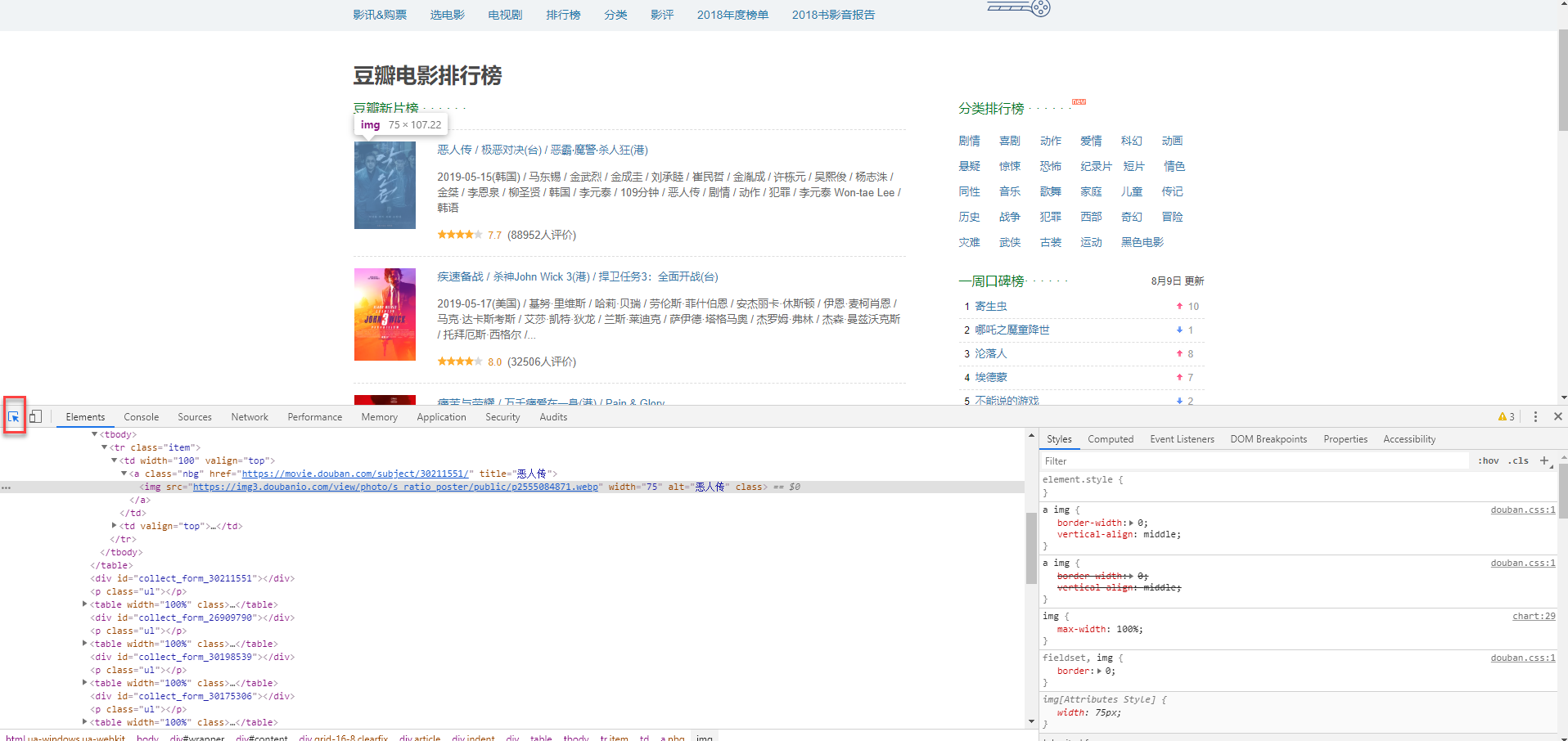
您可以在下面看到该页面的外观。我们在这个例子中想要做的是将这些图像放入我们的Power BI报告中。

从Web获取数据
您可以在Power BI中使用从Web获取数据。

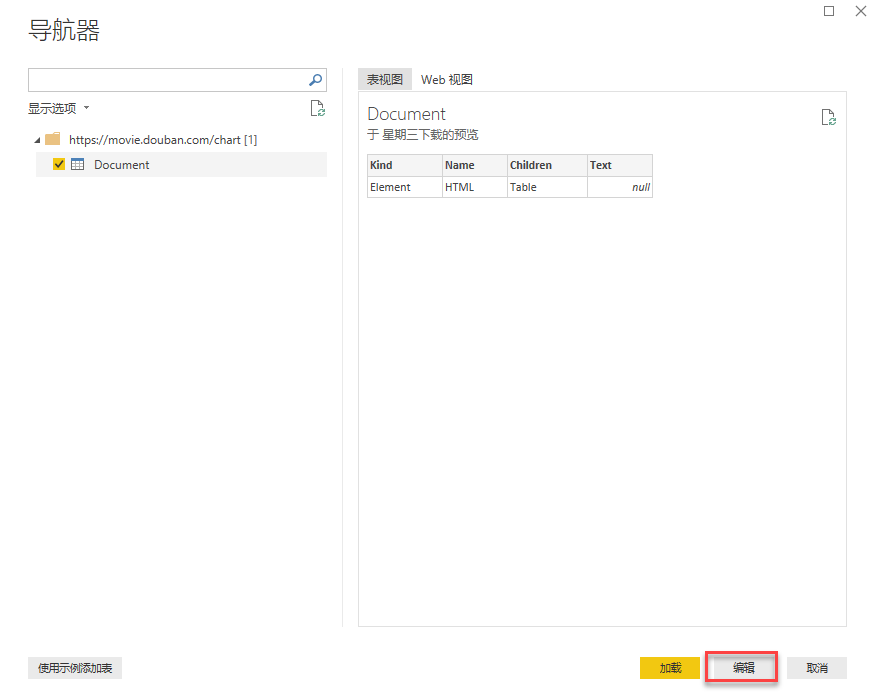
输入网址,并点击确认,我们就可以看到如下的导航器。我们选择编辑进入我们的Power Query界面。

编辑查询
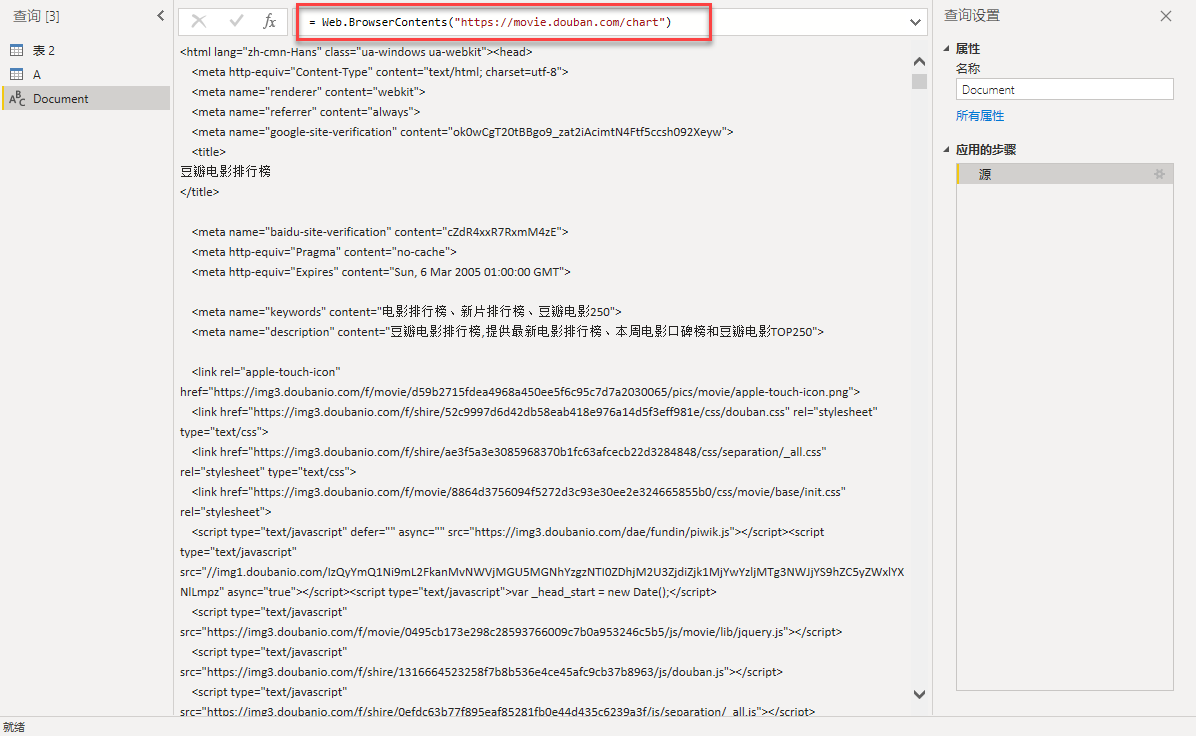
现在我们需要做的第一件事是删除所有额外的步骤。只留下从该页面读取数据的第一步。将第一步的步骤替换成如下代码:
" = Web.BrowserContents("https://movie.douban.com/chart")"
我们就可以得到整个HTML页面的信息。

然后将其转换为表格:

下一步就是我们的重头戏,即如何搜索图像的HTML代码。
查找页面中图像的HTML代码
有不同的工具和方法可以找到图像的HTML代码。我经常使用Google浏览器来查找,按F12打开我们的调试器,然后通过元素选择器来选取我们图片,来查看我们网页的结构信息。

使用HTML代码中断数据
在上一步我们得到网页的结构信息,然后我们可以在Power Query中应用一些转换来实现该功能。
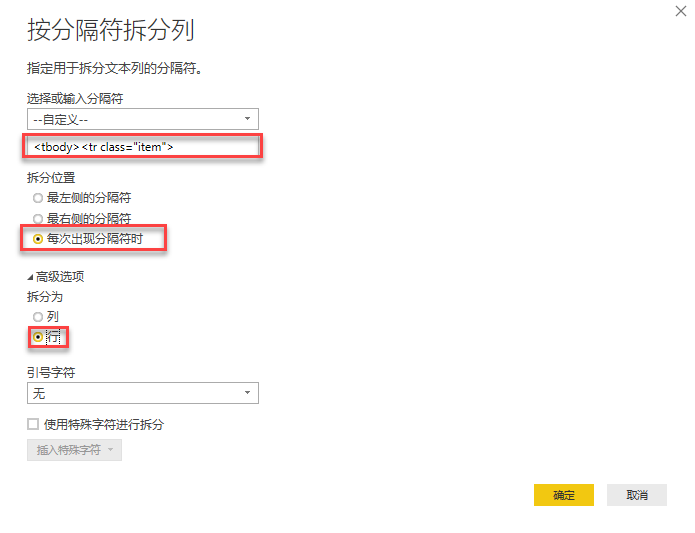
我的第一步是拆分所有电影的信息。直接使用按分隔符拆分列功能,将<tbody><tr>做为我们的分隔符。拆分位置选项设置为每次出现分隔符时,拆分为选项设置为行。

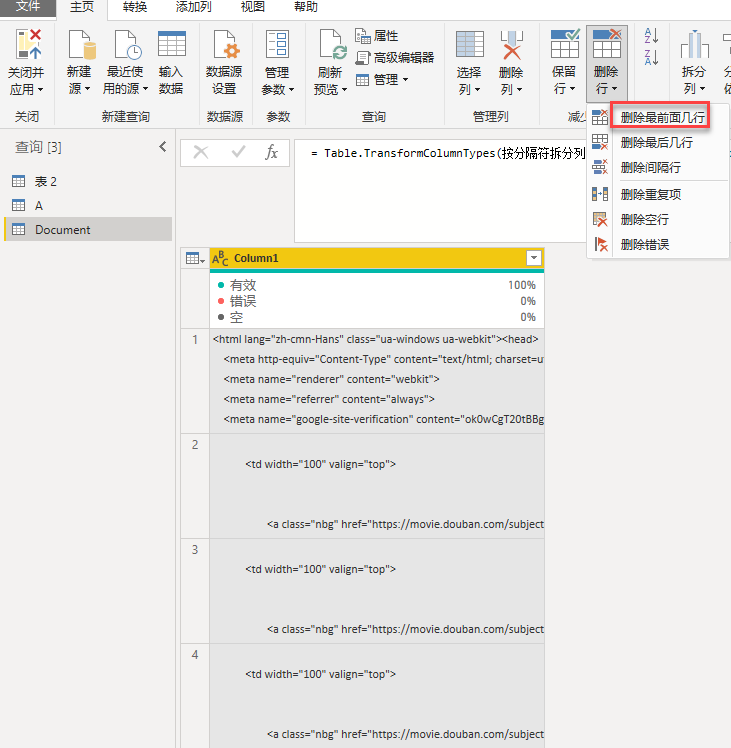
这会给每部电影提供一行数据,除了的第一行应该删除。您可以使用删除最前面几行,然后将排在前1行来删除它。

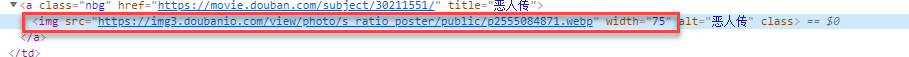
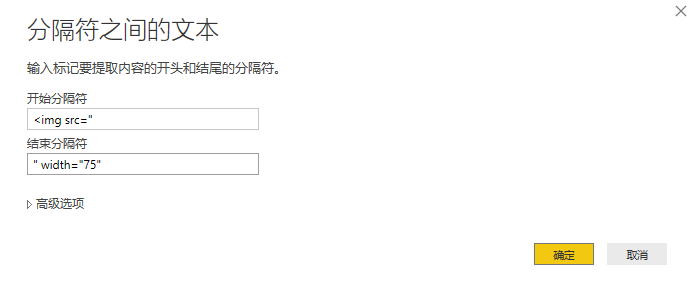
现在让我们进入表格的图像部分。图像位于“<img src="”和“" width="75"”内。(对于其他网页,这种组合当然会有所不同)

所以我们需要做的就是提取分隔符之间的文本:

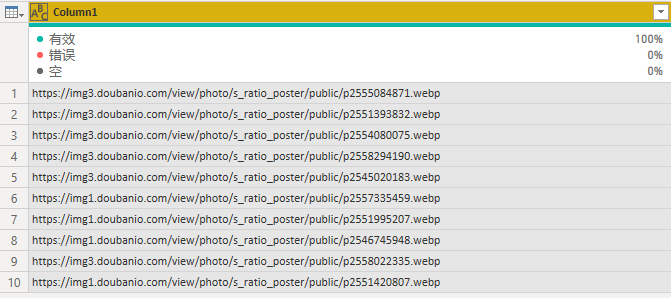
在这里,我们获得该表中所有图像的URL:

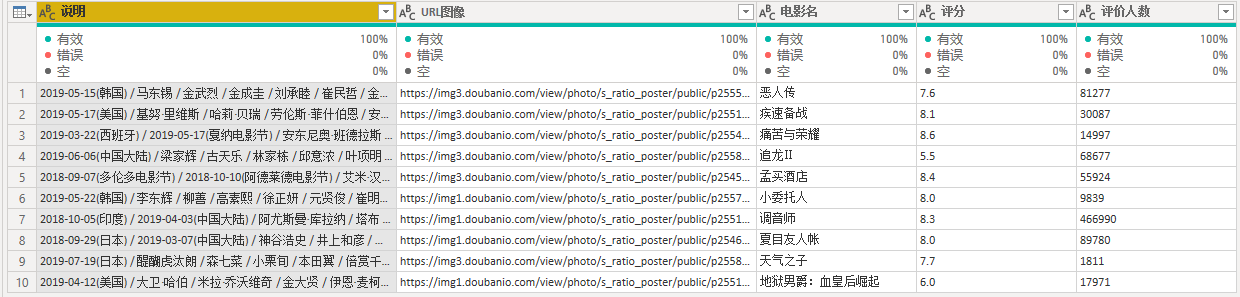
您可以使用相同的方法来获取这些电影的其他部分,例如标题,评分,票房,演员等信息。在这里由于操作的重复性就不一一讲解了,直接看我们最终得到的表格:

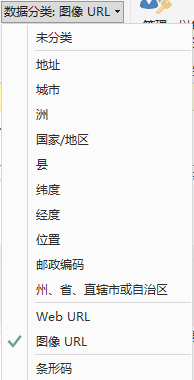
我必须将此字段的数据类别设置为图像URL:

现在我们的Power BI报告里面就可以使用图像了:

案例获取
想要获取该案例文章的源文件的朋友们,请留言。