Power BI十大视觉效果:
-
图表滑块
-
响应式布局
-
一键更改方差计算
-
一键排序
-
我们的最爱:小倍数!
-
瀑布图中的轴断裂
-
层次表(完全响应)
-
HICHERT博士的IBCS®原生支持
-
分段图表 - 可视化你的预测!
-
深入研究
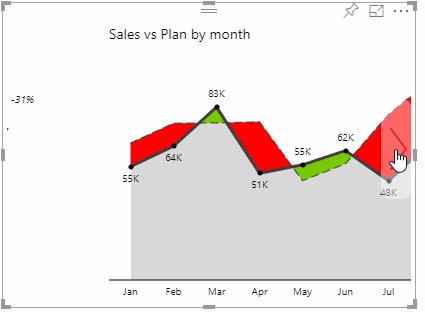
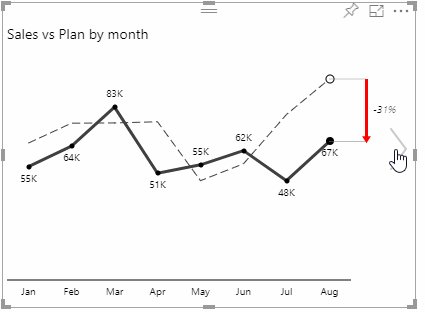
1 图表滑块
Zebra BI PowerCharts视觉功能具有“图表滑块”。使用它的时候只需要把鼠标悬停在视觉上,你将在图表的左侧和右侧看到两个箭头(<和>)分别代表左右。点击它们,你就可以使用不同的高级商业图表可视化的数据。

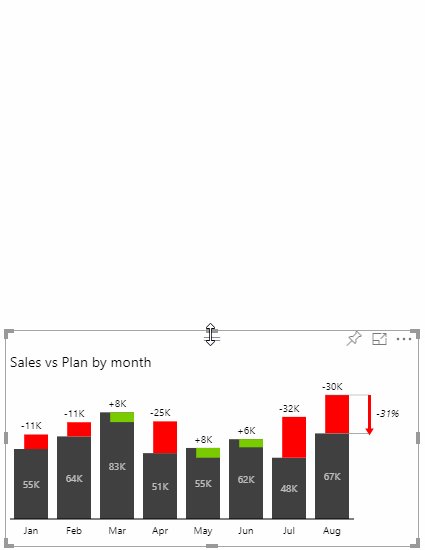
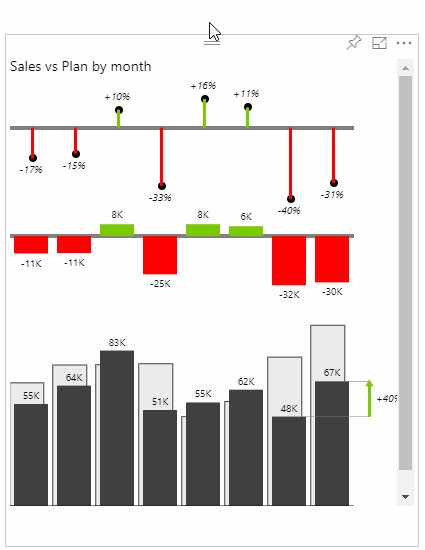
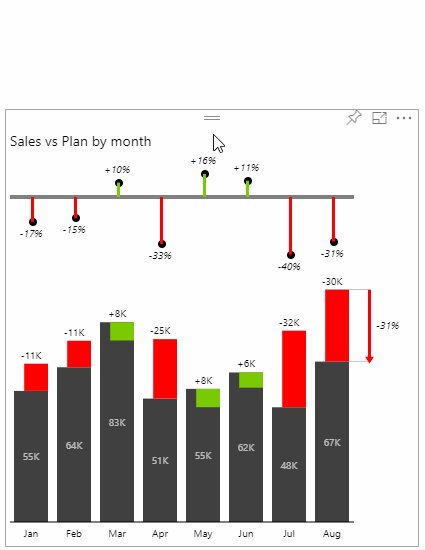
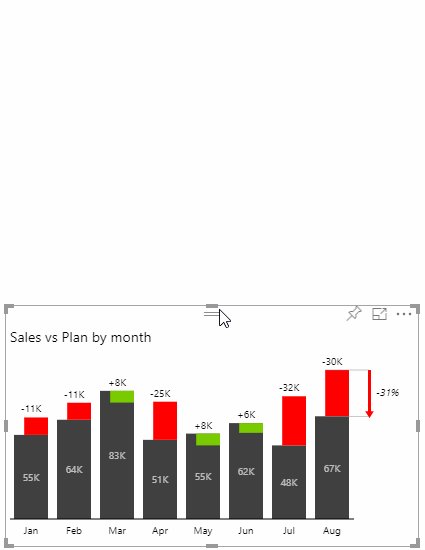
2 响应式布局
Power BI的Zebra BI视觉效果是世界上第一个完全响应的BI可视化。视觉效果自动适应呈现的内容和可用空间。


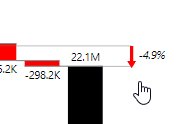
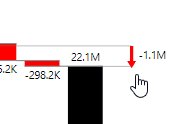
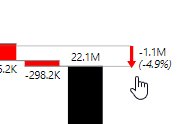
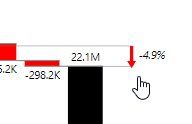
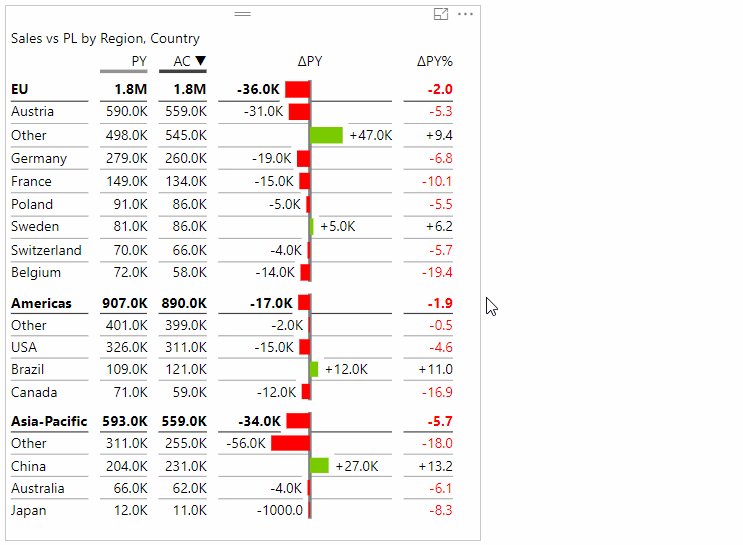
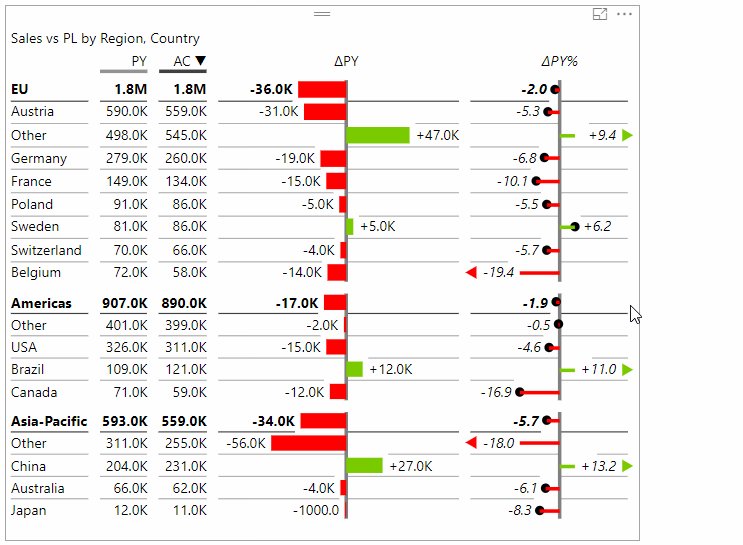
3 一键更改方差计算
你可以直接单击标签来更改差异。

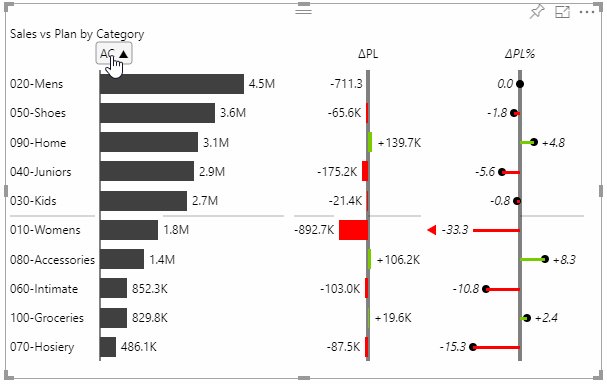
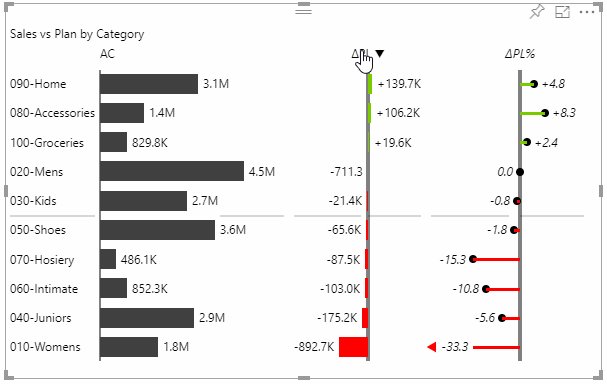
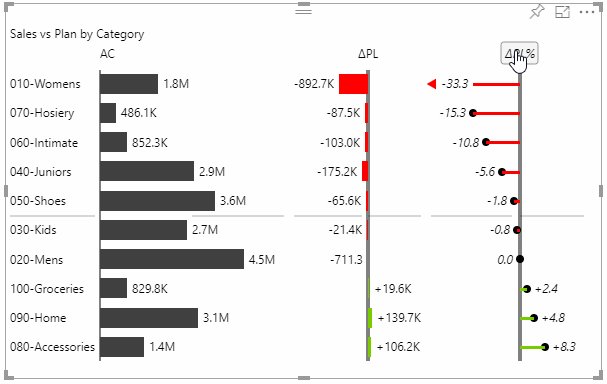
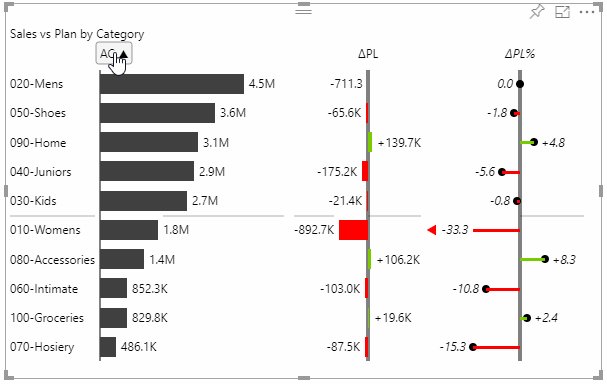
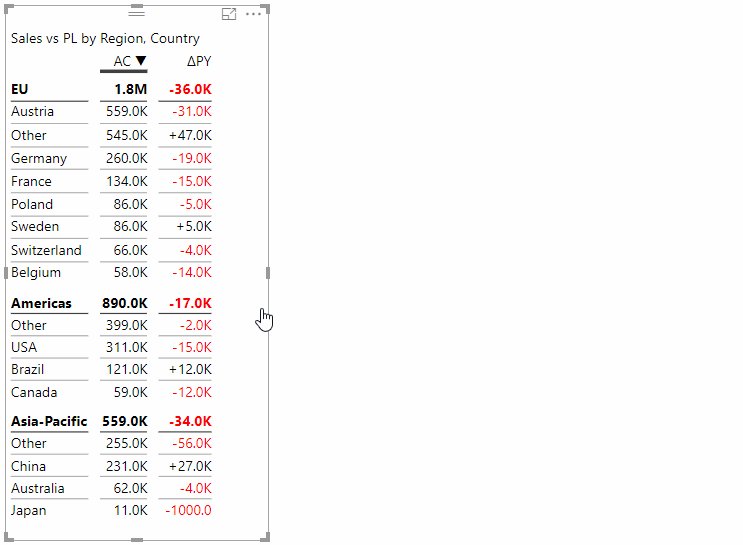
4 一键排序
在Zebra BI PowerTables中,只要单击列标题,然后按列中显示的相应度量进行排序。如果你在分层表上执行此操作,将自动应用多级排序(同时跨多个级别)!

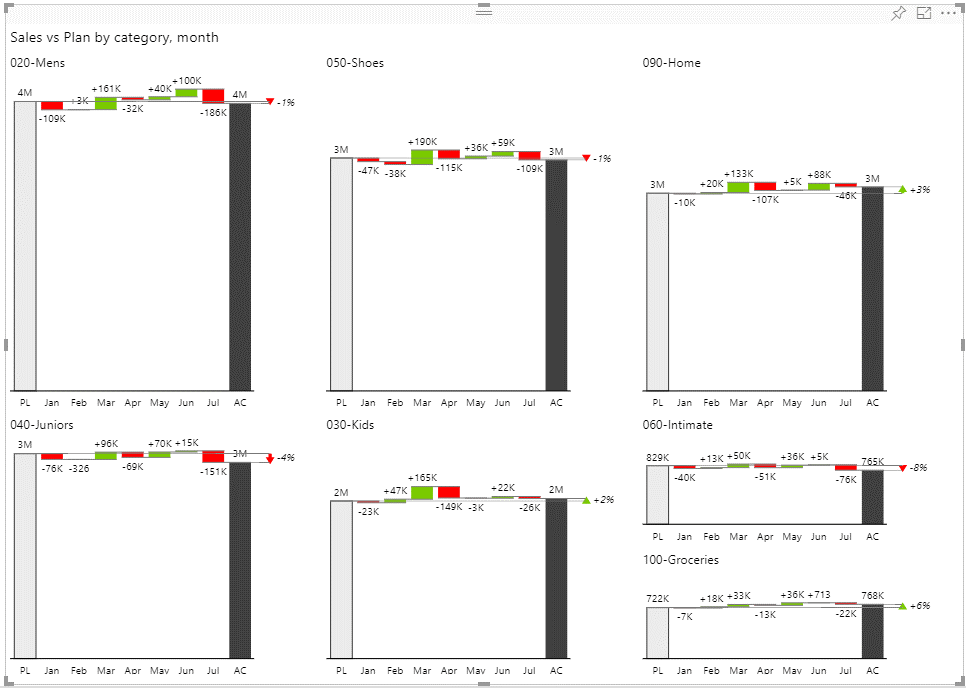
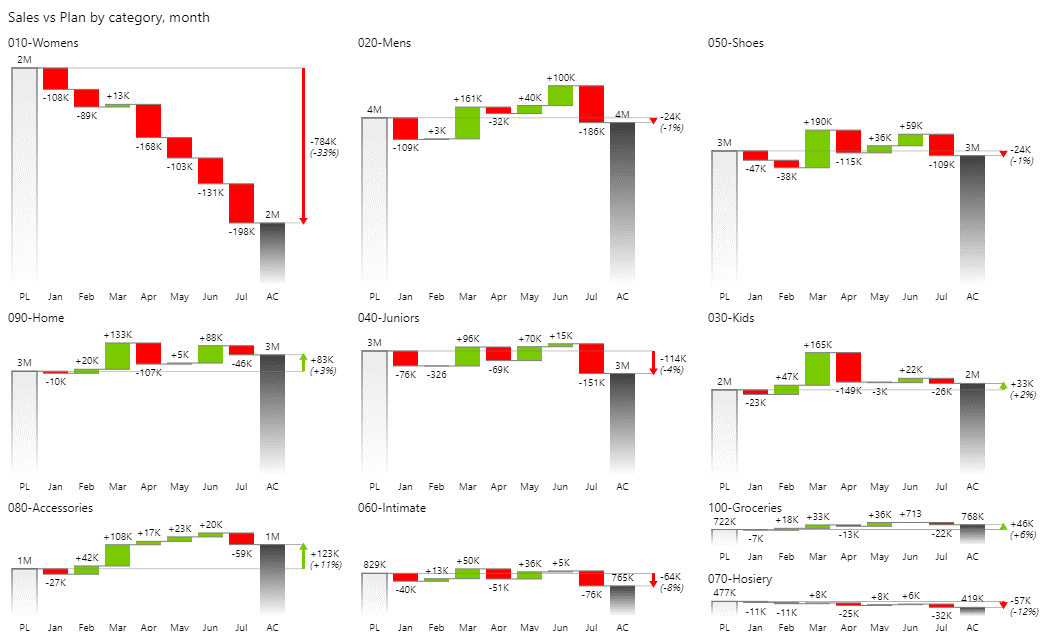
5 我们的最爱:小倍数!
如果你向现有图表添加另一个维度(在Power BI中称为“分组”),你会获得所选图表的倍数。所有图表根据相同的比例自动渲染(自动同步的Y轴)。这使你的用户能够在同一页面上比较多个数据类别:

由J. Bertin介绍并由E. Tufte推广,小倍数被认为是最强大的数据可视化方法之一。这就是为什么用于Power BI的Zebra BI视觉效果包含迄今为止在BI软件中渲染多个缩放图表的最先进算法。对空间的分配进行了仔细优化,以最清晰的方式呈现值。
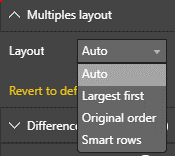
确保你在PowerCharts Zebra BI visual中探索可用于显示小倍数的所有布局,以便为你的数据集找到完美的显示:

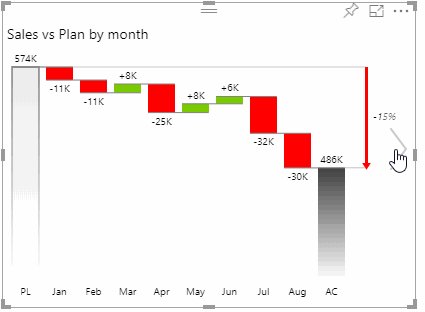
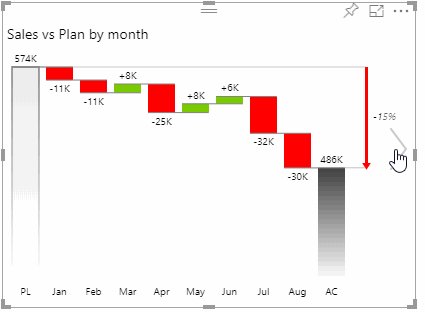
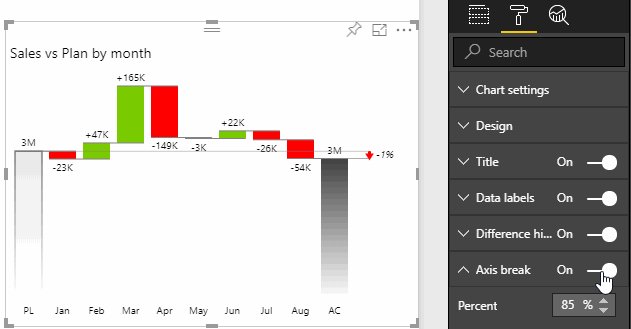
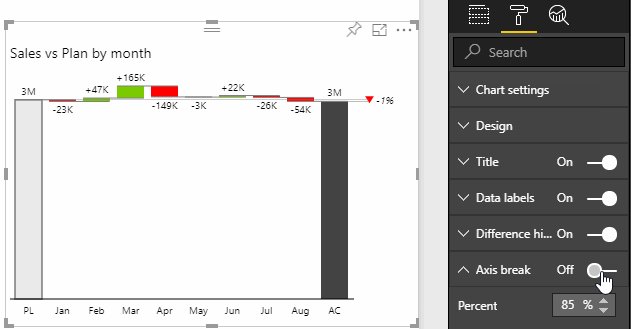
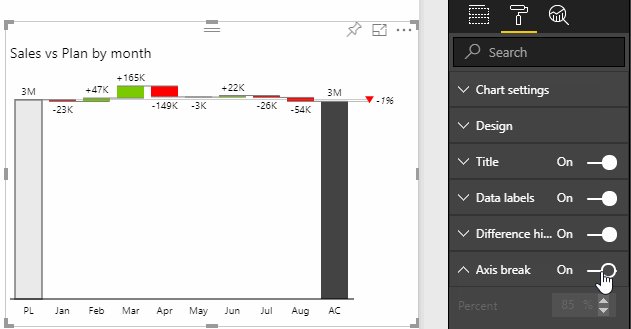
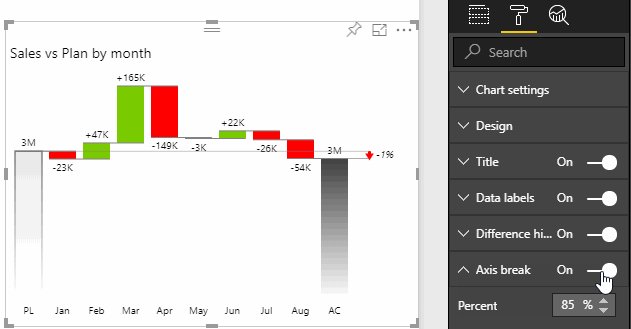
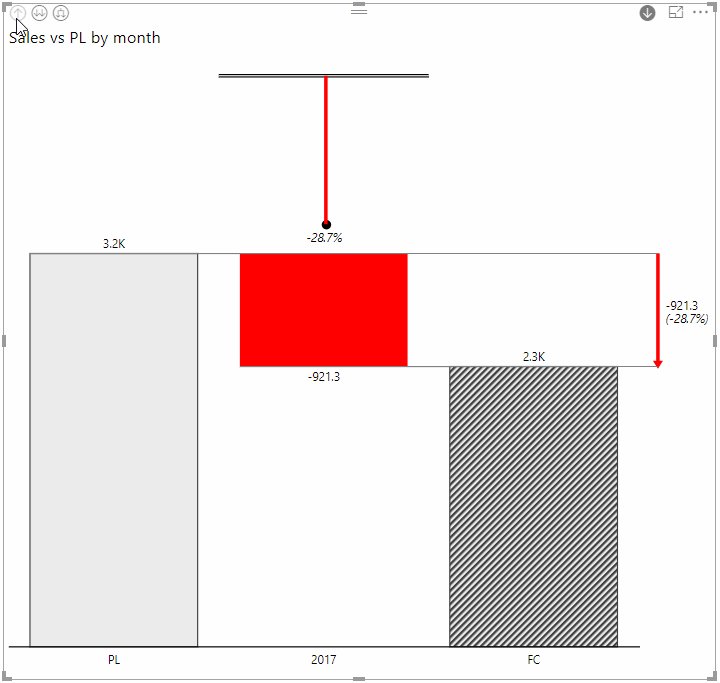
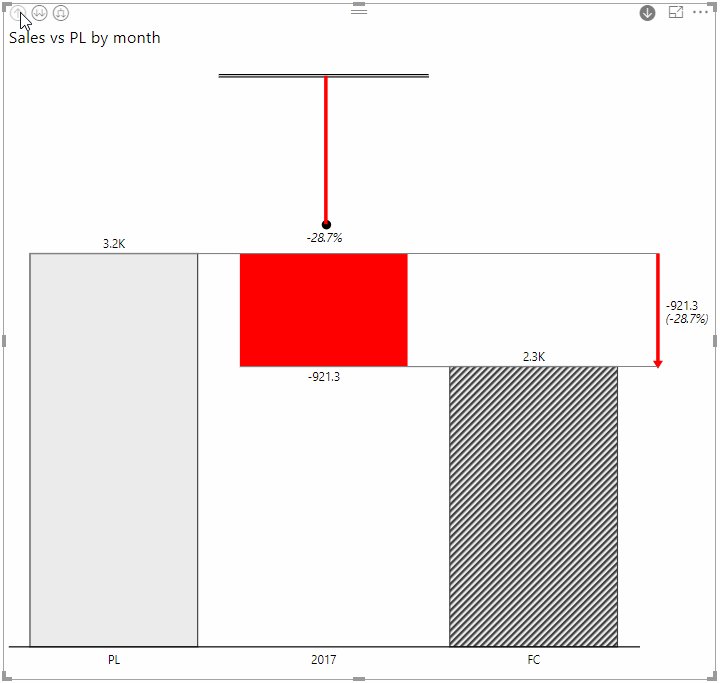
6 瀑布图中的轴断裂
商业报告中最常被请求的功能之一只需点击一下即可获得Power BI的Zebra BI visual!
'轴断裂'虽然是一个有争议的dataviz方法,但可以帮助更清楚地呈现数据元素对总结果的贡献:

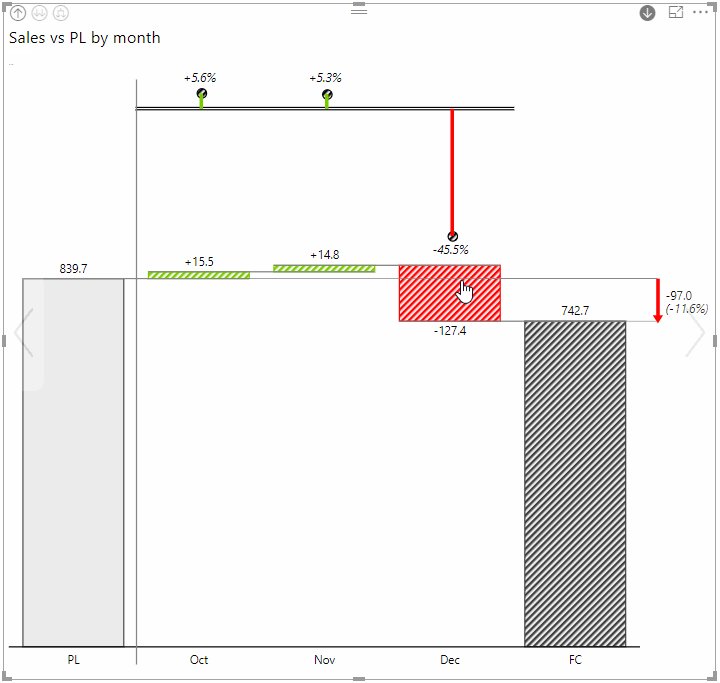
它变得更好,轴断裂也适用于小倍数布局!

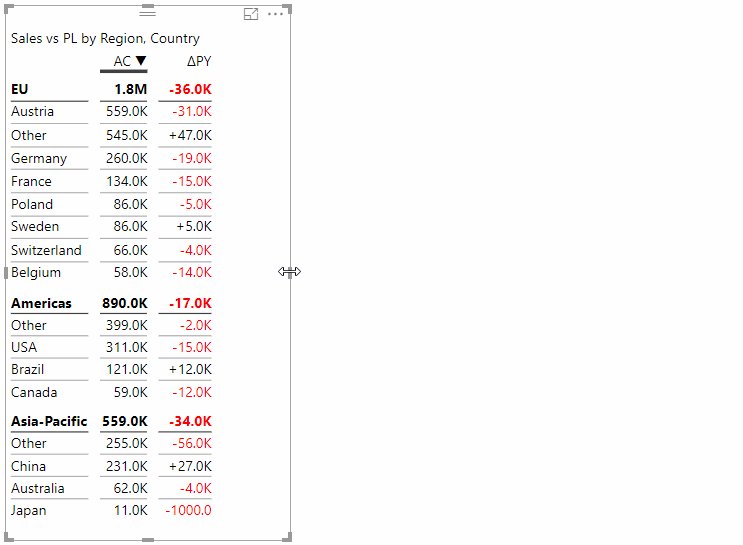
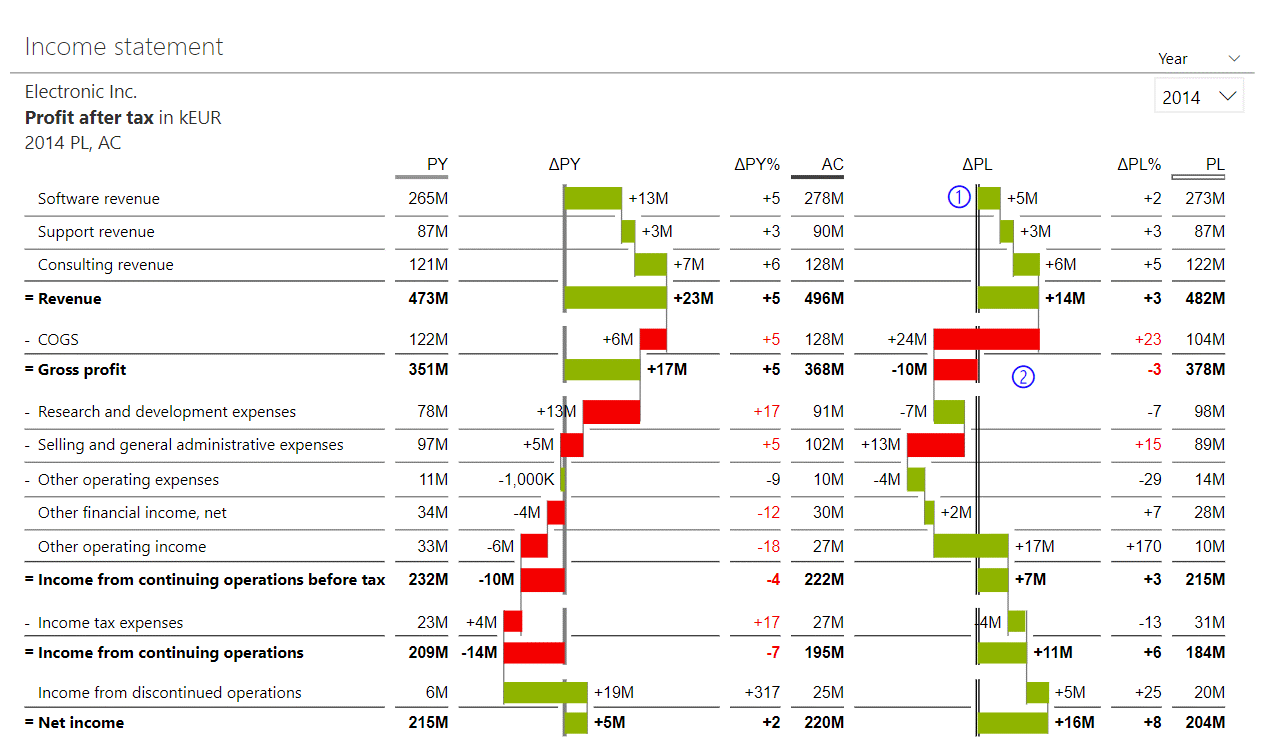
7 层次表(完全响应)
高级分层表将自动计算绝对和相对差异,并将所有元素的显示调整为可用空间:

这些分层表非常适合可视化损益报告(损益表):


8 HICHERT博士的IBCS®原生支持
Power BI的Zebra BI自定义视觉效果完全符合Rolf Hichert博士的IBCS(国际商务通信标准)。
默认情况下会呈现IBCS标准设计表示法,而无需调整任何类型的设置。实际(AC),计划或预算(PL,BU),预测(FC)或上一年(PY)等典型业务场景将使用标准模式自动编码。方差以直观的正负,棒棒糖或瀑布图表显示。即使是最微小的细节,例如差异突出显示,异常值指示符,语义轴等,也会以像素完美的精度自动呈现。

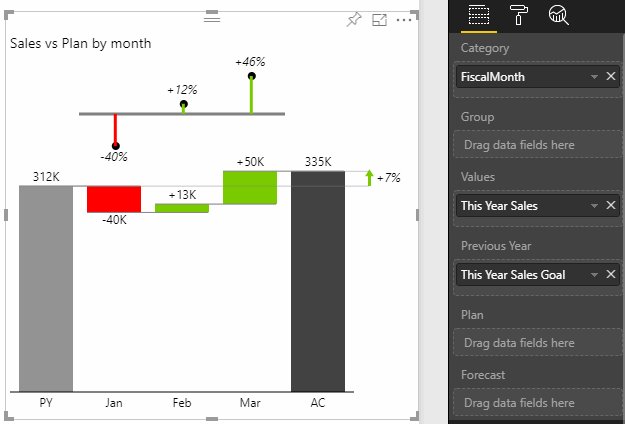
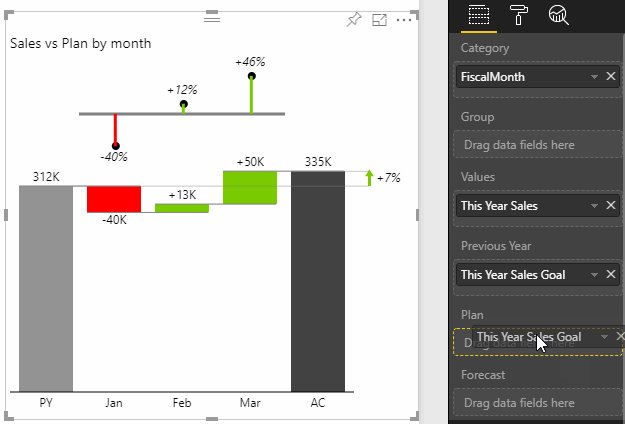
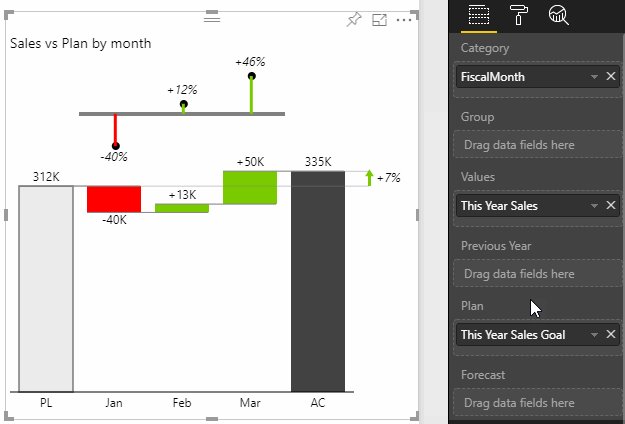
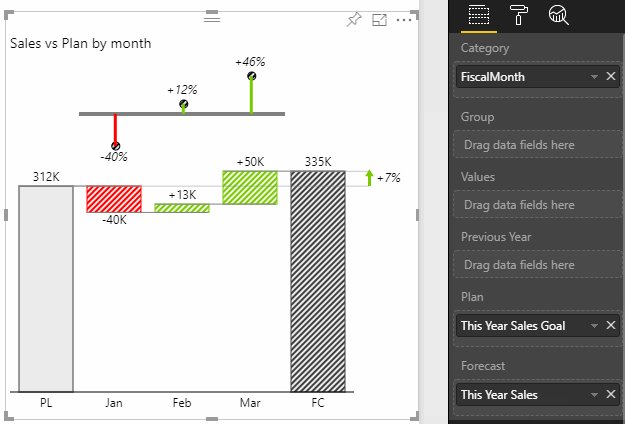
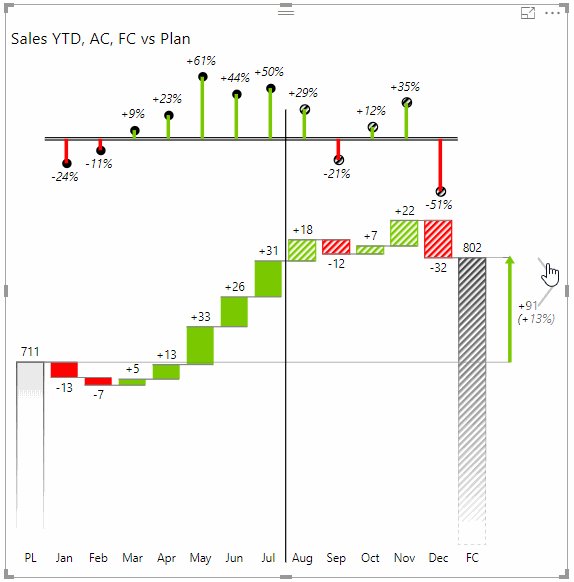
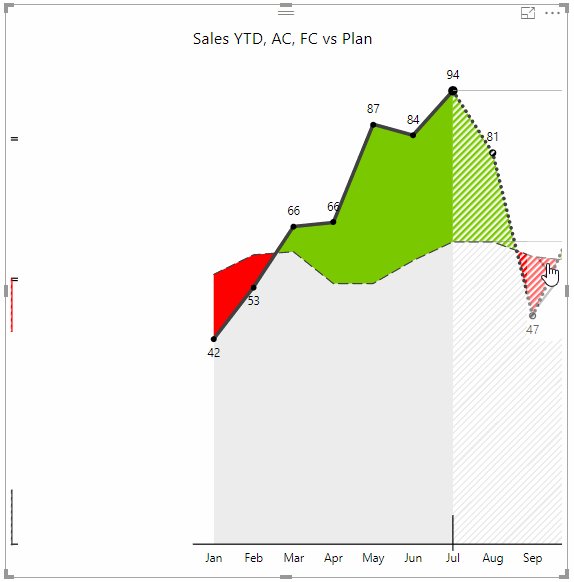
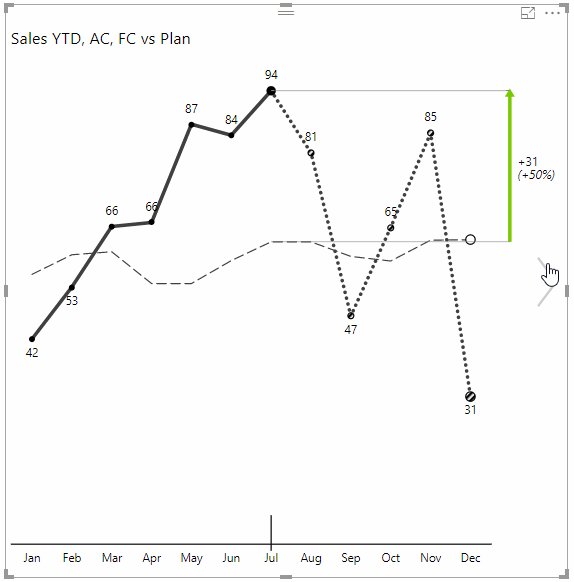
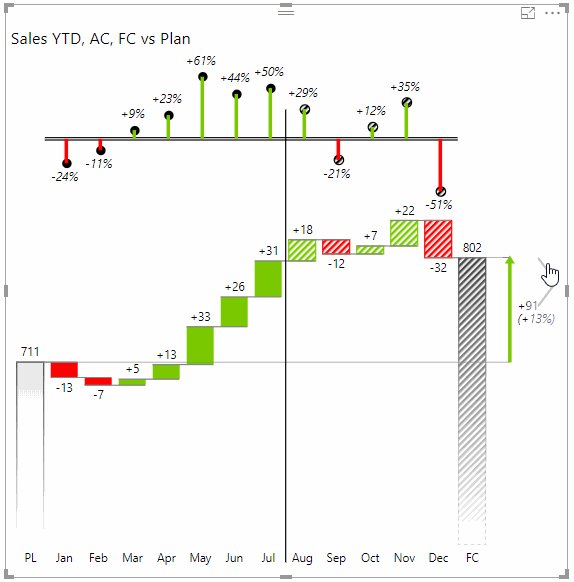
9 分段图表 - 可视化你的预测!
分段图表允许同一图表中的多个比较点,这是显示预测的特别合适的选项。
一个典型的例子是在同一图表中将实际(AC)和预测/估计(FC)与计划/预算(PL)进行比较。例如,你的AC从1月到7月运行,你的FC从8月到12月(其余年份)运行,所有这些都与计划相比。尝试分别在Value,Plan和Forecast字段中添加3个度量,Zebra BI将显示如下:

10 深入研究
向下钻取允许用户临时分析图表中的差异和其他重要值。
如果将分层维或多个字段添加到类别数据字段,Zebra BI visual将自动显示标准Power BI向下钻取图标,允许用户:
-
深入研究一个值,
-
导航到层次结构中的下一级或
-
将所有元素展开到层次结构中的一个级别。
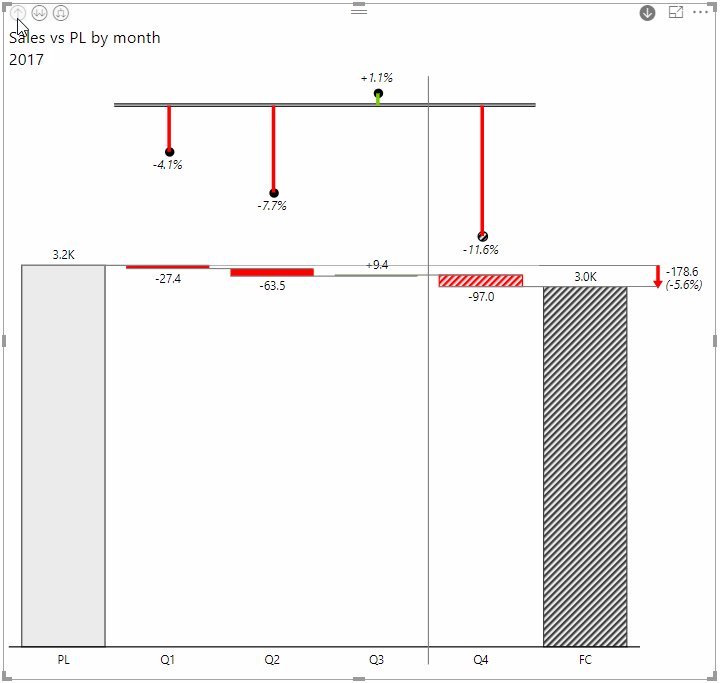
这是一个典型的例子,从全年到季度,然后是几个月:

请注意,在Zebra BI视觉顶部的附加动画“向下钻取图块”,可以清楚看到向下钻取选择了哪些元素。
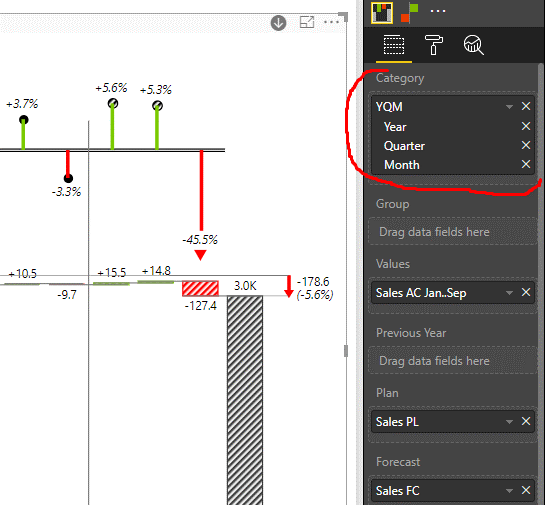
只需确定将多个字段或层次结构添加到类别数据字段中:

以上
1.Power BI免费下载:http://www.yeacer.com/
Microsoft Power BI Desktop中文最新版:下载地址
2.欢迎加入的Power BI技术群,目前正在学习阶段,有兴趣的朋友可以一起学习讨论。
Power Data技术交流群:702966126 (验证注明:博客园Power BI)
更多精彩内容请关注微信公众号:悦策PowerBI
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,作者博客:https://www.cnblogs.com/yeacer/