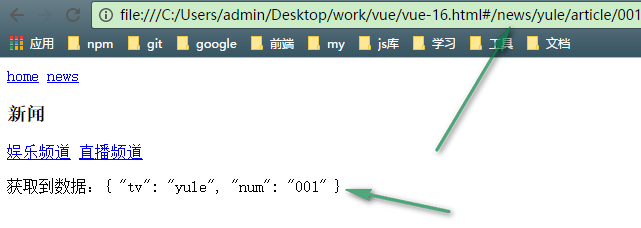
一下demo演示2.0中的vue-router是如何获取到不同参数的,并在地址栏中匹配不同的信息
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript" src="vue.js"></script> <script type="text/javascript" src="vue-router.min.js"></script> </head> <body> <div id="box"> <!-- 跳转路径 --> <router-link to="/home">home</router-link> <router-link to="/news">news</router-link> <div> <router-view></router-view> </div> </div> <script type="text/javascript"> var News = { template:` <div> <h3>新闻</h3> <router-link to="/news/yule/article/001">娱乐频道</router-link> <router-link to="/news/zhibo/article/002">直播频道</router-link> <div><router-view></router-view></div> </div> ` }; var User = { template: '<p>获取到数据:{{$route.params}}</p>' }; var Home = { template: '<h3>主页</h3>' }; // 配置路由 var jump = [{ path: '/home', component: Home }, { path: '/news', component: News, // 配置子路由 children:[{ // 冒号后面的数据可获取是动态的 path:':tv/article/:num', component:User }] }, { path: '*', redirect: '/home' }]; // 创建实例 var router = new VueRouter({ routes: jump }); // 挂载实例 var app = new Vue({ el: '#box', router: router }) </script> </body> </html>