前沿
万事开头难,关关难过关关过哟,
因为熟悉了Swift基础的知识,但是没有实践怎么能行呢,对吧 IOS开发
也是和大多数语言相通的,所以要安排

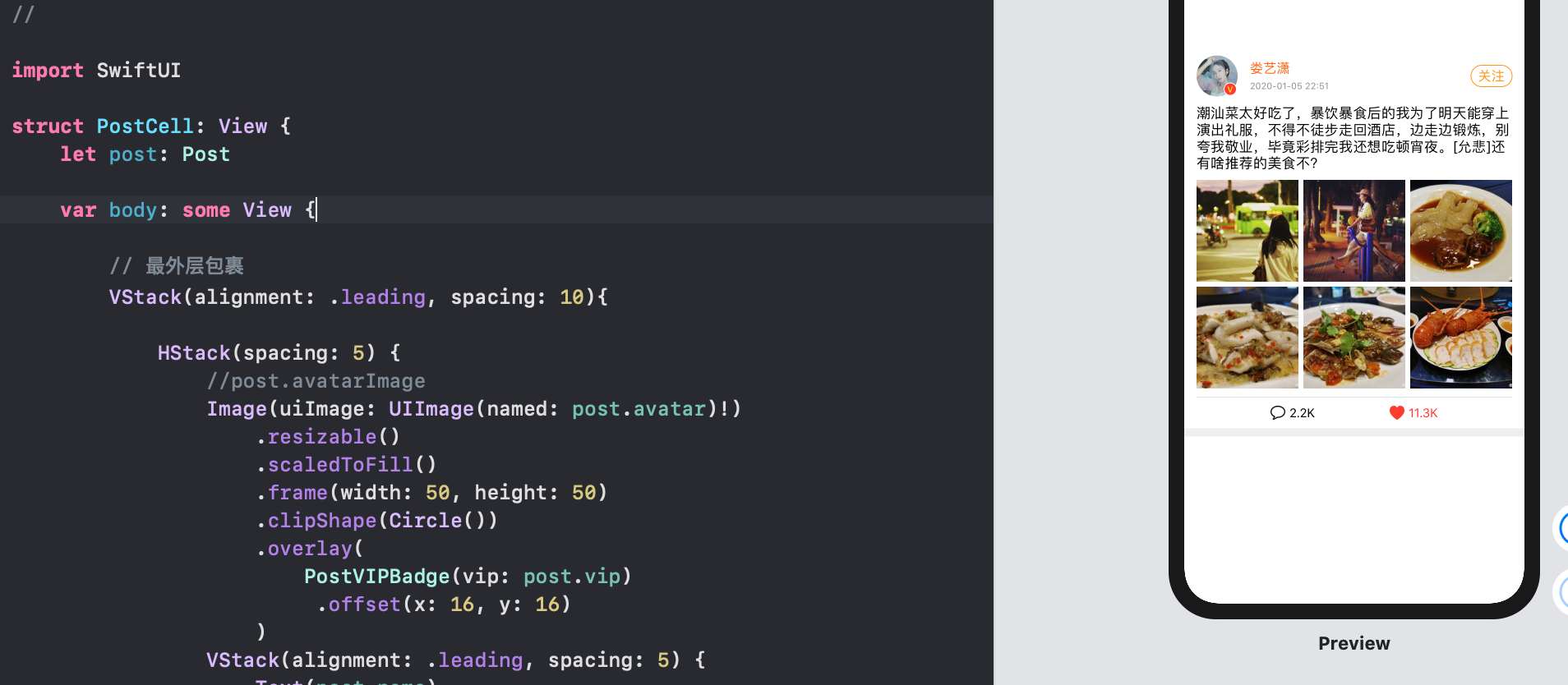
也就是先写了下Ui的展示 用微博的例子作为 代码的DEMO来写
上面的就是这样的代码
import SwiftUI struct PostCell: View { let post: Post var body: some View { // 最外层包裹 VStack(alignment: .leading, spacing: 10){ // 纵向包谷 HStack(spacing: 5) { Image(uiImage: UIImage(named: post.avatar)!) .resizable() .scaledToFill() .frame( 50, height: 50) .clipShape(Circle()) .overlay( PostVIPBadge(vip: post.vip) .offset(x: 16, y: 16) ) VStack(alignment: .leading, spacing: 5) { Text(post.name) .font(Font.system(size:16)) .foregroundColor(Color(red: 242/245, green: 99/256,blue: 4/255)) .lineLimit(1) Text(post.date) .font(.system(size:11)) .foregroundColor(.gray) } .padding(.leading, 10) if !post.isFollowed { Spacer() Button(action :{ print("Click follow button") }) { Text("关注") .font(.system(size:16)) .foregroundColor(.orange) .frame( 50, height: 26) .overlay( RoundedRectangle(cornerRadius:13) .stroke(Color.orange, lineWidth: 1)) } } } Text(post.text) .font(.system(size: 17)) Rectangle() .padding(.horizontal, -15) .frame(height: 10) .foregroundColor(.init(red: 238 / 255, green: 238 / 255, blue: 238 / 255)) } .padding(.horizontal, 15) .padding(.top, 15) } } struct PostCell_Previews: PreviewProvider { static var previews: some View { PostCell(post: Post(avatar:"8697cf1ely8gashxj3b09j20u00u040v.jpg", vip: true, name: "林俊杰", date: "2021-07-10 00:20", isFollowed: false)) } }
就是简单语法糖效UI果
然后就是写出完成的微博的demo ,还没有详细写这个demo的过程,也许只有写的时候才能这么痛苦吧
奋斗了一个晚上写出来的一点 小 这个样式,不过能出来就最好啦,问题都不大哈哈
继续加油!!!
最后 会后续跟新这个DEMO的,会完成的

晚安 !!!!