在ES6中实现了类。
语法:class 类名 {}

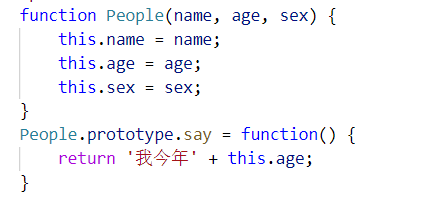
ES6 之前定义类的方式:
function People(title) { this.title= title; } (传统的js没有类的概念,es5中通过构造函数来模拟类)

在类体中可以定义三类数据:
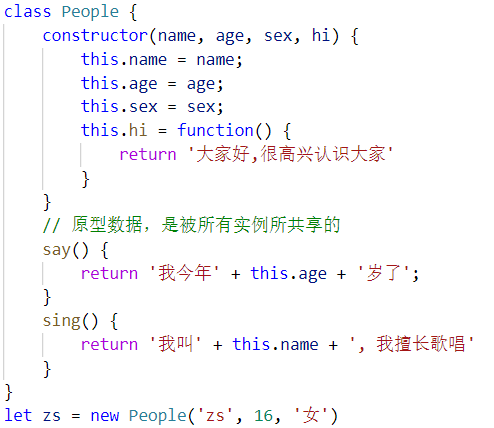
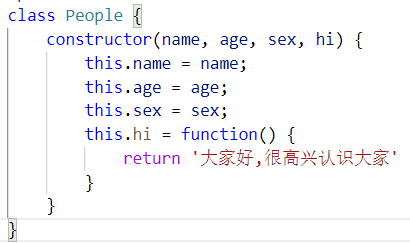
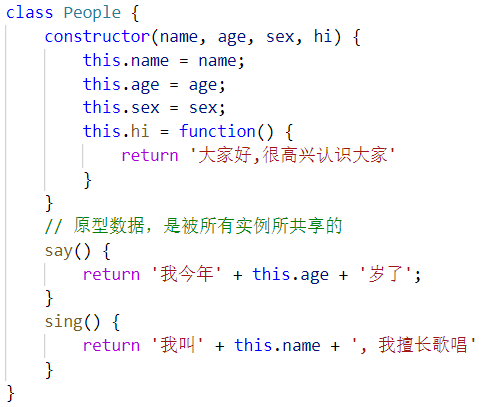
第一种实例数据:
可以通过constructor构造函数定义自身属性或者是方法,这类数据会被当前实例化对象所访问

第二种原型数据:
我们直接在类体中定义原型方法即可。

如果要定义原型属性数据,则必须要使用get、set设置特性的方式来定义:get 取值器,set 赋值器

由于对数据设置了特性,在查看对象的时候,这些数据将展示在自身。
第三种静态数据:
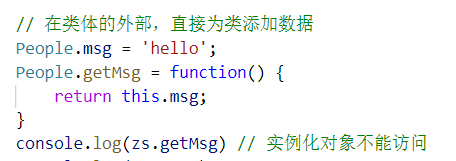
静态数据 (通过类直接访问,而实例化对象是不能访问的)
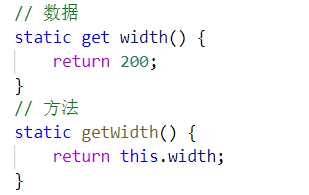
定义静态数据的方式有两种:
1 直接在类体中,在数据的前面加上static关键字即可

2 在类体的外部,直接为类添加数据

区别:
在类体中添加的静态数据,设置了特性
在类体外部添加的静态数据,没有设置特性
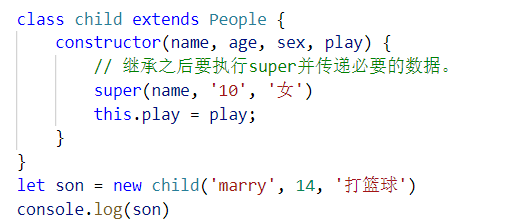
继承:
在ES6中实现了继承(特性寄生组合式继承)
语法:class child extends father {}
当继承了父类之后将得到父类中的所有内容(实例数据,原型数据,静态数据)
可以重写继承过来的属性和方法,此时,子类将会优先使用重写的属性和方法
如果要重写构造函数,必须在构造函数中使用super关键字实现继承
并且还要传递必要的参数
在函数中定义的其它属性,一定要在super关键字之后定义