jQuery是一个快速,小型且功能丰富的JavaScript库。借助易于使用的API(可在多种浏览器中使用),使HTML文档的遍历和操作,事件处理,动画和Ajax等事情变得更加简单。兼具多功能性和可扩展性
jQuery中为ajax提供了get、post和通用写法的三种请求方法:
使用方式:$.get(url, data, callback, dataType)
url: 本次请求的路径 (可以携带query数据)
data: 本次请求携带的数据 可以是字符串 可以是对象
callback: 回调函数
dataType: 数据类型 默认是字符串 当我们传递json的时候,将数据转为json格式
发送post请求
使用方式:$.post(url, data, callback, dataType)
url: 本次请求的路径 (可以携带query数据)
data: 本次请求携带的数据 可以是字符串 可以是对象
callback: 回调函数
dataType: 数据类型 默认是字符串 当我们传递json的时候,将数据转为json格式
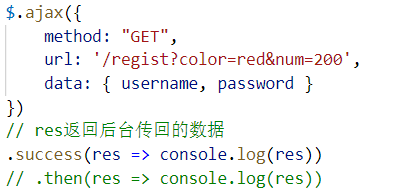
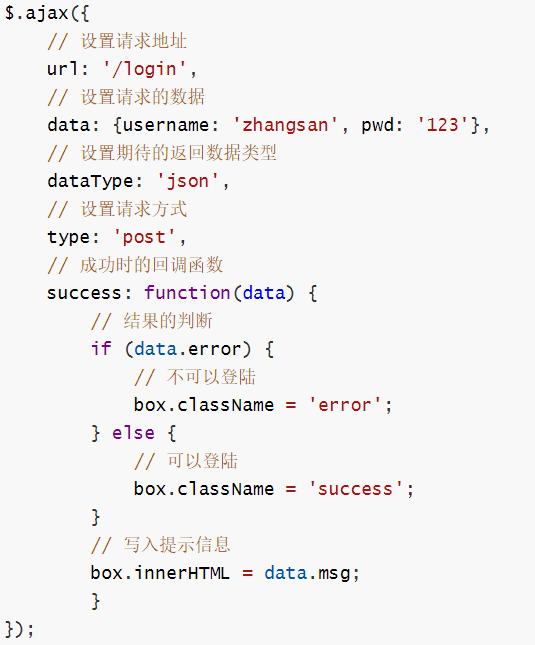
使用方式:$.ajax(options);
options是一个配置的对象
url: 请求的地址
ype: 请求方式
data:请求的数据
dataType: 返回数据类型,如果返回json字符串,你写json自动转为json对象
success: 成功时执行的回调函数
error: 失败时执行的回调函数
complete: 完成时执行的函数
processData: 布尔值默认为true,表示jquery对数据进行序列化操作
contentType: 布尔值默认值为true,表示让jquery进行设置,jquery默认将content-type设置为application/x-www-form-urlencoded

可以通过success或者then方法监听