2016年1月14日 11:16:54 星期四
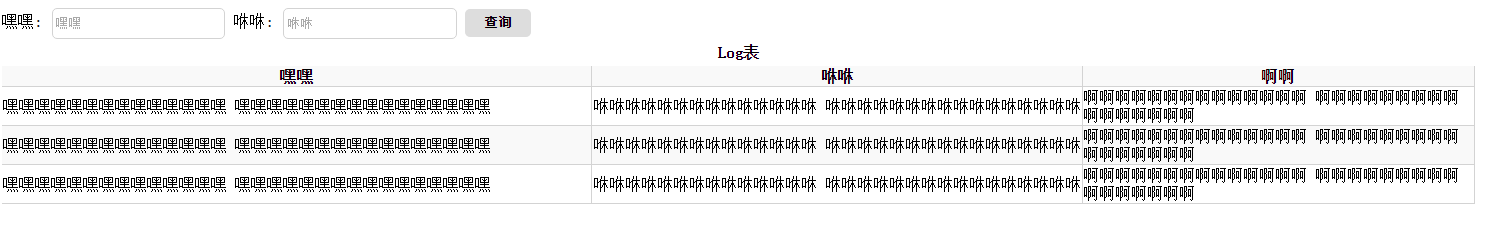
效果图:

html:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0"> 7 <style> 8 /*-----*/ 9 </style> 10 </head> 11 <body> 12 <div class="form"> 13 <form action="" method="post"> 14 <div class="field"> 15 <label>嘿嘿:</label> 16 <input type="text" name="uid" placeholder="嘿嘿"> 17 </div> 18 <div class="field"> 19 <label>咻咻:</label> 20 <input type="text" name="order_id" placeholder="咻咻"> 21 </div> 22 <div class="field"> 23 <button type="submit">查询</button> 24 </div> 25 </form> 26 </div> 27 28 <table class="table"> 29 <caption>Log表</caption> 30 <thead> 31 <tr> 32 <th class="large">嘿嘿</th> 33 <th class="medium">咻咻</th> 34 <th class="small">啊啊</th> 35 </tr> 36 </thead> 37 <tbody> 38 <tr> 39 <td>嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿 嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿</td> 40 <td>咻咻咻咻咻咻咻咻咻咻咻咻咻咻 咻咻咻咻咻咻咻咻咻咻咻咻咻咻咻咻</td> 41 <td>啊啊啊啊啊啊啊啊啊啊啊啊啊啊 啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊</td> 42 </tr> 43 <tr> 44 <td>嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿 嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿</td> 45 <td>咻咻咻咻咻咻咻咻咻咻咻咻咻咻 咻咻咻咻咻咻咻咻咻咻咻咻咻咻咻咻</td> 46 <td>啊啊啊啊啊啊啊啊啊啊啊啊啊啊 啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊</td> 47 </tr> 48 <tr> 49 <td>嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿 嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿</td> 50 <td>咻咻咻咻咻咻咻咻咻咻咻咻咻咻 咻咻咻咻咻咻咻咻咻咻咻咻咻咻咻咻</td> 51 <td>啊啊啊啊啊啊啊啊啊啊啊啊啊啊 啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊</td> 52 </tr> 53 </tbody> 54 </table> 55 </body> 56 </html>
css:
1 /*字体样式, 行内块*/ 2 .form .field { 3 font-size: 1em; 4 font-family: "Consolas", "Monaco", "Bitstream Vera Sans Mono", "Courier New", Courier, monospace; 5 display: inline-block; 6 } 7 8 /*input框样式*/ 9 .form .field input[type="text"] { 10 height: 2em; 11 border: 1px solid lightgrey; 12 border-radius: 5px; 13 padding-left: 0.2em; 14 } 15 16 /*提交按钮*/ 17 .form .field button { 18 width: 5em; 19 line-height: 2em; 20 text-align: center; 21 font-weight: bold; 22 border-radius: 5px; 23 overflow: hidden; 24 border-style: none; 25 } 26 27 /*充满屏幕, 边框样式, 去掉表格空隙*/ 28 .table { 29 width: 100%; 30 border: 1px solid lightgrey; 31 border-collapse: collapse; 32 } 33 34 .table caption { 35 font-weight: bold; 36 margin: 5px; 37 } 38 39 .table thead { 40 background-color: #F9F9F9; 41 } 42 43 /*边框样式, 字符截断(配合width使用)*/ 44 .table th, .table td { 45 border-right: 1px solid lightgrey; 46 border-bottom: 1px solid lightgrey; 47 word-break: break-all; /*以字母为单位折断*/ 48 word-wrap: break-word; /*以单词为单位折断*/ 49 white-space: pre-wrap; /*汉字*/ 50 } 51 52 /*偶数行变色*/ 53 .table tbody tr:nth-child(even) { 54 background-color: #F9F9F9; 55 } 56 57 /*用来控制td的宽度*/ 58 .table .large { 59 width: 300px; 60 } 61 .table .medium { 62 width: 200px; 63 } 64 65 .table .small { 66 width: 100px; 67 }