一、工具下载,及界面介绍
1.下载XrmToolBox工具(XrmToolBox for Microsoft Dynamics CRM/365 CE)
链接:https://www.xrmtoolbox.com/

2.在此工具中添加扩展插件(Plugins)(此Plugins不是CRM中的Plugin):Ribbon Workbench 2016

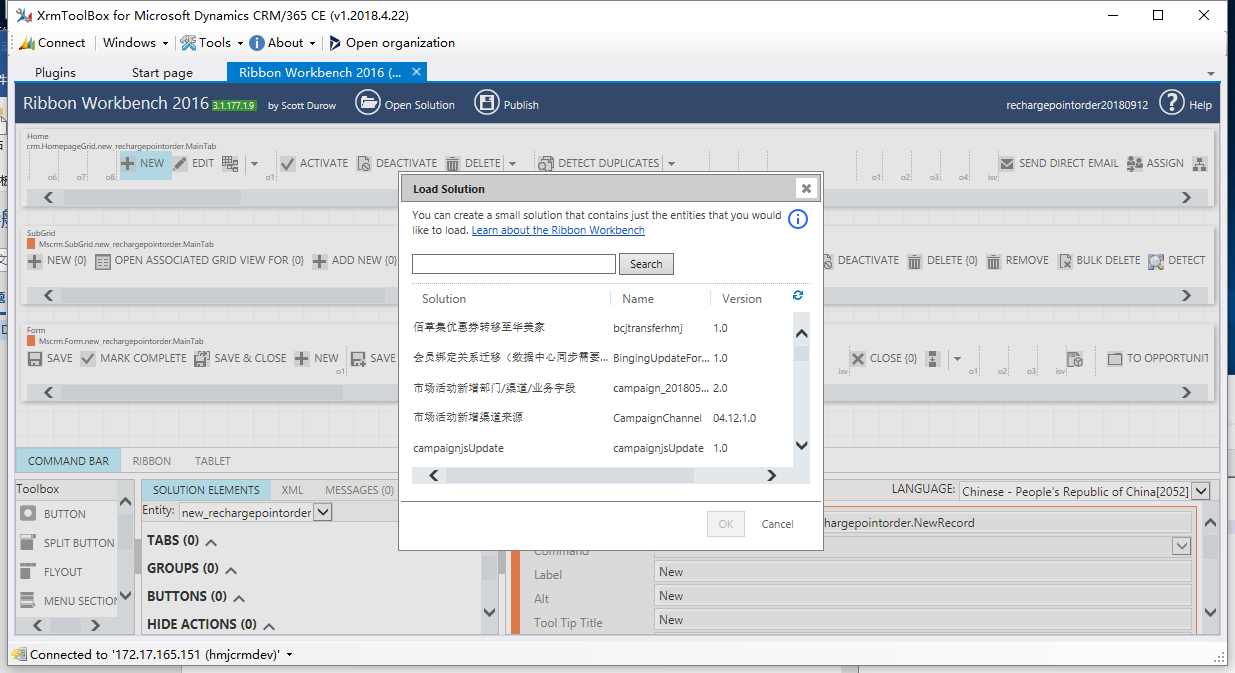
3.打开此插件,新建一个CRM连接,并选择一个解决方案(要编辑按钮的实体必须要在一个解决方案中)

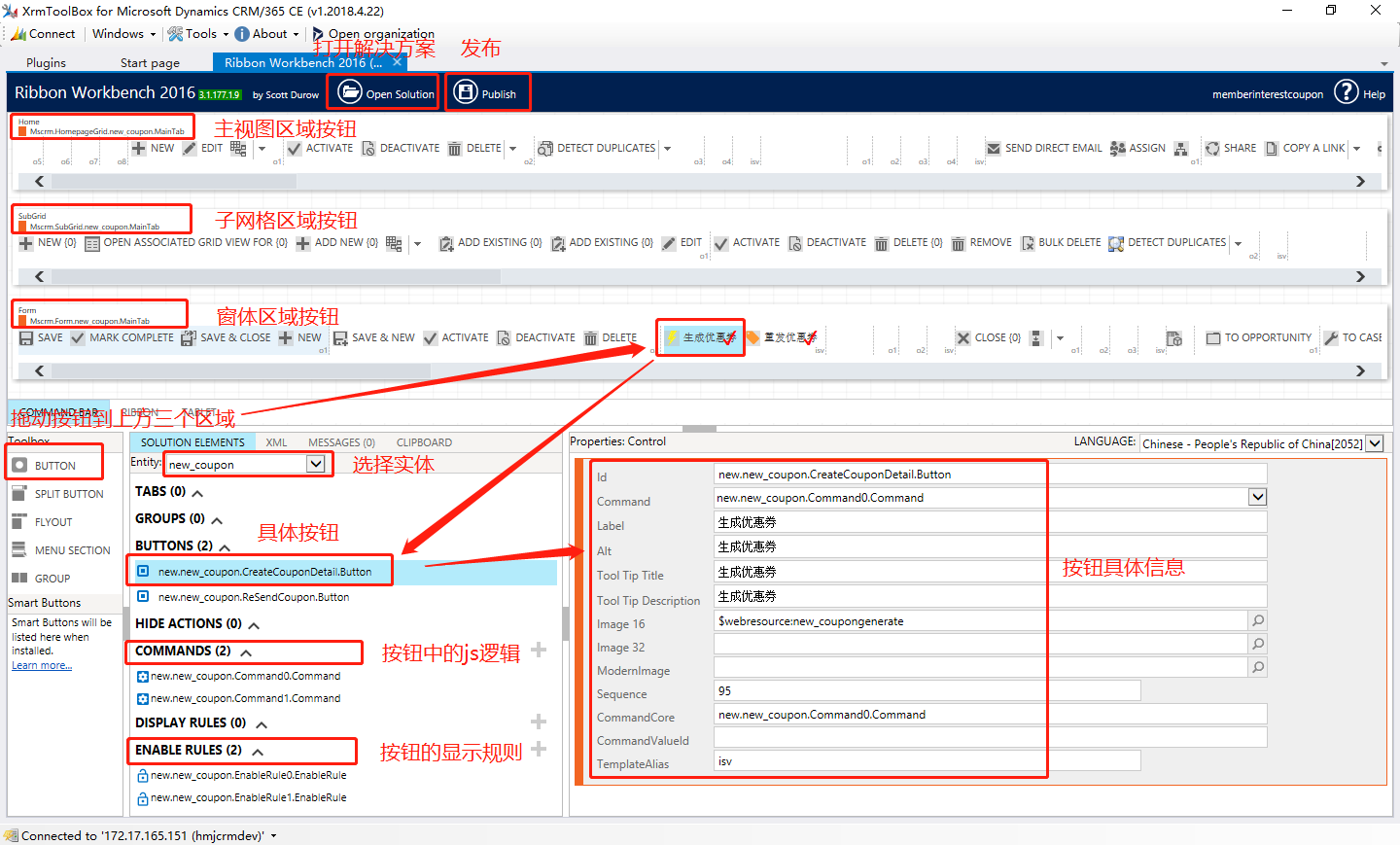
4.打开解决方案后的界面显示

二、具体按钮配置
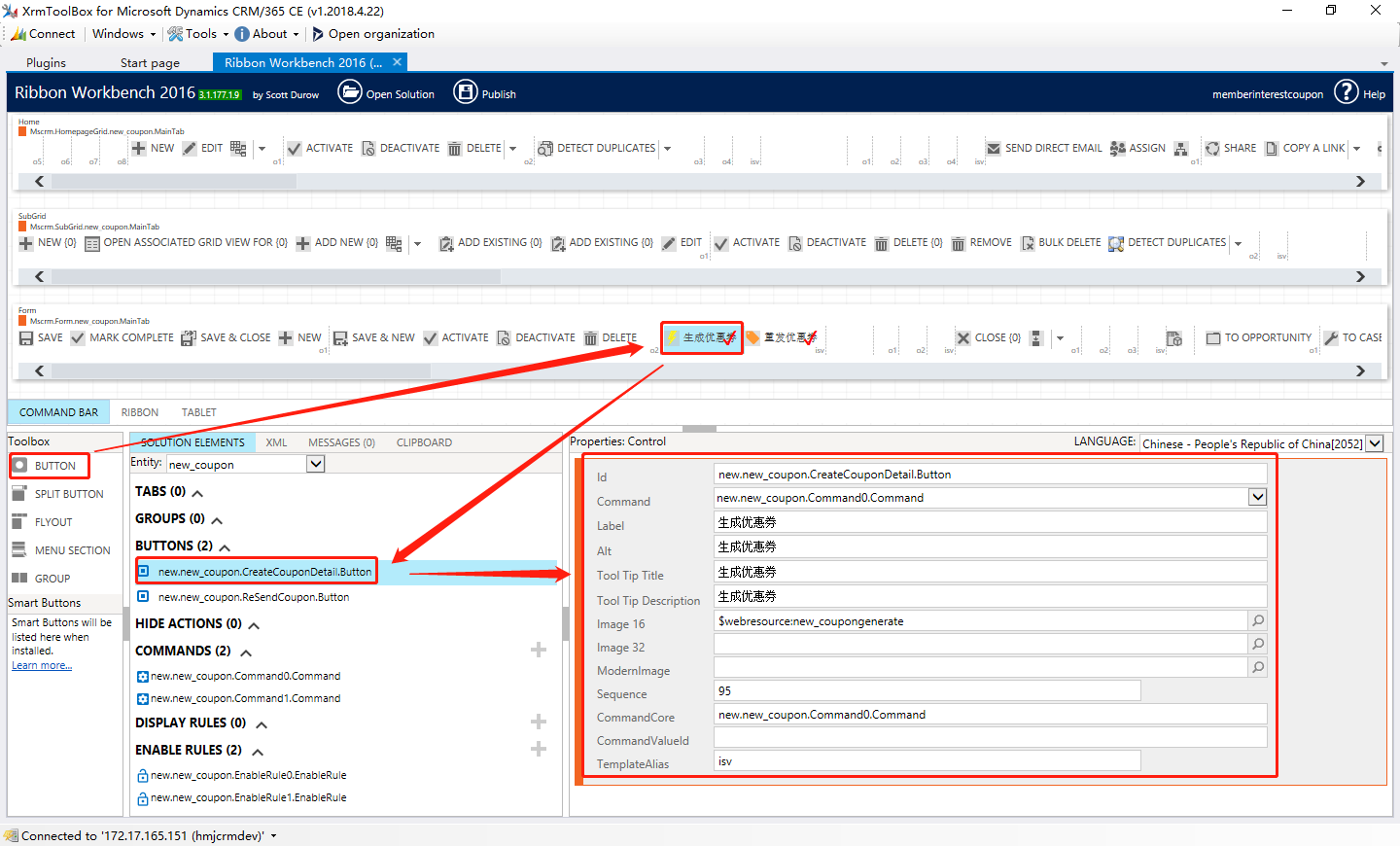
1.打开解决方案后选择要添加的实体,并把要添加的按钮拖动到具体区域的位置

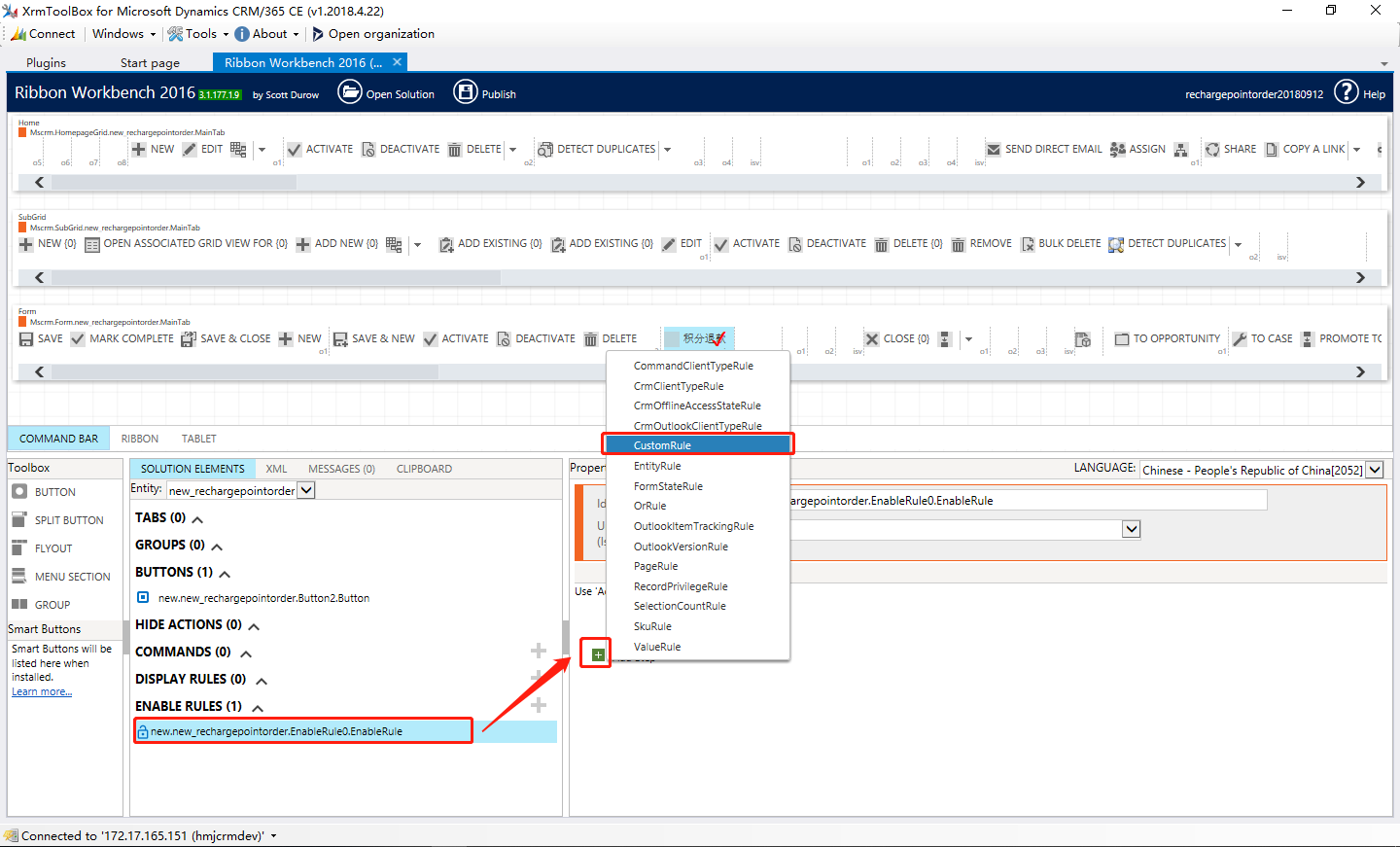
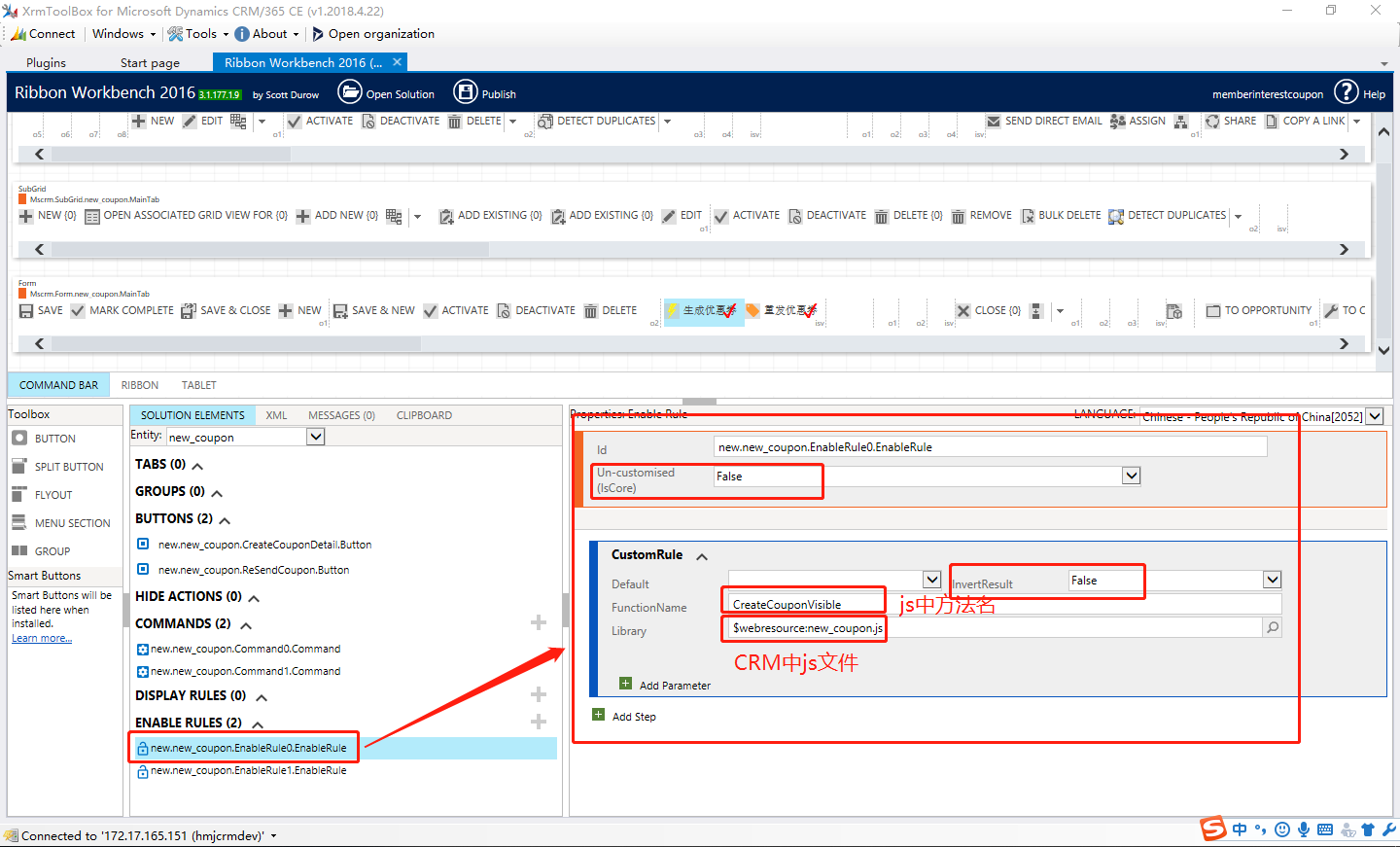
2.配置显示规则(前提是相关JS方法已经发布到CRM系统中)
添加ENABLE RULES,然后在右边点击Add Step,选择CustomRule


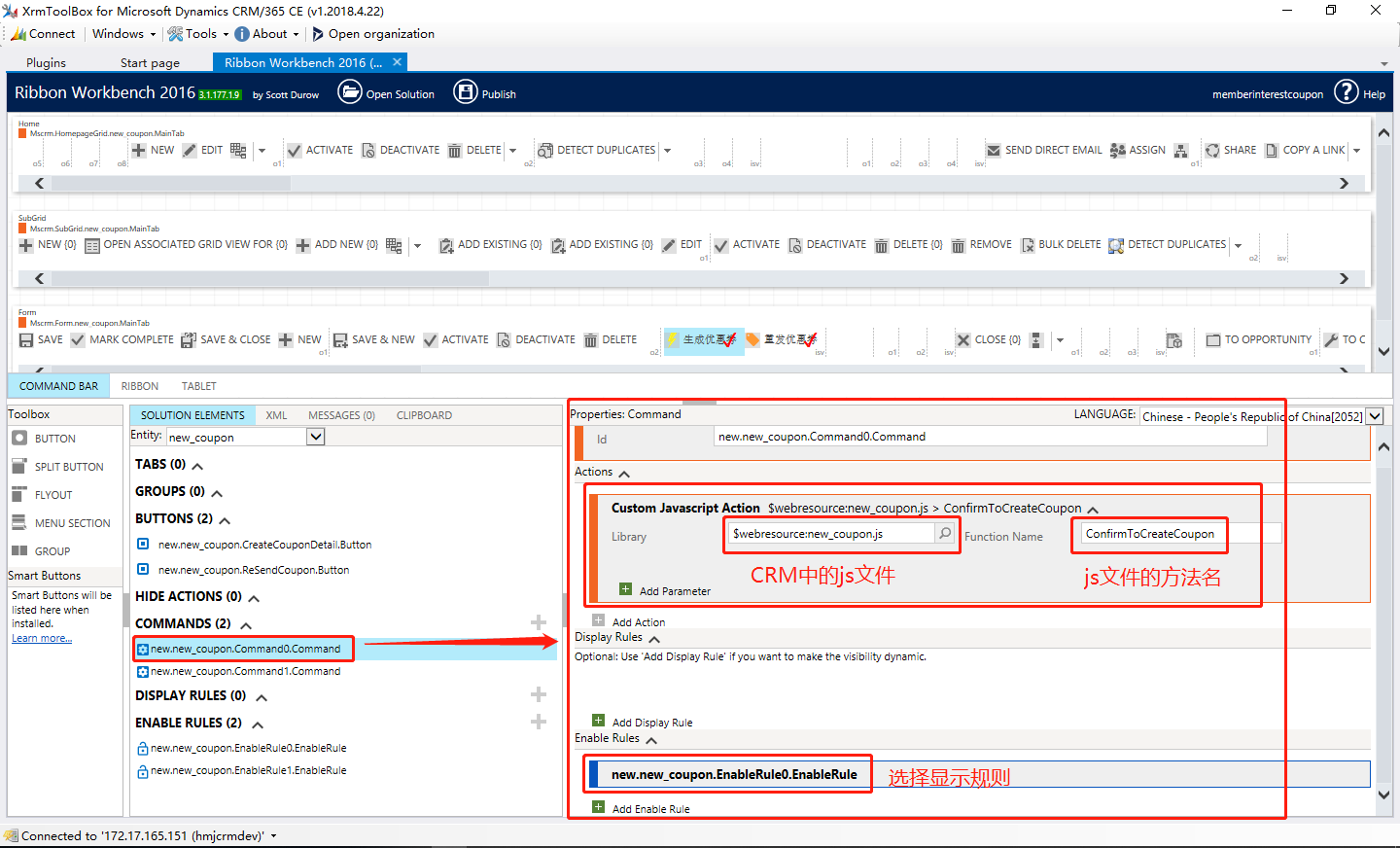
3.配置按钮逻辑规则(前提是相关JS方法已经发布到CRM系统中)
添加COMMANDS
在右边点击Add Action,选择JavaScript Action
下面的Enable Rules选择前面配置好的规则

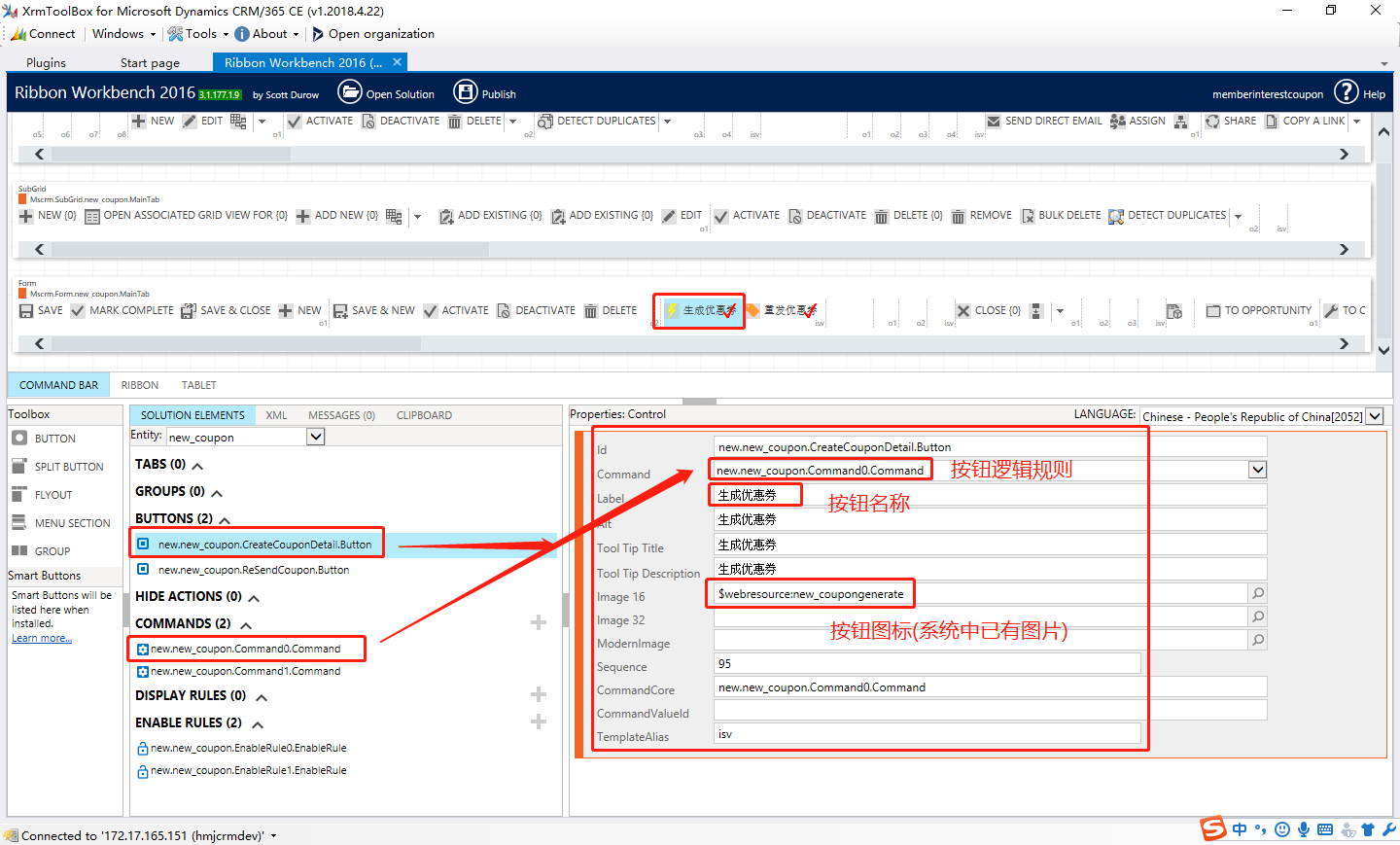
4.最后配置按钮信息
配置按钮显示名称,选择逻辑规则,选择图标等信息:
选择刚刚配置好的COMMANDS

5.配置完成后,点击上面发布按钮