一、sass
跟less一样,sass也是一种css预编译语言,由于sass出现的比less晚,因此支持的语法更多,例如循环语句,条件语句等等。sass是通过ruby编译的,因此使用sass要首先安装ruby
安装ruby:
Window 系统下,我们可以使用 RubyInstaller 来安装 Ruby 环境,下载地址为:https://rubyinstaller.org/downloads/ 或者 请点击这里下载。
下载 rubyinstaller 之后,解压到新创建的目录下:
双击 rubyinstaller-2.2.3.exe 文件,启动 Ruby 安装向导。
点击 Next,继续向导,记得勾选 Add Ruby executables to your PATH,直到 Ruby 安装程序完成 Ruby 安装为止。
如果安装没有适当的配置环境变量,则需要进行环境变量的配置。
安装完成,输入gem -v可以查看版本号
sass属于gem的一个模块,我们可以通过gem安装sass:gem isntall sass
安装完成,提供了sass指令,输入sass -v可以查看版本号,也可以手动安装sass,前提需要sass文件:
gem install 将sass文件拖入进来。在开发时,通常写中文注释,但是ruby是日本人开发的,因此编码不涵盖中文字符串,所以要更改字符集:
进入C:\Ruby22-x64\lib\ruby\gems\2.2.0\gems\sass-3.4.22\lib\sass目录,打开engine.rb文件,(这里指的是默认安装路径,自定义安装路径需自己找)
在54行,添加Encoding.default_external = Encoding.find('utf-8') ![]()
二、拓展名
sass支持两种拓展名
一种是.sass
这种拓展名文件,支持的语法比较新,与stylus类似,省略很多符号,通过空格和缩进设置作用域(模块),跟css差距很大,因此很少使用

一种是.scss
这种拓展名文件,支持的语法跟css语法很相似,因此被很多开发者接受
1、命令行编译
安装完成sass,可以通过sass指令来编译代码:
sass scss文件(sass文件) css文件 配置
配置:
-C 避免输出缓存文件
--sourcemap=none 避免输出suorcemap文件
会生成一个css文件
2、工程化编译sass
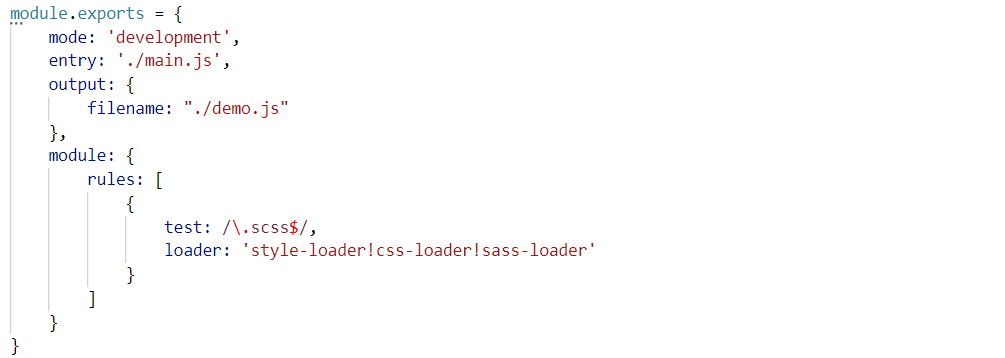
对webpack来说sass文件也是资源,是资源就可以模块化打包加载
需要安装sass-loader,使用方式跟less一样(npm install sass-loader)
style-loader!css-loader!sass-loader
注意:本地安装sass,sass-loader依赖node-sass,所以也需要安装node-sass(npm install node-sass)

1、嵌套语法与&
编译的时候会在将内外选择器同时保留,
外部选择器类似命名空间,确保选择器名称不会相互覆盖。
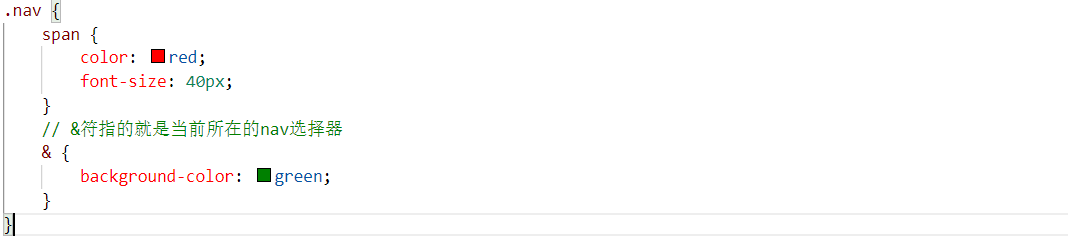
嵌套的时候,我们可以通过&符号获取当前选择器

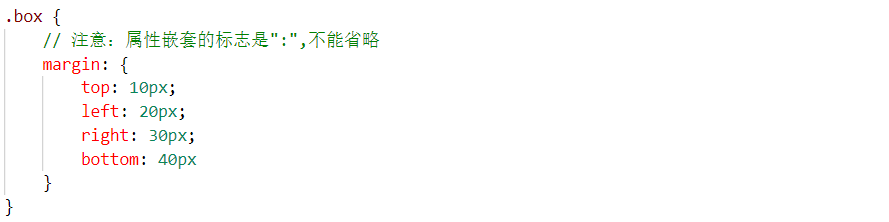
2、属性嵌套
在sass中支持复合属性嵌套定义
复合属性:一个属性可以代表多个属性的属性
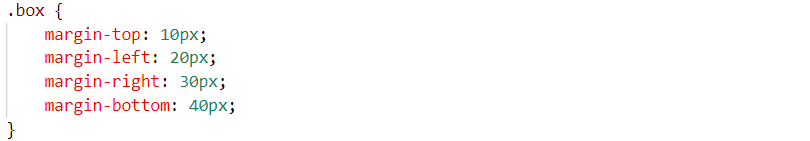
margin-top, margin-bottom, marign-right, margin-left
border:
border-width, border-style, border-color,
border-top, border-right, border-bottom, border-left,
border-top-width, border-top-style, border-top-color,
border-right-width, border-right-style, border-right-color,
border-bottom-width, border-bottom-style, border-bottom-color
border-left-width, border-left-style, border-left-color
复合属性定义的语法:
parentProps: { childProps: value; }

编译后:

3、变量
sass支持变量
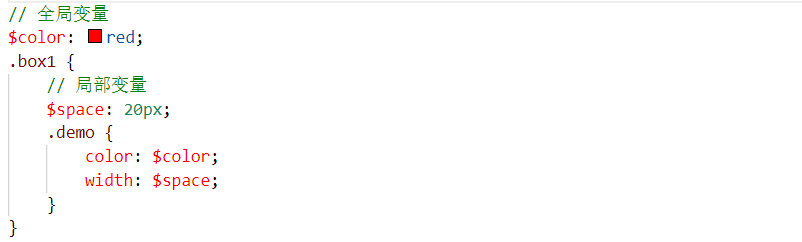
语法 $key: value;
在less中定义变量是@key:value;
全局的变量,任何模块都能使用
局部的变量,只能在当前模块中使用,模块外部无法使用
不支持声明前置,尽量将变量定义在最前面。

4、运算
数学运算:sass支持加减乘除运算,但是运算是有物理意义的
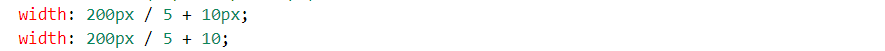
加减法:运算时候会做单位转换。保留是第一个加数或者被减数的单位
乘法:只能有一个乘数带单位
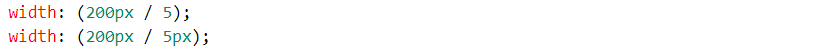
除法:默认不会执行除法。在css中,font属性的属性值可以是字号比行高,所以/默认不执行除法,想执行除法,必须满足三个条件之一
1 必须有()

2 必须出现变量或者方法的返回值

3 是表达式的一部分(除了除法,还有其它的运算)

单位:10 / 2 10是被除数, 2是除数
如果被除数有单位,除数单位可有可无,有单位单位抵消。
如果被除数没有单位,除数一定不能有单位
在sass中,色彩可以进行运算
必要条件是:色彩的透明度必须一致
运算的时候,每个通道单独运算的,透明度通道不运算
运算过程中,通道之间不会进位或者借位
一个通道的值只能在0-255(00-ff)之间

字符串运算:
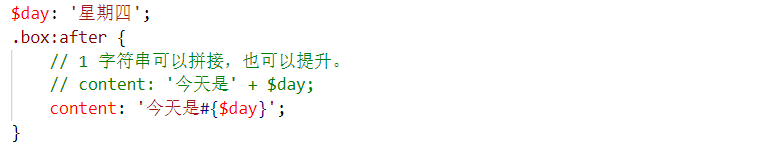
sass允许字符串,就是字符串拼接

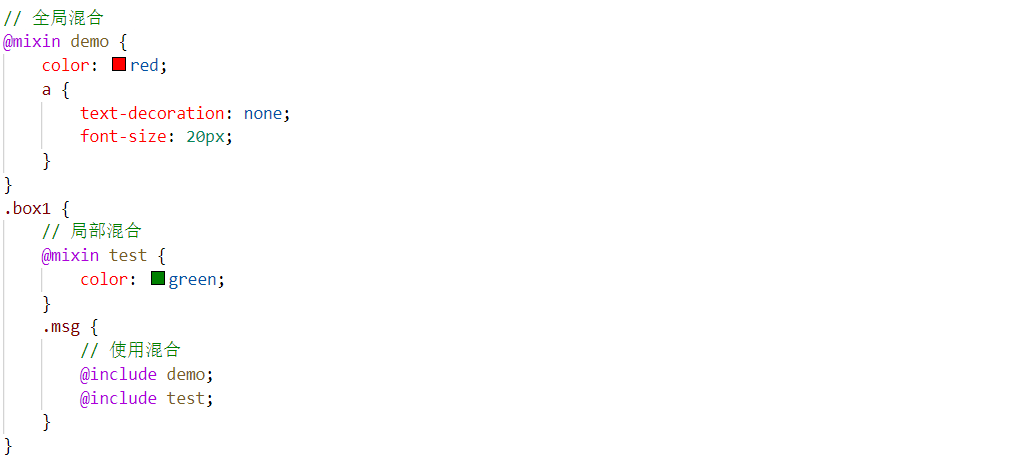
sass中的混合也是为了复用一组样式
语法:@mixin 混合名称 {
// 定义样式
}
使用混合: @include 混合名称;
特点:
1 混合在编译的时候,删除了,当多次使用混合的时候,并没有合并选择器,是真正的复制。
2 不支持声明前置,外部的混合内部不能使用
所以sass中的混合相当于less中的方法

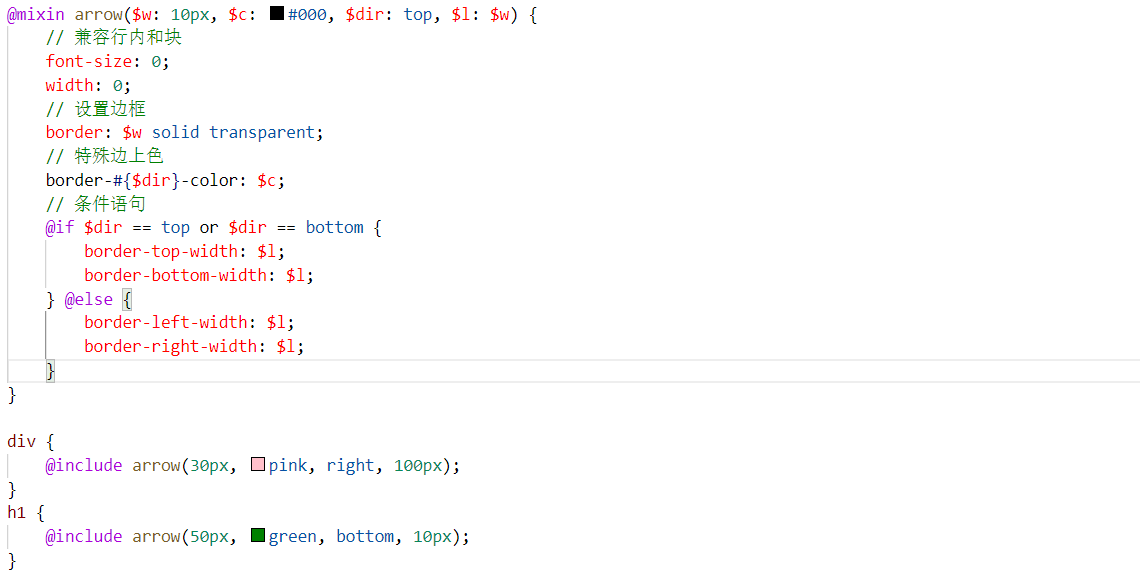
混合传参
定义参数的语法,跟定义变量的语法是一样的,并且可以传递默认参数
语法:@mixin 混合名称($arg1: val1, $arg2: val2) {
}
使用混合:@include 混合名称(val1, val2);
如果定义了默认参数,使用混合的时候,可以不用传递参数
如果是一个参数都不传递,则可以省略参数集合
如果没有定义默认参数,使用混合的时候,必须传递参数
获取剩余参数
在less中获取所有参数用@argumetns
在sass中获取剩余参数语法跟ES6语法相似,使用三个点语法
sass中,三个点语法在变量之后:@mixin demo($arg1, $arg2, $arg...) {}
arg获取从第三个参数后面所有的参数。前面的参数可以正常使用
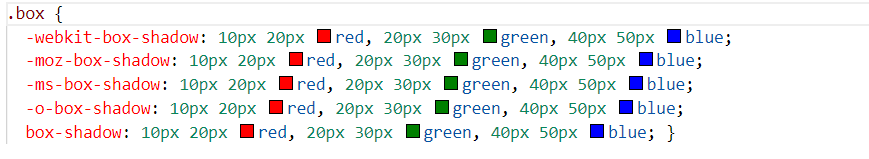
兼容浏览器,有时候,通常我们为了将css3样式兼容所有浏览器,而添加浏览器前缀,要书写很多遍。
此时我们可以通过混合复用样式,提高开发效率,通常将混合名称定义成css样式名称,并且在混合中,只设置一个样式

编译后:

6、继承
为了复用选择器的样式,sass提供了继承,跟less中的混合是一样的
less中的方法是sass中的混合
less中的混合是sass中的继承
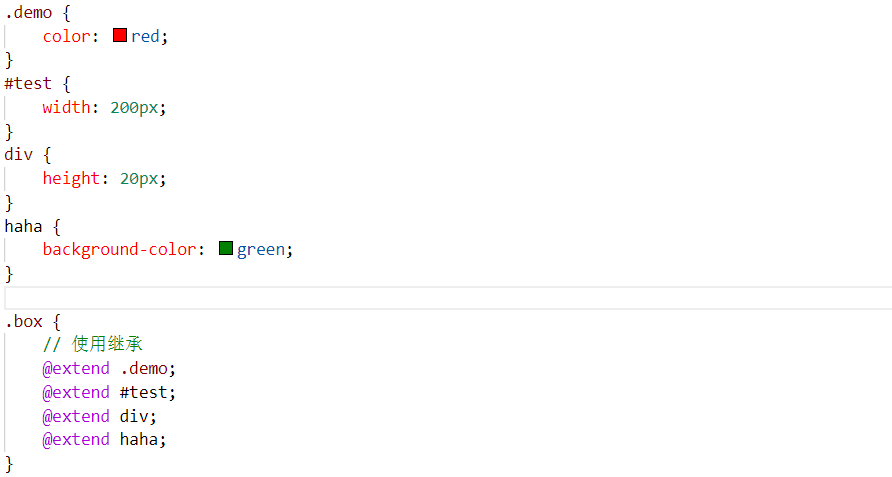
定义继承就是定义选择器,sass支持四类继承选择器:
类选择器,id选择器,元素名称选择器,自定义元素名称选择器
使用继承:@extend 继承选择器;
特点:
1 继承的选择器在编译的时候会保留
2 编译的时候,合并了选择器,而不是复制样式,相对来说效率更高

如果不想在编译的时候保留选择器样式,我们可以使用选择器占位符%,在选择器前面添加%占位符,此时该选择器在编译的时候会删除
注意:只有元素名称选择器和自定义元素名称选择器可以使用%占位符,id选择器和类选择器无法使用
一旦添加占位符,@extend 继承选择器的时候,也要添加占位符

sass中的继承支持声明前置,所以尽量将他们定义在最前面
局部继承,当前模块可以使用,其他模块可以直接使用,但是有意想不到的结果,所以不建议使用局部的继承
7、插值与引入文件
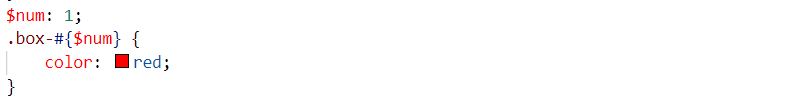
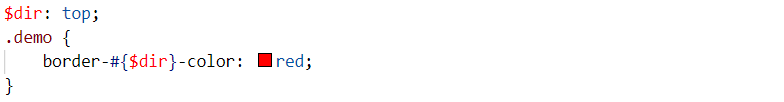
sass插值语法: #{$key}
跟less一样,sass中的插值有三种用法:
1 在字符串中插值

2 在选择器上插值

3 在属性名称上插值

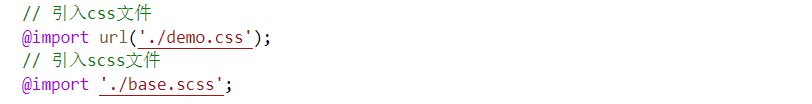
引入文件有两种方式
css文件引入方式: @import url(url)
sass文件引入方式:@import url

8、条件语句
sass支持if条件语句,语法跟js中的if条件语句类似
js中条件语句 if () {} else {}
sass中条件语句 @if {} @else {}
对比js语法
相同点:
1 关键字(js: if, else if, else。sass: @if, @else if, @else);
2 条件体:都是通过{}定义;
3 比较运算符:>, <, >=, <=, ==
不同点:
1 js中,条件定义在条件集合()中, sass不需要()。直接写条件;
2 逻辑运算符
js 中 “与”用“&&”表示,“或”用“||”表示
sass 中 “与”用“and”表示, “或”用“or”表示

9、循环语句
跟js中的for循环一样,sass也支持循环语句,也用@for关键字定义,有两种语法
@for $i from start through end {}
@for $i from start to end {}
@for:表示循环语句关键字
$i:表示循环变量
from,through,to:都是循环关键字
start:表示循环的起始值
end:表示循环的终止值 默认每次循环增量都是1
through与to的区别是:
through:最后一次循环包含end值
to:最后一次循环不包括end值
循环语句通过{}定义了代码块,因此循环语句中定义的变量,外部无法使用

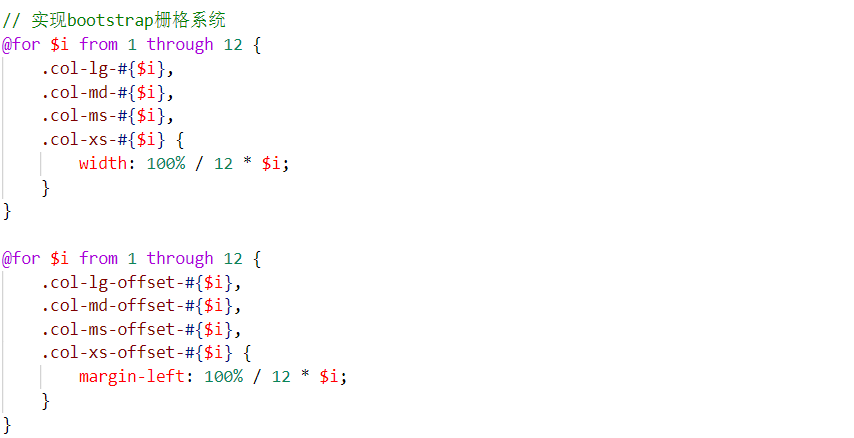
还可以利用循环语句实现bootstrap栅格系统:

10、while 循环
在for循环中,增量始终是1,无法改变,如果想自定义循环增量,可以使用while循环
语法:
@while 循环条件 {
定义循环体(定义样式)
}
由于循环变量定义在了循环外部,因此在循环外部可以继续使用循环变量

11、枚举循环
for循环的循环增量是1,while循环中可以自定义循环增量,但是循环增量始终是固定的,如果想循环一个没有规律的聚合数据,可以使用枚举循环
语法:@each $i in 枚举体 {}
@each 枚举循环关键字
$i 是循环变量
in 循环关键字
枚举体:多个个体用逗号隔开
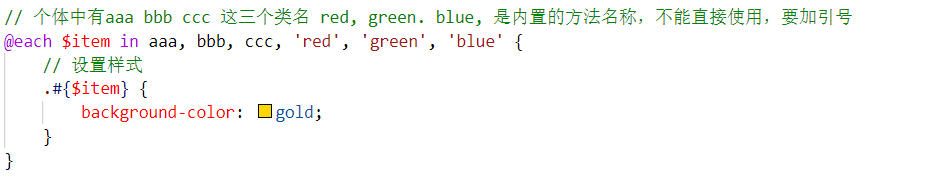
注意:如果枚举的个体命中了sass内置的数据变量,如red,green,blue等,使用的时候,要添加引号

12、三元运算符
在js中,?:是一个三元运算符(是对if语句的简写)
sass提供了if方法,可以实现该功能
if(condition, trueValue, falseValue)
condition值为真,结果是truevalue
condition值为假,结果是falsevalue
