先给一个简单的例子,后面给一个比较复杂的例子。
改进后的UpdatePanel使页面部分更新(Partial-Page Updates)实现起来非常容易。
要想在已有web页面或新建页面中加入部分更新内容,都十分容易,下面几个步骤:
<1>在页面中加入ScriptManager控件。并保证ScriptManager控件的EnablePartialRendering属性值为true。若EnablePartialRendering=false,那么下面所做的对页面部分更新的任何设置都不能实现。EnablePartialRendering的默认值是true,不作修改就行。
<2>把UpdatePanel控件加到页面中。在 <ContentTemplate></ContentTemplate>中加入想部分更新的内容就行了。
 <asp:UpdatePanel ID="UpdatePanel1" runat="server">
<asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate>
<ContentTemplate> <fieldset>
<fieldset> <legend>In UpdatePanel</legend>
<legend>In UpdatePanel</legend> UpdatePanel content refreshed at <%=DateTime.Now.ToString() %>
UpdatePanel content refreshed at <%=DateTime.Now.ToString() %> <asp:Button ID="Button1" Text="RefreshUpdatePanel" runat="server" />
<asp:Button ID="Button1" Text="RefreshUpdatePanel" runat="server" /> </fieldset>
</fieldset> </ContentTemplate>
</ContentTemplate> </asp:UpdatePanel>
</asp:UpdatePanel> 为了对比,在UpdatePanel外面加一行代码
 <div>Out of UpdatePanel,refreshed at <%=DateTime.Now.ToString() %></div>
<div>Out of UpdatePanel,refreshed at <%=DateTime.Now.ToString() %></div>这样部分更新功能就实现了,或许都不敢相信。
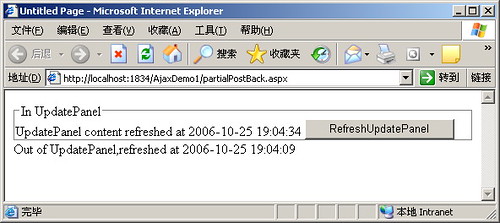
看看效果吧。

两部分更新时间不一样!
UpdatePanel控件的功能是很强大的。这是最简单的应用。
部分更新时,提交给服务器的数据跟一般的postback没有什么区别,所有数据包括viewstate中的数据被传回服务器。不同的地方在于从服务器只返回部分更新部分的数据。由于UpdatePanel控件的引入,postback被分为两种,asynchronous postback和normal postback,asynchronous postback引起UpdatePanel的更新,normal postback引发整个页面的更新。使用ScriptManager的IsInAsyncPostBack属性可以判断回传的类型。
介绍一下UpdatePanel的属性。
<1>Triggers
有两种AsyncPostBackTrigger,PostBackTrigger。
AsyncPostBackTrigger
来指定某个控件的某个事件引发异步回传(asynchronous postback),即部分更新。属性有ControlID和EventName。分别用来指定控件ID和控件事件,若没有明确指定EventName的值,则自动采用控件的默认值,比如button就是click。把ContorlID设为UpdatePanel外部控件的ID,可以使外部控件控制UpdatePanel的更新。
PostBackTrigger
来指定UpdatePanel内的某个控件引发整个页面的更新(normal postback)。
 <Triggers>
<Triggers> <asp:PostBackTrigger ControlID="Button1"/>
<asp:PostBackTrigger ControlID="Button1"/> <asp:AsyncPostBackTrigger ControlID="Button2" EventName="Click" />
<asp:AsyncPostBackTrigger ControlID="Button2" EventName="Click" /> </Triggers>
</Triggers><2>UpdateMode
有两个值:Always,Conditional。总是更新,有条件更新。
确定当asynchronous postbacks发生时,是否总是更新。若页面中只有一个UpdatePanel控件,这个值好像没有什么意义。但是当页面中存在多个UpdatePanel,或者UpdatePanel中包含UpdatePanel的复杂情况时,这个值的设定就可以使各个UpdatePanel在各种合适时机更新。
<3>ChilderAsTriggers
bool值,默认是true。若设为false,则UpdatePanel的子控件引发异步回传(asynchronous postback),但是不更新当前UpdatePanel(在多个UpdatePanel的页面中发现的)。这里比较难于理解,甚至我理解的是错误的。请高手指点。
该属性只在UpdateMode=Conditional条件下有意义。右UpdateMode为Always,ChilderAsTriggers=false就则引发异常。
另外UpdatePanel还提供了一个方法Update(),可以通过代码控件部分更新。
先说这么多。下面给个代码,使用了这些属性。
 <%@ Page Language="C#" %>
<%@ Page Language="C#" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <script runat="server">
<script runat="server">
 protected void Button4_Click(object sender, EventArgs e)
protected void Button4_Click(object sender, EventArgs e) {
{ UpdatePanel1.Update();
UpdatePanel1.Update(); }
} </script>
</script> <html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server">
<head runat="server"> <title>Untitled Page</title>
<title>Untitled Page</title> <style type="text/css">
<style type="text/css"> .UpdatePanelTitle
.UpdatePanelTitle {
{ color:red;
color:red; }
} </style>
</style> </head>
</head> <body>
<body> <form id="form1" runat="server">
<form id="form1" runat="server"> <div>
<div> <asp:ScriptManager ID="ScriptManager1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server"> </asp:ScriptManager>
</asp:ScriptManager>
 <fieldset>
<fieldset> <legend class="UpdatePanelTitle">UpdatePanel控件外</legend>
<legend class="UpdatePanelTitle">UpdatePanel控件外</legend> <asp:Button runat="server" ID="Button5" Text="引发常规回传" /><br />
<asp:Button runat="server" ID="Button5" Text="引发常规回传" /><br /> <asp:Button runat="server" ID="Button1" Text="引发异步回传" /><br />
<asp:Button runat="server" ID="Button1" Text="引发异步回传" /><br />  Refrest at <%=DateTime.Now.ToUniversalTime()%>
Refrest at <%=DateTime.Now.ToUniversalTime()%> </fieldset>
</fieldset>
 <asp:UpdatePanel ID="UpdatePanel1" UpdateMode="Conditional" runat="server">
<asp:UpdatePanel ID="UpdatePanel1" UpdateMode="Conditional" runat="server"> <Triggers>
<Triggers> <asp:PostBackTrigger ControlID="Button2" />
<asp:PostBackTrigger ControlID="Button2" /> </Triggers>
</Triggers> <ContentTemplate>
<ContentTemplate>  <fieldset>
<fieldset> <legend class="UpdatePanelTitle">UpdatePanel1</legend>
<legend class="UpdatePanelTitle">UpdatePanel1</legend> <asp:Button runat="server" ID="Button2" Text="引发常规回传" />
<asp:Button runat="server" ID="Button2" Text="引发常规回传" /> Refresh at <%=DateTime.Now.ToUniversalTime()%>
Refresh at <%=DateTime.Now.ToUniversalTime()%> </fieldset>
</fieldset> </ContentTemplate>
</ContentTemplate> </asp:UpdatePanel>
</asp:UpdatePanel>

 <asp:UpdatePanel ID="UpdatePanel2" UpdateMode="Conditional" runat="server">
<asp:UpdatePanel ID="UpdatePanel2" UpdateMode="Conditional" runat="server"> <Triggers>
<Triggers> <asp:AsyncPostBackTrigger ControlID="Button1" />
<asp:AsyncPostBackTrigger ControlID="Button1" /> </Triggers>
</Triggers> <ContentTemplate>
<ContentTemplate>  <fieldset>
<fieldset>  <legend class="UpdatePanelTitle">UpdatePanel2</legend>
<legend class="UpdatePanelTitle">UpdatePanel2</legend> <asp:Button runat="server" ID="Button3" Text="InPanel2" />
<asp:Button runat="server" ID="Button3" Text="InPanel2" />  Refresh at <%=DateTime.Now.ToUniversalTime() %><br />
Refresh at <%=DateTime.Now.ToUniversalTime() %><br />
 <asp:UpdatePanel ID="UpdatePanel3" runat="server" UpdateMode="Always">
<asp:UpdatePanel ID="UpdatePanel3" runat="server" UpdateMode="Always"> <ContentTemplate>
<ContentTemplate> <fieldset>
<fieldset> <legend class="UpdatePanelTitle">UpdatePanel3:I'm Child of UpdatePanel2</legend>
<legend class="UpdatePanelTitle">UpdatePanel3:I'm Child of UpdatePanel2</legend> <asp:Button runat="server" ID="Button4" Text="InPanel3" OnClick="Button4_Click" />
<asp:Button runat="server" ID="Button4" Text="InPanel3" OnClick="Button4_Click" /> Refresh at <%=DateTime.Now.ToUniversalTime()%>
Refresh at <%=DateTime.Now.ToUniversalTime()%> </fieldset>
</fieldset> </ContentTemplate>
</ContentTemplate> </asp:UpdatePanel>
</asp:UpdatePanel> </fieldset>
</fieldset>
 </ContentTemplate>
</ContentTemplate> </asp:UpdatePanel>
</asp:UpdatePanel>
 <asp:UpdatePanel ID="UpdatePanel4" UpdateMode="Conditional" runat="server" ChildrenAsTriggers="false">
<asp:UpdatePanel ID="UpdatePanel4" UpdateMode="Conditional" runat="server" ChildrenAsTriggers="false"> <ContentTemplate>
<ContentTemplate>  <fieldset>
<fieldset> <legend class="UpdatePanelTitle">UpdatePanel4</legend>
<legend class="UpdatePanelTitle">UpdatePanel4</legend> <asp:Button runat="server" ID="Button6" Text="引发常规回传,但不更新自己" />
<asp:Button runat="server" ID="Button6" Text="引发常规回传,但不更新自己" /> Refresh at <%=DateTime.Now.ToUniversalTime()%>
Refresh at <%=DateTime.Now.ToUniversalTime()%> </fieldset>
</fieldset> </ContentTemplate>
</ContentTemplate> </asp:UpdatePanel>
</asp:UpdatePanel> 
 </div>
</div> </form>
</form> </body>
</body> </html>
</html>
