先定义: var SelectRowIndx;
然后加入以下属性:
multiselect: true,
onSelectRow: function () {
SelectRowIndx = GetJqGridRowIndx("#" + this.id);
},
gridComplete: function () {
$("#" + this.id).jqGrid('setSelection', SelectRowIndx);
}
举例:
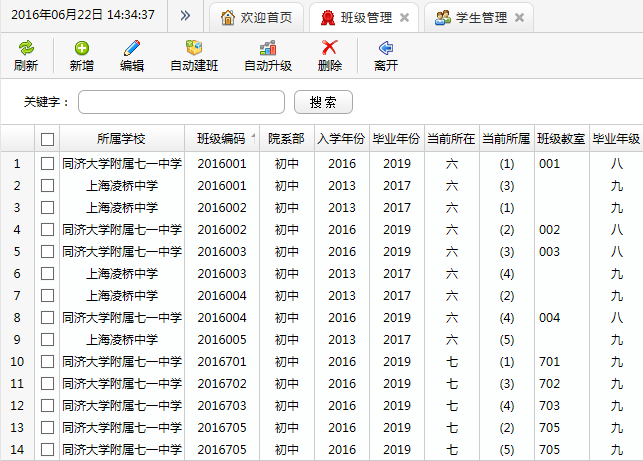
<script type="text/javascript"> $(function () { GetGrid(); }) //加载表格 function GetGrid() { var SelectRowIndx; $("#gridTable").jqGrid({ url: "@Url.Content("~/School/ClassInfoes/GridPageListJson")", datatype: "json", height: $(window).height() - 149, auto true, colModel: [ { label: 'Id', name: 'id', index: 'id', 0, align: 'left', sortable: true, hidden: true }, { label: '所属学校', name: 'schoolname', index: 'schoolname', 120, align: 'center', sortable: true }, { label: '班级编码', name: 'classcode', index: 'classcode', 70, align: 'center', sortable: true }, { label: '院系部', name: 'departname', index: 'departname', 50, align: 'center', sortable: true }, { label: '入学年份', name: 'enteryear', index: 'enteryear', 50, align: 'center', sortable: true }, { label: '毕业年份', name: 'graduateyear', index: 'graduateyear', 50, align: 'center', sortable: true }, { label: '当前所在年级', name: 'currentgradename', index: 'currentgradename', 50, align: 'center', sortable: true }, { label: '当前所属班级', name: 'currentclassname', index: 'currentclassname', 50, align: 'center', sortable: true }, { label: '班级教室', name: 'classroom', index: 'classroom', 50, align: 'center', sortable: true }, { label: '毕业年级', name: 'graduategradename', index: 'graduategradename', 50, align: 'center', sortable: true }, { label: '班主任', name: 'classteachername', index: 'classteachername', 50, align: 'center', sortable: true }, { label: '班长', name: 'monitername', index: 'monitername', 50, align: 'center', sortable: true }, { label: '是否毕业', name: 'flaggraduate', index: 'flaggraduate', 50, align: 'center', sortable: true, formatter: function (cellvalue, options, rowObject) { if (cellvalue == true) return "<font color='red'>是</font>"; if (cellvalue == false) return "<font color='green'>否</font>"; } }, { label: '创建日期', name: 'createdate', index: 'createdate', 100, align: 'center', sortable: true, formatter: function (cellvalue, options, rowObject) { return formatDate(cellvalue, 'yyyy-MM-dd'); } }, { label: '创建者', name: 'createusername', index: 'createusername', 50, align: 'center', sortable: true }, { label: '修改日期', name: 'modifydate', index: 'modifydate', 100, align: 'center', sortable: true, formatter: function (cellvalue, options, rowObject) { return formatDate(cellvalue, 'yyyy-MM-dd'); } }, { label: '修改者', name: 'modifyusername', index: 'modifyusername', 50, align: 'center', sortable: true }, { label: '学生列表', name: 'id', index: 'id', 80, align: "center", sortable: false, formatter: function (cellvalue, options, rowObject) { var id = rowObject['id'] return "<button onclick="AddTabMenu('530b9428-25d9-4166-9dc2-ea994b90cdd6', '/School/Students/StudentsList?id=" + id + "', '学生管理', 'group.png','true',true)"> 点击我</button>"; } }, ], pager: "#gridPager", sortname: 'classcode', sortorder: 'asc', rownumbers: true, shrinkToFit: false, gridview: true, multiselect: true, onSelectRow: function () { SelectRowIndx = GetJqGridRowIndx("#" + this.id); }, gridComplete: function () { $("#" + this.id).jqGrid('setSelection', SelectRowIndx); } }); } //新增 function btn_add() { var url = "/School/ClassInfoes/Form"; openDialog(url, "Form", "新增班级数据表", 770, 395, function (iframe) { top.frames[iframe].AcceptClick(); }); } //编辑 function btn_edit() { var KeyValue = GetJqGridRowValue("#gridTable", "id"); if (IsChecked(KeyValue)) { var url = "/School/ClassInfoes/Form?KeyValue=" + KeyValue; openDialog(url, "Form", "编辑班级数据表", 770, 395, function (iframe) { top.frames[iframe].AcceptClick(); }); } } //批量添加班级 function btn_autoadd() { var url = "/School/ClassInfoes/AutoAddClassInfoes"; openDialog(url, "AutoAddClassInfo", "批量添加班级", 770, 395, function (iframe) { top.frames[iframe].AcceptClick(); }); } //删除 function btn_delete() { var KeyValue = GetJqGridRowValue("#gridTable", "id"); if (IsDelData(KeyValue)) { var delparm = 'KeyValue=' + KeyValue; delConfig('/School/ClassInfoes/DeleteClassInfoes', delparm, KeyValue.split(",").length); } } //明细 function btn_detail() { var KeyValue = GetJqGridRowValue("#gridTable", "id"); if (IsChecked(KeyValue)) { var url = "/School/ClassInfoes/Detail?KeyValue=" + KeyValue; Dialog(url, "Detail", "班级数据表明细", 820, 500, function (iframe) { top.frames[iframe].AcceptClick(); }); } } //刷新 function windowload() { $("#gridTable").trigger("reloadGrid"); //重新载入 } </script>