之前看了一篇关于Vue开发技巧的文章,其中提到了在写高级组件时,通过v-bind="$props"将props一次性向下传递。这种向下传递的方式我之前没有用过,便看了下官网的介绍,并补充了一些相关API用法,在这里记录一下,方便自己以后查看。先进行相关的属性介绍,代码在后面。
使用介绍:
v-bind="$props": 可以将父组件的所有props下发给它的子组件,子组件需要在其props:{} 中定义要接受的props。
vm.$props: 当前组件接收到的 props 对象。Vue 实例代理了对其 props 对象属性的访问。
官网介绍: https://cn.vuejs.org/v2/api/#vm-props
v-bind="$attrs": 将调用组件时的组件标签上绑定的非props的特性(class和style除外)向下传递。在子组件中应当添加inheritAttrs: false(避免父作用域的不被认作props的特性绑定应用在子组件的根元素上)。
vm.$attrs
:包含了父作用域中不作为 prop 被识别 (且获取) 的特性绑定 (class 和 style 除外)。当一个组件没有声明任何 prop
时,这里会包含所有父作用域的绑定 (class 和 style 除外),并且可以通过 v-bind="$attrs"
传入内部组件——在创建高级别的组件时非常有用。
官网介绍: https://cn.vuejs.org/v2/api/#vm-attrs
https://cn.vuejs.org/v2/api/#inheritAttrs
v-on="listeners":将父组件标签上的自定义事件向下传递,其子组件可以直接通过this.listeners": 将父组件标签上的自定义事件向下传递,其子组件可以直接通过this.listeners":将父组件标签上的自定义事件向下传递,其子组件可以直接通过this.emit(eventName)的方式调用。
vm.$listeners: 包含了父作用域中的 (不含 .native 修饰器的) v-on 事件监听器。它可以通过 v-on="$listeners" 传入内部组件——在创建更高层次的组件时非常有用。
index.vue页面
<template> <div> <h1>props、属性、事件传递</h1> <app-parent test="123" :name="name" :age="age" v-on:start1="say1" @start2="say2"></app-parent> </div> </template> <script> import AppParent from './parent.vue'; export default { data() { return { name: '传给父组件的值', age: '18' }; }, components: { AppParent }, methods: { say1() { console.log('第一个。。。。。'); }, say2() { console.log('第二个。。。。。'); } } } </script>
parent.vue组件
<template> <div> <h3>父组件</h3> <div>组件名上绑定的非props特性($attrs): {{$attrs}}</div> <app-child v-on="$listeners" v-bind="$props"></app-child> </div> </template> <script> import AppChild from './child.vue'; export default { data() { return { }; }, inheritAttrs: false, props: ['name', 'age'], components: { AppChild }, mounted() { this.$emit('start1'); } } </script>
child.vue组件
<template> <div> <h3>子组件</h3> <div>父组件传递过来的名称: {{name}}</div> <div>父组件传递过来的年龄: {{age}}</div> </div> </template> <script> export default { data() { return { }; }, props: ['name', 'age'], components: {}, created() { }, mounted() { this.$emit('start2'); }, } </script>
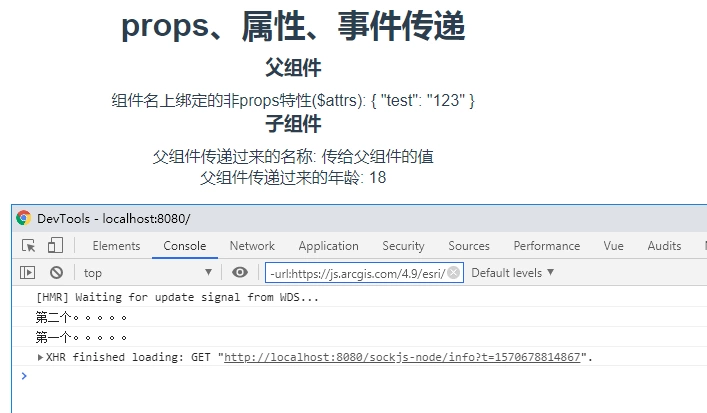
效果图:

以上就是我对这些API的理解,如果有什么不对的地方欢迎大家指出,谢谢。
参考资料:
7个有用的Vue开发技巧: https://juejin.im/post/5ce3b519f265da1bb31c0d5f#heading-4
本文转载自:https://segmentfault.com/a/1190000020637062?utm_source=tag-newest