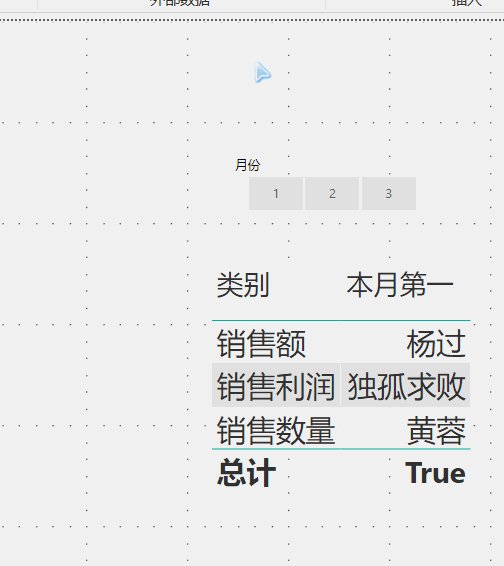
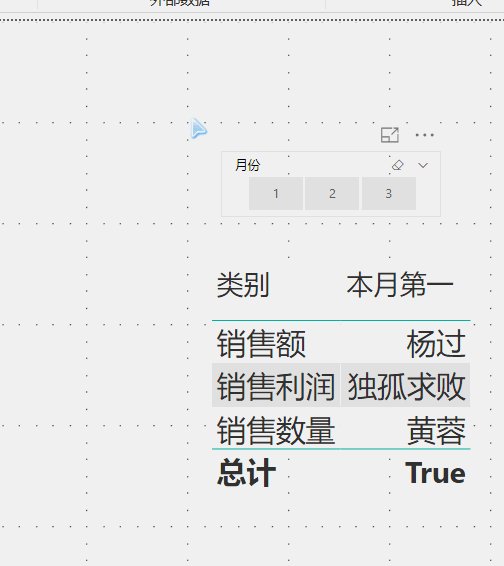
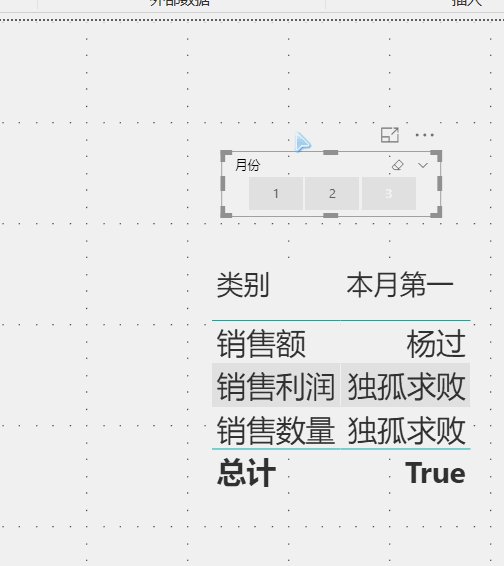
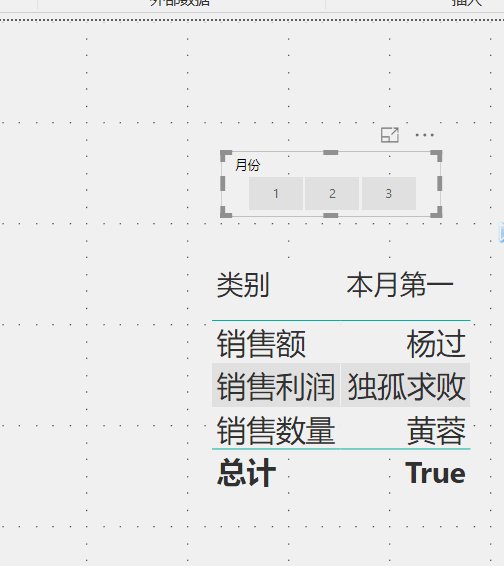
现在给大家带来的是如何用DAX实现查看每个月中不同类别的排名前一位,最终完成效果如下!!!

首先我们需要两张简单的表
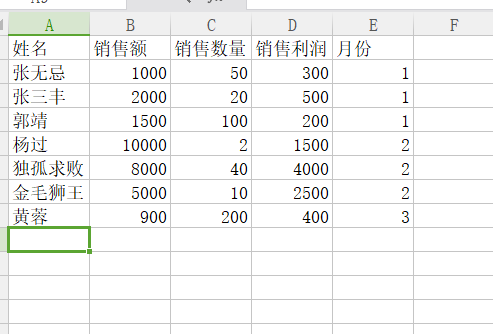
基数表

和类别表

当我们创建好表之后,我们再创建一个表格,然后我们将类别表里的列值类别放进去就得到这样一个效果

得到一个这样的效果后我们需要建立一个这样的度量值
为了方便你们可以复制我下面的代码就可以直接使用了
本月第一 = var month=IF(SELECTEDVALUE('基数表'[月份])=BLANK(),0,SELECTEDVALUE('基数表'[月份])) var monthNO1= IF(HASONEVALUE('类别表'[类别]),SWITCH(VALUES('类别表'[类别]),"销售额",CALCULATE(VALUES('基数表'[姓名]),FILTER(TOPN(1,'基数表','基数表'[销售额],DESC),'基数表'[月份]=month||month=0)),"销售数量",CALCULATE(VALUES('基数表'[姓名]),FILTER(TOPN(1,'基数表','基数表'[销售数量],DESC),'基数表'[月份]=month||month=0)),"销售利润",CALCULATE(VALUES('基数表'[姓名]),FILTER(TOPN(1,'基数表','基数表'[销售利润],DESC),'基数表'[月份]=month||month=0))),TRUE()) return monthNO1
然后我们将上面的度量值放进表格中就可以得到我所展现的效果了
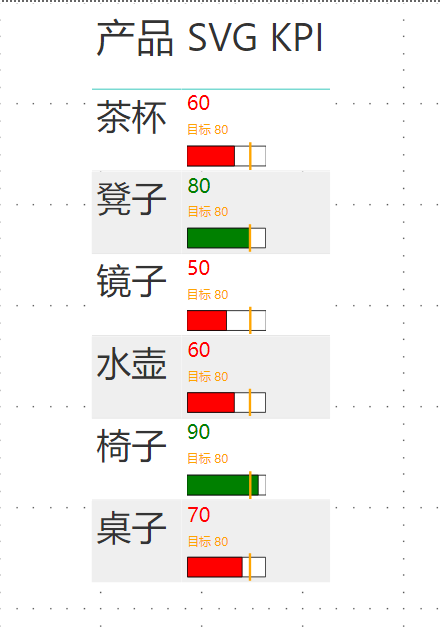
接下来为大家带来一个简单的SVG图形案例
最终效果图如下:

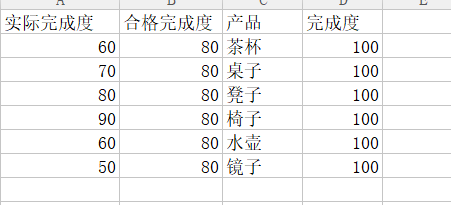
首先我们先创建一张表

在创建SVG图像度量值之前我们先要创建三个接下来要使用的度量值:
-
实际值 = SELECTEDVALUE('SVG案例'[实际完成度],0)
-
满完成度 = SELECTEDVALUE('SVG案例'[完成度],0)
-
目标值 = SELECTEDVALUE('SVG案例'[合格完成度],0)
然后我们在开始创建SVG图像度量值
为了方便你们可以直接将我的度量值复制过去就可以使用了
SVG KPI =
VAR MainValue = 'SVG案例'[实际值]
VAR GoalValue = 'SVG案例'[目标值]
VAR MaxValue = 'SVG案例'[满完成度]
VAR GoalTxt = "目标"
VAR ColorGood= "Green"
VAR ColorBad ="Red"
VAR GoalColor = "Orange"
VAR KPIColor = if(GoalValue<=MainValue,ColorGood,ColorBad)
VAR ValuePos = MainValue/MaxValue*100
VAR GoalPos = GoalValue/MaxValue*100
VAR PicHigh = "130"
VAR PicWidth ="130"
VAR SvgC =
"
<text x='0' y='25' font-size='25' fill='"&KPIColor&"'>"&MainValue&"</text>
<text x='0' y='55' font-size='15' fill='Orange'>"&GoalTxt&" "&GoalValue&"</text>
<rect x='0' y='70' rx='0,5' ry='20' width='100%' height='25'
style='fill:white;stroke:black' />
<rect x='0' y='70' rx='0,5' ry='20' width='"&ValuePos&"%' height='25'
style='fill:"&KPIColor&";stroke:black' />
<line x1='"&GoalPos&"%' y1='65' x2='"&GoalPos&"%' y2='200' style='stroke:"&GoalColor&";stroke-3' />
"
VAR Cd1=
"data:image/svg+xml;charset=utf-8," &
"<svg xmlns='http://www.w3.org/2000/svg' x='0px' y='0px'
width='"&PicWidth&"'
height='"&PicHigh&"'
viewBox = '0 0 100 100'> "
VAR Cd2 = " </svg>"
RETURN
Cd1&SvgC&Cd2
好了,今天的分享就告一段落,希望大家都变成大神!!!
1.Power BI免费下载:http://www.yeacer.com/
Microsoft Power BI Desktop中文最新版:下载地址
2.欢迎加入的Power BI技术群,目前正在学习阶段,有兴趣的朋友可以一起学习讨论。
Power Data技术交流群:702966126 (验证注明:博客园Power BI)
更多精彩内容请关注微信公众号:悦策PowerBI
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,作者博客:https://www.cnblogs.com/yeacer/