event.srcElement 可以捕获当前事件作用的对象,如event.srcElement.tagName可以捕获活动标记名称。
event.srcElement.TagName //事件对象的html标记
event.srcElement.value //表单事件对象的值
第一个子标签为
event.srcElement.firstChild
最后个一个是
event.srcElement.lastChild
当然也可以用
event.srcElement.children[i]
event.srcElement.ChildNode[i]
至于event.srcElement.parentElement是指在鼠标所在对象的上一个对象.
IE下,event对象有srcElement属性,但是没有target属性;Firefox下,event对象有target属性,但是没有srcElement属性.但他们的作用是相当的,即:
firefox 下的 event.target = IE 下的 event.srcElement
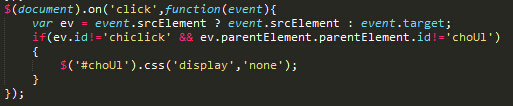
解决方法:使用obj(obj =
event.srcElement ? event.srcElement :
event.target;)来代替IE下的event.srcElement或者Firefox下的event.target.

注意:事件function(event)里的“event”参数必须传,要不然Firefox会报错,提示event undefined。