前言
当用vue-cli 脚手架 打包压缩时,发现打包出来的css 没有被压缩,

所以查阅了些资料,下面用这个方法解决:
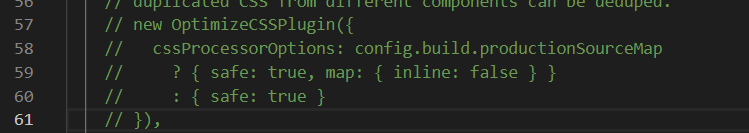
1.首先注释掉webpack.prod.conf.js中下面的代码

new OptimizeCSSPlugin({ cssProcessorOptions: config.build.productionSourceMap ? { safe: true, map: { inline: false } } : { safe: true } }),
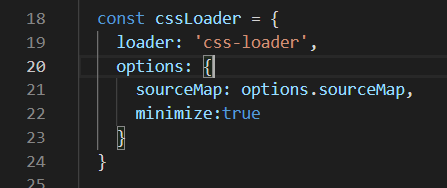
2.然后在utils.js中添加, minimize:true

const cssLoader = { loader: 'css-loader', options: { sourceMap: options.sourceMap, minimize:true } }
这样 打包出来的css 就被压缩了
当然我也有点疑惑:
safe: true 这个插件 是什么意思 咦,求解释下