Vue.js的指令是以v-开头,它们用于HTML元素,指令提供了一些特殊的特性,将指令绑定在元素上时,指令会为绑定的目标元素添加一些特殊的行为,我们可以将指令看作特殊的HTML特性。
本文参考:http://www.cnblogs.com/rik28/p/6024425.html
Vue.js提供了一些内置指令,现在来介绍一下常用的内置指令。
v-if指令
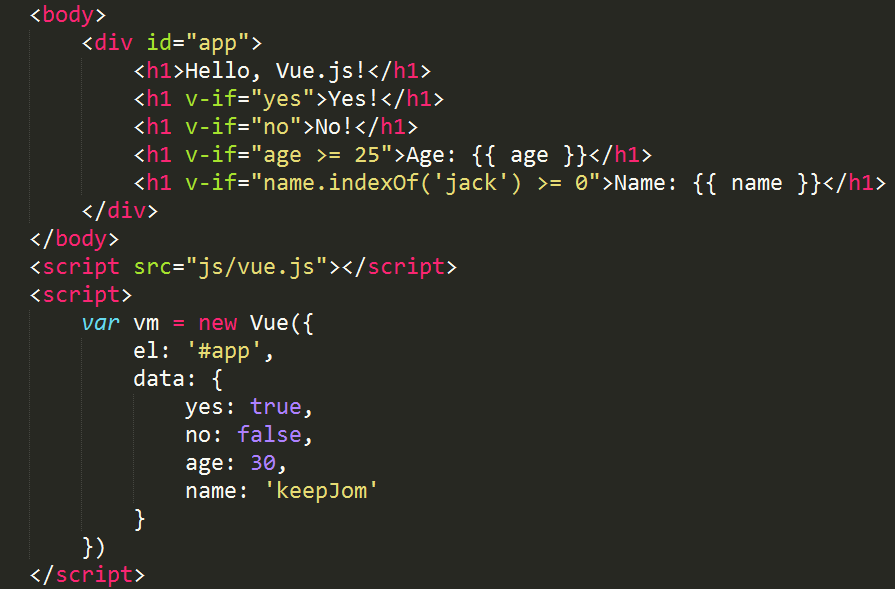
v-if是条件渲染指令,它根据表达式的真假来添加或删除元素,它的基本语法:v-if = "expression",expression是一个bool值的表达式,该表达式既可以是bool属性,也可以是一个返回bool的运算符,如以下代码:

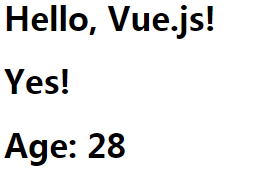
渲染后的页面如下图:

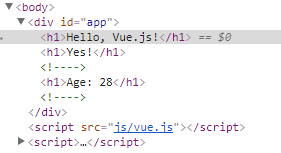
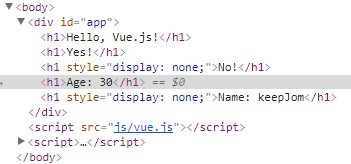
通过控制台可以看到渲染的HTML代码中只包含这三个<h1>元素,如下图:

也可以在控制台上修改data属性的值,比如将yes的值改为false,即 vm.yes = false,那么页面中的Yes就会被删除,vm作为vue的实例,之所以可以直接访问data里的属性是因为每个vue实例都会代理其选项对象里的data属性。
记住:使用v-if指令时,只有表达式为真的元素才会被渲染,这是和下一个将要介绍的v-show指令的区别。
v-show指令
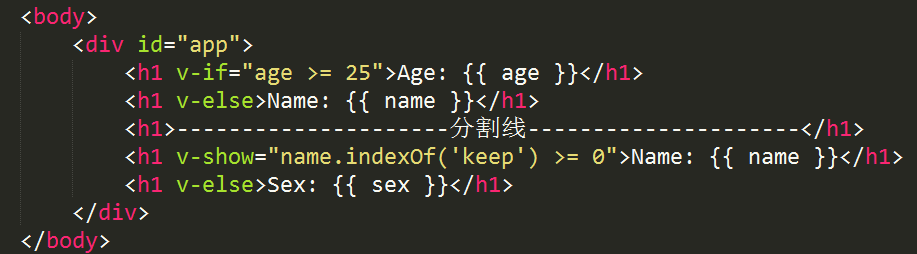
v-show指令也是条件渲染指令,刚刚也提到了v-if指令和v-show指令有一个区别,这个区别就是v-show指令的元素都会被渲染,只是表达式为假的元素会被设置css属性display:none,将其隐藏。如下图:

v-else指令
v-else指令必须跟在v-if指令或v-show指令后面,否则它无法被识别。

v-else指令的元素是否被渲染到HTML中主要看基于vue.js版本,如果是2.x版本,那么不管前面是v-if指令还是v-show指令,当前面指令为真时,v-else指令的元素都不会被渲染到HTML中,如果是1.x版本,取决于前面是v-if指令还是v-show指令;
当前面是v-if指令时,且该指令为真,则v-else指令就不会被渲染到HTML中;
当前面是v-show指令时,且该指令为真,v-else指令依然会被渲染到HTML中,只是会为其设置css属性display:none,将其隐藏;
v-for指令
v-for指令与javascript的遍历语法相似,即基于一个数组渲染一个列表,语法为:v-for = "item in items",items为数组,item为被遍历的数组元素。如以
下代码:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="styles/demo.css" /> </head> <body> <div id="app"> <table> <thead> <tr> <th>Name</th> <th>Age</th> <th>Sex</th> </tr> </thead> <tbody> <tr v-for="person in people"> <td>{{ person.name }}</td> <td>{{ person.age }}</td> <td>{{ person.sex }}</td> </tr> </tbody> </table> </div> </body> <script src="js/vue.js"></script> <script> var vm = new Vue({ el: '#app', data: { people: [{ name: 'Jack', age: 30, sex: 'Male' }, { name: 'Bill', age: 26, sex: 'Male' }, { name: 'Tracy', age: 22, sex: 'Female' }, { name: 'Chris', age: 36, sex: 'Male' }] } }) </script> </html>
v-bind指令
v-bind指令可以在后面带一个参数,用冒号隔开,这个参数一般是HTML元素的特性(attribute),,例如:v-bind:class
如以下代码:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="styles/demo.css" /> </head> <body> <div id="app"> <ul class="pagination"> <li v-for="n in pageCount"> <a href="javascripit:void(0)" v-bind:class="activeNumber === n + 1 ? 'active' : ''">{{ n + 1 }}</a> </li> </ul> </div> </body> <script src="js/vue.js"></script> <script> var vm = new Vue({ el: '#app', data: { activeNumber: 1, pageCount: 10 } }) </script> </html>
使用v-bind指令作用于元素的class上,为当前页设置css样式。
这里要注意的是遍历pageCount时,vue.js版本的不同会导致遍历的开始不同;
当版本为1.x时,遍历是从0开始的,一直到pageCount-1结束;
当版本为2.x时,遍历是从1开始的,一直到pageCount结束。
v-on指令
v-on指令用于监听DOM事件,它的用法与v-bind类似,例如监听点击事件:v-on:click="doSomething"
有两种形式调用方法:<1>绑定一个方法,即将事件指向方法的引用
<2>使用内联语句
如下代码:Greet按钮就是使用第一种方法,即将事件绑定到greet()方法,而Hi按钮直接调用say()方法

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"> <p><input type="text" v-model="message"></p> <p> <!--click事件直接绑定一个方法--> <button v-on:click="greet">Greet</button> </p> <p> <!--click事件使用内联语句--> <button v-on:click="say('Hi')">Hi</button> </p> </div> </body> <script src="js/vue.js"></script> <script> var vm = new Vue({ el: '#app', data: { message: 'Hello, Vue.js!' }, // 在 `methods` 对象中定义方法 methods: { greet: function() { // // 方法内 `this` 指向 vm alert(this.message) }, say: function(msg) { alert(msg) } } }) </script> </html>
v-bind与v-on的缩写方式
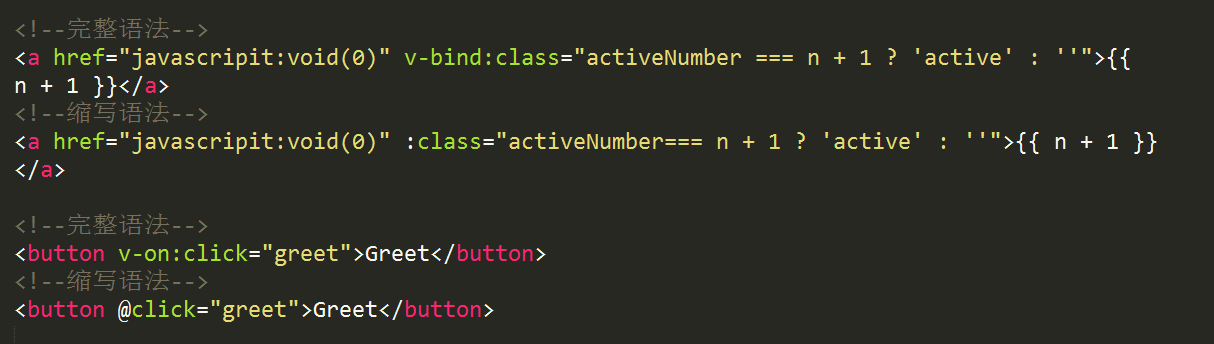
v-bind可以缩写为一个冒号,v-on可以缩写为一个@符号,如下: