前言
当然需要安装一些后台只能输入一些文本编辑器,不然这样多少不美观呀
当然python 有 safe 可以把后台的标签转换 ,
还有 striptags 这个是换成html 格式的,但不会加粗或者啥之类的
安装编辑器
你的项目:我的是mysite
>>pip install django-ckeditor

他会自动帮你安装一个django-js-asset 这个js解释器 ,哈
然后在
注册应用'ckeditor'
mysitesetting.py 修改
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles',#引入本地相对路径 'blog', 'ckeditor', #添加这个 ]
配置model
在blog models.py下的修改
把字段改成 RichTextField
from django.db import models from django.contrib.auth.models import User from ckeditor.fields import RichTextField #引入库 # Create your models here. class BlogType(models.Model): type_name = models.CharField(max_length=20) def __str__(self): return self.type_name class Blog(models.Model): title = models.CharField(max_length=50) blog_type = models.ForeignKey(BlogType, on_delete=models.DO_NOTHING) #context = models.TextField() context = RichTextField() #替换便签 author = models.ForeignKey(User, on_delete=models.DO_NOTHING) created_time = models.DateTimeField(auto_now_add=True) last_updated_time = models.DateTimeField(auto_now=True) def __str__(self): return "<Blog: %s>" % self.title class Meta: ordering = ['-created_time'] # 按照created_time倒序排序
在操作和更新数据库
python manage.py makemigrations
python manage.py migrate
在运行
python manage.py runserver
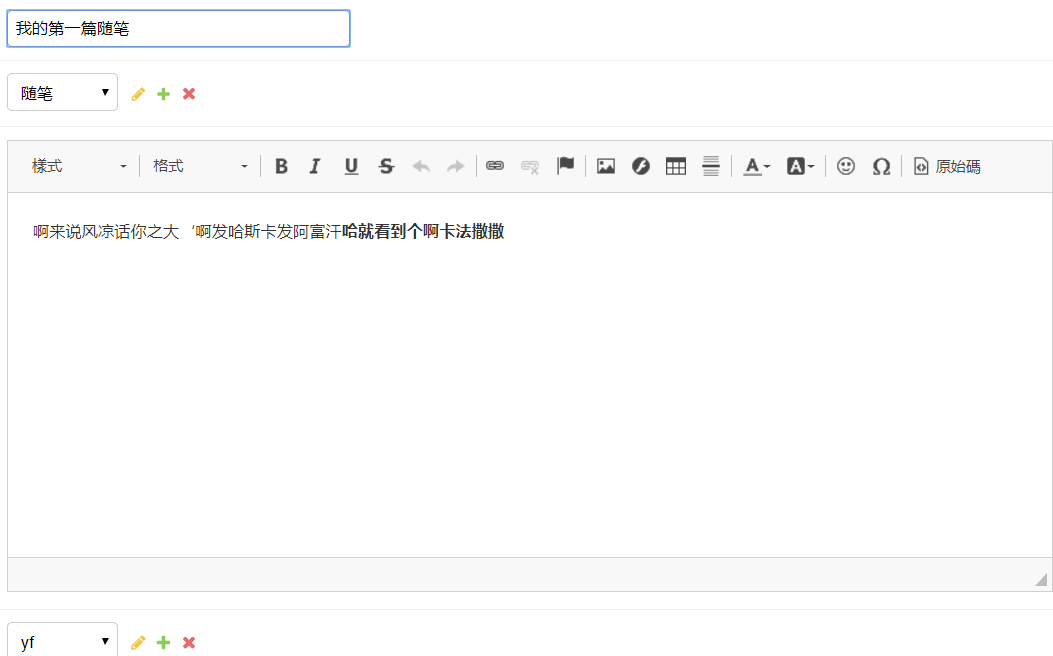
打开后台界面出现下方的文本 :完美

修改繁体字 -> 简体字
mysitesetting.py 修改
LANGUAGE_CODE = 'zh-hans'
安装图片上传功能
目录下输入:
pip install pillow
在注册 ckeditor_oploader
mysite/settings.py
最后一行加入 ‘ckeditor_oploader’
配置图片url
mysite/settings.py
# media MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR, 'media') # 配置ckeditor CKEDITOR_UPLOAD_PATH = 'upload/'
然后新建文件夹
mysite 下 media 文集夹
上传的图片就会到media 这个文件夹里面了
配置路径
mysite/urls.py
from django.contrib import admin from django.urls import path, include from django.conf import settings from django.conf.urls.static import static from . import views urlpatterns = [ path('', views.home, name='home'), path('admin/', admin.site.urls), path('ckeditor',include('ckeditor_uploader.urls')), #这个 path('blog/', include('blog.urls')), ] urlpatterns += static(settings.MEDIA_URL, document_root= settings.MEDIA_ROOT) #这个
在把字段改为RichTextUploadingField
在blog models.py下的修改
from ckeditor_uploader.fields import RichTextUploadingField ... #context = models.TextField() context = RichTextUploadingField()
最后 在操作和更新数据库
数据迁移 在操作和更新数据库
python manage.py makemigrations
python manage.py migrate
在运行
python manage.py runserver
在上传图片 ,选择图片 ,上传到服务器上 ,完美 哈哈

Django 也是依赖 第3方库来开发的,哈哈 node 有点相似
ok ,继续加油吧