


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>多图上传</title>
<link rel="stylesheet" href="__PUBLIC_ADMIN/layui/src/css/layui.css">
<script src="__PUBLIC_ADMIN/layui/src/layui.js"></script>
<script src="__PUBLIC_ADMIN/js/jquery-3.3.1.js"></script>
<style>
.layui-upload-img { 90px; height: 90px; margin: 0; }
.pic-more { 100%; left; margin: 10px 0px 0px 0px;}
.pic-more li { 90px; float: left; margin-right: 5px;}
.pic-more li .layui-input { display: initial; }
.pic-more li a { position: absolute; top: 0; display: block; }
.pic-more li a i { font-size: 24px; background-color: #008800; }
#slide-pc-priview .item_img img{ 90px; height: 90px;}
#slide-pc-priview li{position: relative;}
#slide-pc-priview li .operate{ color: #000; display: none;}
#slide-pc-priview li .toleft{ position: absolute;top: 40px; left: 1px; cursor:pointer;}
#slide-pc-priview li .toright{ position: absolute;top: 40px; right: 1px;cursor:pointer;}
#slide-pc-priview li .close{position: absolute;top: 5px; right: 5px;cursor:pointer;}
#slide-pc-priview li:hover .operate{ display: block;}
</style>
</head>
<body>
<form method="post" enctype="multipart/form-data">
<div class="layui-form-item" id="pics">
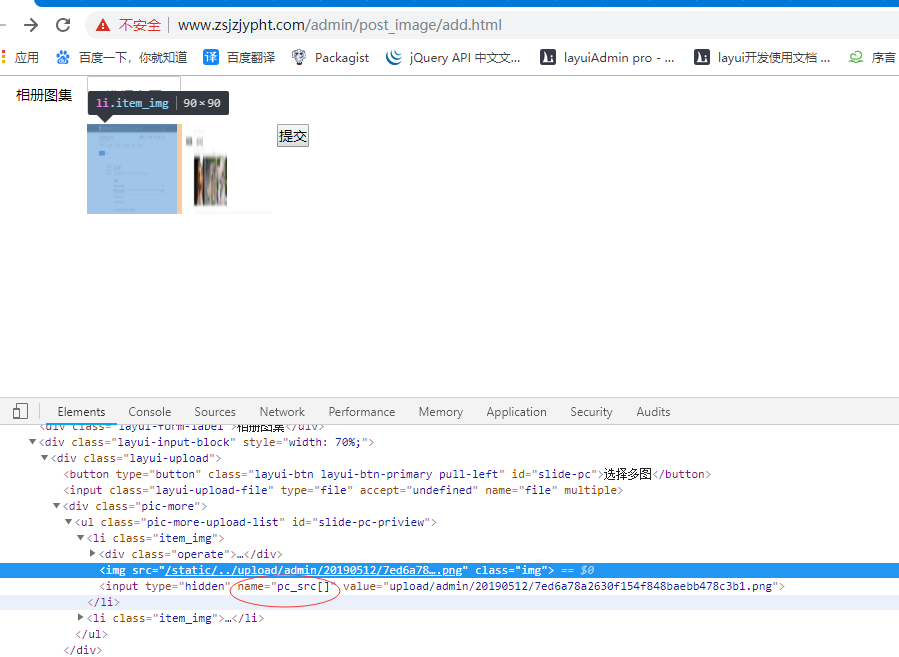
<div class="layui-form-label">相册图集</div>
<div class="layui-input-block" style=" 70%;">
<div class="layui-upload">
<button type="button" class="layui-btn layui-btn-primary pull-left" id="slide-pc">选择多图</button>
<div class="pic-more">
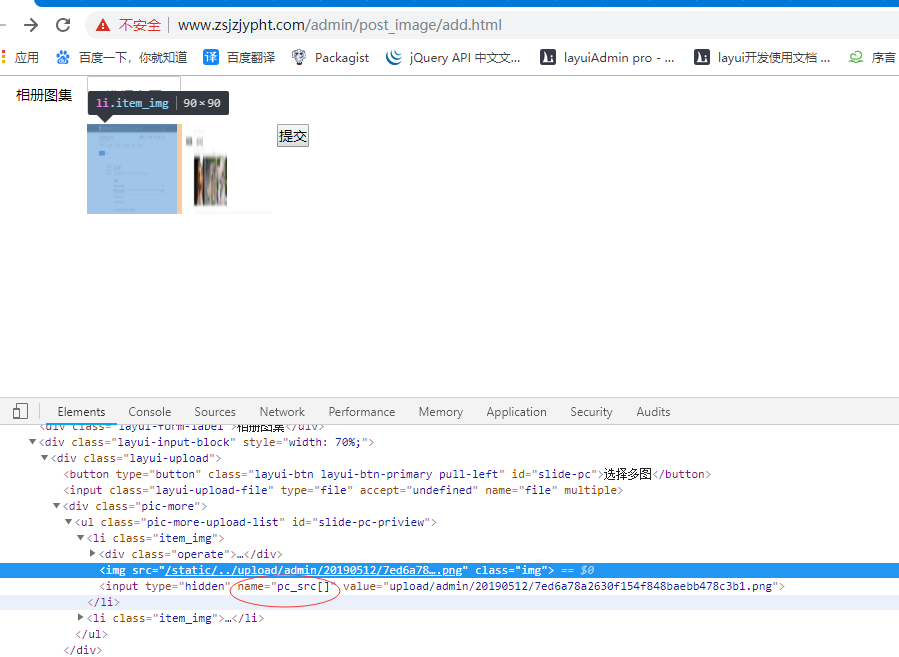
<ul class="pic-more-upload-list" id="slide-pc-priview">
</ul>
</div>
<button type="submit">提交</button>
</div>
</div>
</div>
</form>
<script>
layui.use('upload', function(){
var $ = layui.jquery;
var upload = layui.upload;
upload.render({
elem: '#slide-pc',
url: "{:url('admin/post_image/upload')}",
size: 500,
exts: 'jpg|png|jpeg',
multiple: true,
before: function(obj) {
layer.msg('图片上传中...', {
icon: 16,
shade: 0,
time: 5000
})
},
done: function(res) {
layer.close(layer.msg());//关闭上传提示窗口
if(res.status == 0) {
return layer.msg(res.message);
}
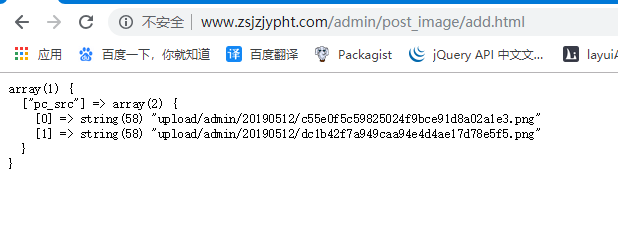
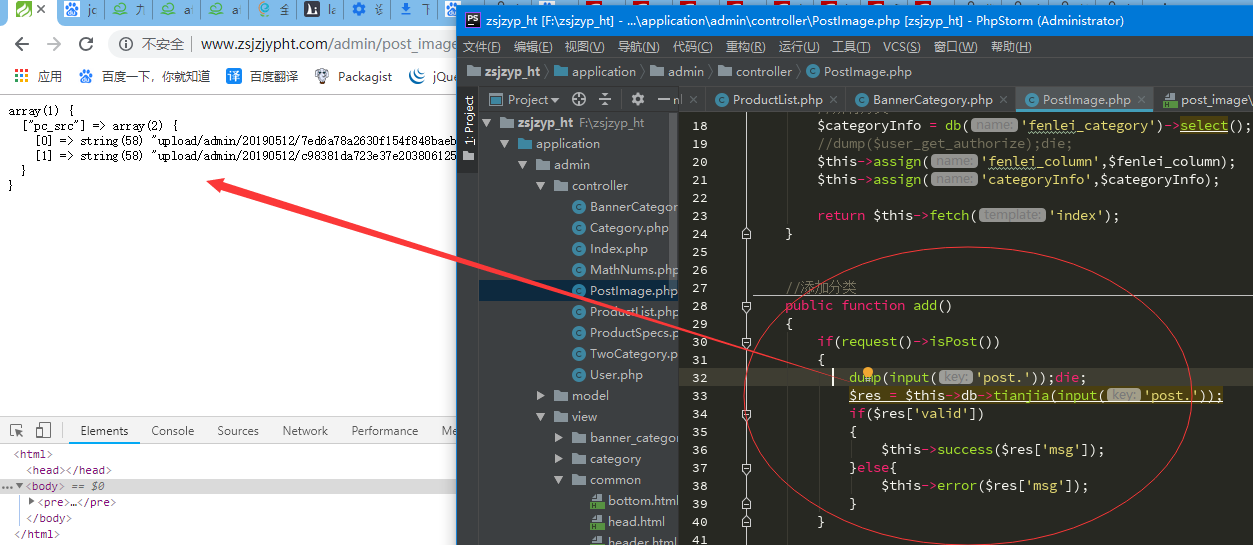
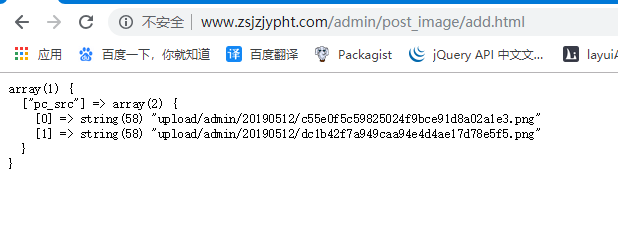
//$('#slide-pc-priview').append('<input type="hidden" name="pc_src[]" value="' + res.filepath + '" />');
$('#slide-pc-priview').append('<li class="item_img"><div class="operate"><i class="toleft layui-icon"></i>《<i class="toright layui-icon">》</i><i class="close layui-icon"><img style="height: 32px; 32px;" src="__PUBLIC_ADMIN/del.png"></i></div><img src="__STATIC__/../' + res.filepath + '" class="img" ><input type="hidden" name="pc_src[]" value="' + res.filepath + '" /></li>');
}
});
});
//点击多图上传的X,删除当前的图片
$("body").on("click",".close",function(){
$(this).closest("li").remove();
});
//多图上传点击<>左右移动图片
$("body").on("click",".pic-more ul li .toleft",function(){
var li_index=$(this).closest("li").index();
if(li_index>=1){
$(this).closest("li").insertBefore($(this).closest("ul").find("li").eq(Number(li_index)-1));
}
});
$("body").on("click",".pic-more ul li .toright",function(){
var li_index=$(this).closest("li").index();
$(this).closest("li").insertAfter($(this).closest("ul").find("li").eq(Number(li_index)+1));
});
</script>
</body>
</html>