前言
现在前端发展的太快,前端优化也是,图片也是被近2年来比较火的就是阿里图库取代了,不管小程序还是H5 都在用
好了,那么就介绍下如何使用吧
阿里图库
当然需要你到阿里官网 http://www.iconfont.cn/
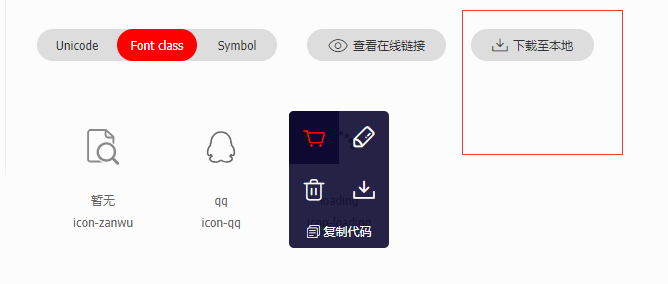
注册这个流程我这边就不讲啦 ,到你的项目管理中 选中 Font class 然后点击下载至本地

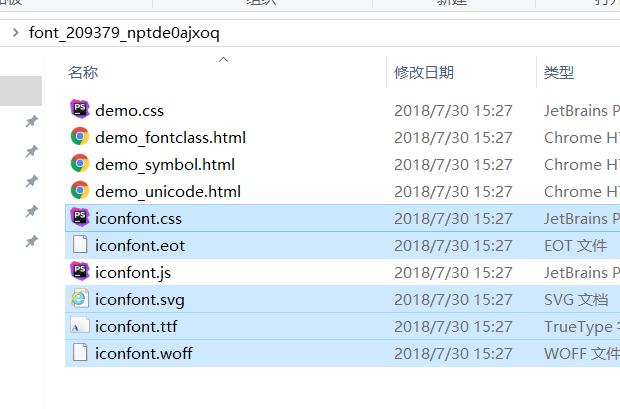
然后解压那个下载的包,双击打开

选中上面蓝色5个文件,然后放到你的项目中
H5
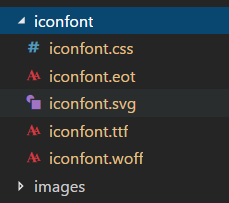
我是在这个项目中新建了 iconfont 图库,然后放进去

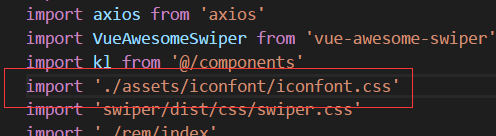
因为我是在vue 中引用

这样写就可以了
然后在相关页面写
<i class="iconfont icon-tab"></i>
前面那个iconfont 必须写,然后 后面icon-tab 就是你想写的图标啦
然后你可以通过
color:#1A9F31;
font-size:20px;
color 和font-size 来改变大小和颜色.......
小程序使用
使用方法和H5差不多啦,但是考虑到小程序包的大小,需要用另外一个投机取巧的办法

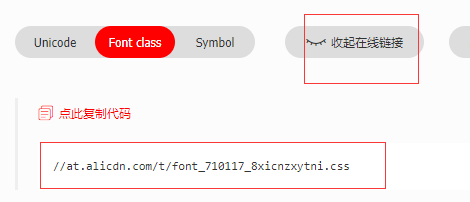
那就是这个点击在线链接 ,会生成这个文件
当然你的小程序包里面只需要引入一个 iconfont.css 这个文件,然后把这个 文件后缀名改成 iconfont.wxss,
@font-face {font-family: "iconfont"; src: url('iconfont.eot?t=1532935642563'); /* IE9*/ src: url('iconfont.eot?t=1532935642563#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('data:application/x-font-woff;charset=utf-8;base64,d09GRgABAAAAABoIAAsAAAAAJ7AAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAABHU1VCAAABCAAAADMAAABCsP6z7U9TLzIAAAE8AAAARAAAAFZXTkuKY21hcAAAAYAAAAFgAAADyAsf2wVnbHlmAAAC4AAAE+oAAB1ww/Vv2mhlYWQAABbMAAAAMQAAADYTOQFSaGhlYQAAFwAAAAAgAAAAJAjvBLFobXR4AAAXIAAAADAAAACIiYH//WxvY2EAABdQAAAARgAAAEaJGIEYbWF4cAAAF5gAAAAfAAAAIAE4AJluYW1lAAAXuAAAAUUAAAJtPlT+fXBvc3QAABkAAAABBgAAAWT9AjW1eJxjYGRgYOBikGPQYWB0cfMJYeBgYGGAAJAMY05meiJQDMoDyrGAaQ4gZoOIAgCKIwNPAHicY2Bk4WacwMDKwMHUyXSGgYGhH0IzvmYwYuRgYGBiYGVmwAoC0lxTGBwYKl72MDf8b2CIYW5keAAUZgTJAQDk1QxweJzF07tOQkEUheH/cLwC3sALKt4aC8TEEOOlsbLkAVA6EhqegIewsqCy5MkslvEVbHAN28YYEwoTZ/LBOZMB9pm9AOaB3Jo2B4Umma/ITr2aTddzitP1OT583+DYV0WGylVWVTXVda6WbtVWVz31NdCzRhrrVW/vT5OJPzMUKqky3XvmvVfe2/ll72wjcx0NLmhxOZ03nnee9z9m2rvHERXXnftpi6yzSp0VNtjmgC12KbBMlTL7nLDGIgscsumnLLFEjR1/xcLMlf35yP7vp7+PcnrJXr7uTmz4xSWK4LNGWfCpo0Lw+aM8uBPOQ0jZUzmkLKoSUuZUDe4YqgX3DtUD6f0suJ+oGdxZdB7cY9QK7ja6Cu47ug5OALoJpHpvg1OB2oFUSyekk9BDcGbQY0hnom5wjlAvOFGoH5wtNAhOGXoOzhsahfQ/1DiQzuk1OI3oLTiXvD8Fdj4BQleNkHic3Vl7mBTVla9zb3VXVz+qu97T7+lnDUwzQ0+/mPcwM8hDYJAYEBAQFDSChJeoG4KjIipjdBJdRV0gwbii2WRjsuZzlUeyMYnR5IvfJvu5MMkSdjcx5qHZ7K6bz9DFnls9sKOs2f1r/9ie7lt1zz331L33vH6nhnNx3Pmz9Bht4lSuhStyw9wSjgN3K6QlEoeUVW4jraCnXLqpSdTKWCkhk26jvWCm3ZrRUS3nTbfgDoIECSilOqpWG7GgUu4j3dBhxAHC0chHlFxMoePgbbISd9sLyBHQk5lYsG+GPb/Qr3U0q55b/IoSVpT7PW6Xy0MIH5TgJtMQXaLXbX/eFYzox5LTSBL8YSuycEWgOaqsu7e8JZ4zRYDRUVCjzdLT/XJExu/uiKEqYSEU8DRFApmsBrf8s69J9cfz/8Thh5w/f/52ntA7uHncfNxlvlqr9kMbZHCvWoKUOvpIrQ9KHYauCRLFfRLcCHZN5OrDDZpGEgxNcAsStANutEheVqmfqm0z9y6et2dNtbpmz7zuTVf1Bz2tiUzR1bTmjkPLN700dsUVYy9t2vXduRHFEEKSlxAgACCLOX04N1QW4D1vwkuCuVp/dfWeB/esruaHV9ci6Y50KLjknnW1Jfe/+KNj+69Yd6UmKXg+quINdzZflrRkEQ/KIwcpx3lQh810lDY7OuzmFnNruPXcdm4Xx+XSVhtYlXKVaQN3kEBNldJ5C7feB7VJugSCW03ne/EokLuPcZm65k4xEnJVE8C2LCAJHFq5iqrGeZo7l6qk/lva3/D8+l1EiSlw9cKA5Ja3+WRKpcDCqwFpZNd6/oTUGBKMAGOs/05i5IAhNJjI0vqApCgS+Tq29aVktD5KPnsJ6fcQObBhKyNuHdml8UZTIOALGLy2a6RB3HAgAvZRRbrGGY0EKLJfw0auwREaiDisSCBfV6RRRsdmYODcwNQesxs83xN0PR3kZC6BdoNnYXCmgSbeD0oND03GHx4UHhsOEe6RV3gNwglRAkncMgH8K48MryJk1XCjpYNIeML+s7DXtwf8n0Lmug2rhuesJGTlnOFVwHE8Pu8k/QYdQG12cgu4VcwjdWZ/ps50lbeYzTKVIK3UUatyNVQAUzSSLnzT+QouqcOwNEd5mvsiocHhEHBmh0G+6YJ0XKVk7w0BU5C7svlErBnIcMXt9f4Sii7inTNzxtAW0IILNwJoSY1+alNQ07XQbU9S7PGvHghpOo4ePcNj1wXCt4MamR9Ssl2y31A2P6oQnz+W1uTOTGUeDwYMv615Jf+MToDyiqAGZMPCoKYFN32K6tuxS4/cFtK00IFXeafLn3majX4bBJfOfJjZegFtvXCprcP/a1sH/v/E2JmtD2CM5DiR68AzVV2CmnOpVk5NY5h3SQRjIHUbplFC42ctnq1FscHzzDG7JMG7oX2iZP+b/e+lCWjfq6fFrbatJQOidLxAQ7JqKPJPz8qKocohvvW45AkkNNveKqYN8rL9mxkT9g/Gx6E4MQNGDOWtPA3nc8Fj9nta1h8Qb7tNDPgxqLuPBXP5MM2/pRi4Su78KA90lPNxBpfiClyNG0KrWMFtYF7DMU9FK8/jDboPLl6oVqxqqSMJer4dqoKTAsx8RqgK+Uq5H0q4y7yJRoN/NbduYn7LpNuhgjPdNSfVWUapxm4zOBEl6hrhTttnXC5InT4NKZfLPrMlHQ/4IopnDO4PBfNpObR0dfph0RdNBseMnXulNPG6XkaatN6PXDw/BpD+4kXGh7y+yCRjlFCHD9UximJPT3nMOclkfKExc8eBC+Ku9Tce6kjLZZi01EPssYLHEZd533MdxrkeMfiR1ekcPn0yzj1O36Y3c3O5+znO5bhIe8NTWHxzwofpeBZ+BY2dhltICCw/4jlOHdSdIAMJWupgI9UKSmBhK43ZE/9awQliVsaRXcvXHKZy3uGx3E6K1TElm+QXxS2F7ltnNVXXZmMzCelQAnPzUlpX0/5gzCd7odmIqD4XqC3t7Z09OYFH0CAZzUIqpbUZSqtmaPwczVhj91e3b1kZjwxnU7pCZ5amZw2dFzwe0afFwNVRS/aFoamkZ0O4ZNVUJb/gV+OZdo/bbGqKJLLDq8obycxYdm2tqXZrd2FLsbLa0OdQlN4qmzP05rSQNCWvyLuEXHdXe3uLQtxeLWw0gzfki4X8aVVPBfOXSUoR2sqrhrLxqBk23J72bEzzCb6gaqgJCGWNjnCkL1ntcCPVi2ujupGbVipSUPTm7JxIfOVNO6ocJzB7p/9Ct3JN3HSuzM3iergBRG2cK9UGFblcrZUqJT2FvxIqQkY1yOU8IrhMJYW/TNot6Ck9JTfQWiWH9ziQEko4iD/6pXMPx3K52MQglGZPxHIAuVgu9vhs+/uDj2GPbj73MFLIW7Fc/Tn4mr2A/e6ajZ9RJFMNWa7CD96f+zVj16N5NpiP7h20y0zu44MTg8vxx3HU8VvO8dssN/P9vqqix8kshVmygGkK3bLawaCXW8X4i1tMJTD2XuJ2gYD4FZCjMjwnRmXPm2LM8wuPHKq/G1CUAPFie4kX1Y+KX7XXsXE49JxXiYo/94pvilEFhhQUg7IUJxf/EvONwUU4C2PLLFxpI9E2sn3JyfsYDAneuKbiADOTT7t1wyyyJI0DRRqhh2+99TCFzo6VWz2tnq0rYnNTg7PiZkcn2D+/bh8h+65j7Z03vIMJKAiBzl5XWVjYB+dvOUjpwVuGtlkznrph/eOZgBqVg9a2obfI3muv3UsabVQQvSFh+m2XX3l/cTJP3kGfp3s4hWtGS5nHjXAfRSSx1ll/TTAwgMkGn8SUl63J1M0L+awlNxbvMswM2kUmb5noi5la3sLgmZFLckrXMmkLg16toyJnquimiI1rpjNuZXS0PAvNiD7246f5En/0x7EIbMr5/Dm4MTJLsf9uYI39duBzJ+OJE5+zV0ne30D9jBLcYxmRXTEt3Kwrd1pwfToyjfLTmnvulp+qdIrBSu9rLYvMvnLu9dwXcvv20YCw3gOe9e76688848LPM8+QmfXXbx/Tc/dtg9+7L0unL3P3NKmWlY6NNllZLZowojH7URj+tcVLzQBzIK71VyyvMa1aTpQS0wuxL8czixiuYHXQXnqO7kZ7NLkuRBbD77dJOkW3lOEnrH4qTlXQwFM6IzgYAr9tQDMJYOVRGu30DfssWlzyjTcgiXZ69o0X3nW53n2h0Q6vxHJIg+KCIoYeJTYD9IQOzVqkFWDlcA2SbUn80k+waVPEnFt+UcAL75K/JSuGgroezM2EYk7KKJFeq8wwVFnOa01d2eGV9ddMJiY5aRe3O/nSy2mYLzu5y9EuruHWMfyEJZ3ZB+V8xmosXTNK6pQjsCh6pICbqzQOIp9h54AJ0mVagjsz1fjhQnmYcf2X1CIZFiVJDMhyYJEUCkV1PSCeanjjqUkfPn2NaelXNs0okn0brtor+73Lt2Is9cIquT+rKMu2ErJ12dKdFNqy9nJJ16MoCm72BgLeQCgUgFFJ9QP4VWlbKBoMRkPwAIo8dcHhT+Ej6rcL7unzkiMzl3+cwMoFhNw4EmmCpT1ZDw/r5s9fR8i6+S1zInA7zkYZX7ggkANmJPR1coIhDhVtnsvpZR5Km9/wYDG3zv6h/UNYsvkNEfLPLgudtG9k7Cx23IlnvZvLYITrQR90orTjZk4Iy6QwQsh4yiwWywygsoiNca9cw4iHpaZTiLOIV2LsJk5uYE/NTefVt7b1AfS1gc10bxPWknFs0Zygzz4XNHxwoy9u+OxHfE+dZqOnQ7r+mn05u4Xnsd2Ds8kpJkVLIq1uOSLmMtOpv9jeRy4z4kyEEffbj3gdscg34TAntcl6+tP0D3Qn5qIFCBgB8zdL8IAaR0ggAoOH1XI7A92yhlthKIDZjJ5hoZ1ZmCCz6IgHwt4X6DKLpqyYou/Ys3mv0iL7qD3oM2LBBByGl7Sgz+PzPS2pYCobSVfhukI3bFRMUGMqQHfhS0heqZh/WegioErwJPw1L/j9Ht6e508ZrmAcPmMvCgj+lB9nSPYGxfxZoQugq/AzU4EnJBVp1xSwKEkrpqnY/wCdBfgsPopr5Kpz9CQVsP6znDcHgrMLtnTTYJrLm21s0yaqTAI0fAfNWHlWG+YlcJCnyTQoNKBNwgkSzCeI9OaO4mxCBjp2vBluTj0rmoocDIeDsmKKkppMqk8qqYBohkDkfaoSjsXCiurjRQiZYiClxJubCWbk2cU3i7PhYa/aRL4aVl4WQTaVeHFvR1wxQ2Iw1/vZ3lxHYprPQxTTwwf0ROu126+bnjD8vMdUweObFi/uuHP75D6/RffQbszIgxgXWKZobyC1Cmo2CBK1WKiTHYjX4ZRVTqXJGOSawQgIpovOcM1ElecswTSwULDoHkiHk3R+sdSjhayQ6u5eO582h9MAcwd7Rz8+2js4F54vbf7opnJnb8JzZbU86NYigZ7CrGV8otc+s6uwN5AOvFMg4+EUuptX0bMg+f0BVybnxX4qbJ8YHuvvGhjo6h8bPlucNatY3VnDtYBfM/IuSRVTiu4DsL9R2/nEzsJdfv/bhcmYP+qSMRbKXJRLcu1ciXko1sWOhzJv1CSSSzGjTOG+LURKgGGOVYCN91ua2ypVMvR35yohEwtX+ppsQOvSG85l6ZGrbibnVi+/mWT4b/yhH+76Vcg0Q7+STfNHhw6NmiHy0m1HqBmqz+m8YWnrEnLzcvIZbLqO2YNgyE/IhtMsXshxblzjffQ/6CcclNSDWWkxRmtOLbNUY6aqhqCjgioYXVN5N67XMDFUCCwW5yuuD6QsvHFyk4XJP4VVsclAAF470i6mXYtFfIRZqK9qWSRXlEh4YQ/w3XwiX3+zJQbNmX1Jkjqcq/pd5OADx3n+xAMPHuP54w9sO0DpI9u2H6Dk0ectPmPflIPsUAufHcLrsgJZ4k/6j5b8SdM3gnff9MGRDcPPrJhBoW/+kEWzQ9kkhFvr62J59iywUqr2VRT64HFKTzz4wDGynBzYto3J3rrjwPf5Hh6/321cxv3+p0s+M+kf8fm+6U9yfpbb6Kv0DtRtgJMQsUXRX1sQJVfQnocQAXFqRkPL7XMiEUbazMUjkUCd2qFTOzA5qYz1iwSuqUMn780OzJudhcVdXYvg/H1kEbsCa++Z2rnrXudCHBJ54r7s7HkDWWemvW0MRrq7R6DRjub68vm+nMNqj3QthoZkWET+alIWI9XnXBCMbHAaJ+T6LmdN6qIgGGnUc7fzzWjfcTwHTFhoA2gTFZVZdyXlROUEKTH7roikkkcMqOTol8GK162YBXiFh+ybZn8EjOmVBHl1cC2x/xUK9o8C9rfGvV+Bme+cjiMX5OPk7/FmCb22t15NVKYbZFnvaXI9S4l/4S1+OQ6HEo1c2MD7fswWWawwORZBGjADw4X6YVBLqFnVdsBaPYMm2kgsgulGM01CidWdbQC/DMzway2zWjSvkPxATXD6+Hsu13vHnfahEIIqH1asLo/muxqziu99BMlrkVbRq3W2tHSpXhE++sGSe/4FQdhCNvhTt+QFF5ZnV/tiBlZ6Z11B7BMC8tVBy3sBUx6lT9G1iCf7MZ4u565lb53boVHnYjEWBwTVDBGkHKyUkjNOh72TKjETTTnpkSWalFwsC+wthJBycJkz4cPu6SHiGsmaAdyYIPqfrf8mmgX4mOj3i/bmciQFpIpNC8xqrR/Bpgw9baT3WT0+3G9vxATrgcc9mDc/5J6sJa55Kay5eT4gnqx/EbJRctyv+usrINVEvoANz0+rQb0Nm8iMHiBHPZ4b5WjfXp/sw+/Njcu9jcv768BWhiKmYm7AhOrGWhDxUKMAdKpBB1IwoKHBxUE25MQuZ6zc4L6kQrQ7RwQpJIxks9bGaftzObcccEci+6PD0SZ4L399y1g2K8gBIRweiw6XI4uFgOweyV1SNdq3jrCJIygjmx2zNrYgnxAZjo6Fw9Fh+5O53H4cceNclLs/Uh6Ojgghh52bzLGv0K+hTWQxln+MeUHjreQFYFhi6K4VKQwYmo5v5qvqZGyehB3oOAyClwQGstEH8vR/I4Re6VdgbrX+g8pcTLuViaCiBCci2WyElKMZIPL1r4gRRRy/58lTPMhhGejX7h0bF5WI+F0B1v3xqTBb8f+kysaqpIJXJapBJlp/BQfx+pOQCoteYZLGXRNPLWP4f9n+F/g/ZY/DZ9rH/ofJ3OS7qQt2Yn2gMhMmzWTyXYHV0L9jFZeYgHT4oEdp8h465A2r4sFDohoRDx/Gkv9SLX/+8EGxSfE8gTxh76GD3ogqHjqM905OZgEN3sGLHzNNGDNNnuWWKYnB9aGdLVugr72dQXfWnv8jvdGLdx/eXvi/1p9Tm67GdVQa/5+4+IrC4E0GR7ONqlR1alXr4hu9xrKcQEvODO2cNm3n0J8coaQcXwOqIVuKDuqaRJnQJz1XTijBTFA+tTzaSeDWTT07crkdPZs/CbSProbeWbN6gX/u7kXbC/t+KwUC0m/3FbYvuvu5+tktL/p84Pcd32ZtnLNrnNBl5fIySsZ3zdmM6wZHp3NQpxHsNApH1Ks7bWGtOWWBVL7ri5TUmjfYE01yq9JkT2xorhH6pTvn7i4UdtNR/uT40t1tn7brQUkKAv102+6l4yd5GOzuHmzYDWLaO7gcNwOfUhHcLEBceKOEKaUd9BSrPSTAcoyVJVhhyQijqjUZ/nGf4I4T8h3qod8hJO4W7oE+CQ8lWF8QVNlLzl7wtIhAVry43+2OEQ/5HqXfw0vM7R7DcqV+E/vfBXkoqNmPYZnogev/E7gaiCcAAHicY2BkYGAA4hu3ldbF89t8ZeBmYQCB6y33bsHo////K7AKMjcCuRwMTCBRAIXkDhsAAAB4nGNgZGBgbvjfwBDDKvD///9/rIIMQBEUoAQAo7oGqXicY2FgYGB+ycDAwvD/PwsDiEbCikDMiCbGgEMMST+rAJK4PDa1SHpcIGwAPIIIAgAAAAAAdgDiAZIBygJYAwgDYAQGBNgFPAWQBewGhAb4B5QHrggeCJIJBgl+CdAKZgruCzQLrgxADLgNVA2aDeIOPg5wDrgAAHicY2BkYGBQYuhl4GEAASYg5gJCBob/YD4DABq5AdIAeJxlj01OwzAQhV/6B6QSqqhgh+QFYgEo/RGrblhUavdddN+mTpsqiSPHrdQDcB6OwAk4AtyAO/BIJ5s2lsffvHljTwDc4Acejt8t95E9XDI7cg0XuBeuU38QbpBfhJto41W4Rf1N2MczpsJtdGF5g9e4YvaEd2EPHXwI13CNT+E69S/hBvlbuIk7/Aq30PHqwj7mXle4jUcv9sdWL5xeqeVBxaHJIpM5v4KZXu+Sha3S6pxrW8QmU4OgX0lTnWlb3VPs10PnIhVZk6oJqzpJjMqt2erQBRvn8lGvF4kehCblWGP+tsYCjnEFhSUOjDFCGGSIyujoO1Vm9K+xQ8Jee1Y9zed0WxTU/3OFAQL0z1xTurLSeTpPgT1fG1J1dCtuy56UNJFezUkSskJe1rZUQuoBNmVXjhF6XNGJPyhnSP8ACVpuyAAAAHicbY5JV8JAEIRTOAkBUcF9X/Dsf/Hg3deZNGR06M6byYD46414tS7foV4t2SD70zj7X3MMsAeDHAWGKDHCGPuY4ACHOMIUMxzjBKc4wzkucIkrXOMGt7jDPR7wiCfM8Zzhaxh4ETg2I6tJulo3kreeLI8sef/aqHARG/KaTOwoFIvgWOq83RlkO7fmvNM3bU2KHMoqRScc47ANWnleFRt2X06KyJ5tVyxIPpPrCzVt2TQapAws3w3LsqjJtbQ1LfVpr1Q7WU5I6qCu7g8EzqnS1Bmr7XbmHcmH45eup+2vLKfOqqy0InlvEvXIrdfIZqWBy985S7I0XtdcOo27viz7AYt2XqQAAA==') format('woff'), url('iconfont.ttf?t=1532935642563') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/ url('iconfont.svg?t=1532935642563#iconfont') format('svg'); /* iOS 4.1- */ }
然后 把这个文件 4个 t=1532935642563 替换成 上面的链接 注意不要.css 哦 , 下面就是修改后的代码
@font-face {font-family: "iconfont"; src: url('iconfont.eot?font_764642_eslngdh76dj'); /* IE9*/ src: url('iconfont.eot?font_764642_eslngdh76dj') format('embedded-opentype'), /* IE6-IE8 */ url('data:application/x-font-woff;charset=utf-8;base64,d09GRgABAAAAAAVMAAsAAAAAB6gAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAABHU1VCAAABCAAAADMAAABCsP6z7U9TLzIAAAE8AAAARAAAAFZW7lHmY21hcAAAAYAAAABmAAABlM5mnkdnbHlmAAAB6AAAAWYAAAF4ejFuqWhlYWQAAANQAAAALwAAADYpREJJaGhlYQAAA4AAAAAgAAAAJB8CGqZobXR4AAADoAAAABAAAAAQN2gAAGxvY2EAAAOwAAAACgAAAAoBMgCabWF4cAAAA7wAAAAfAAAAIAETAF1uYW1lAAAD3AAAAUUAAAJtPlT+fXBvc3QAAAUkAAAAKAAAADpMlkw5eJxjYGRgYOBikGPQYWB0cfMJYeBgYGGAAJAMY05meiJQDMoDyrGAaQ4gZoOIAgCKIwNPAHicY2DkvcU4gYGVgYOpk+kMAwNDP4RmfM1gxMjBwMDEwMrMgBUEpLmmMDgwVDyTYm7438AQw9zA0AAUZgTJAQAe2AxyeJzFkMENgCAQBOcEeRgbgBqML6vxZRlUTBu6nHyswE2GzS4EyAEzEMQmItiF0XWqNe8Di/eRXTnJjYnayn0r15bddUR7yX3qN1riN9l/T3+1+nqM1OdcB/piyy+aF628EB5ROg4PAAB4nBWPO0vDUBzF7/9ekyZ9JO3Ns+kzjW2UasG01kFsFx0sgoJTF6EuTjoJXRwCIjg4+A0Kpeh3kM6C4IdoqYsujjrYW28Ph8NZzg8OEhBaTMmY2EhDa2gL7aMThECsQknBOXD9Rg1XwXAFw9IV4nu+G/FKNbIHVknUzaDZqFhiRFRBgTzU3aDp17AP240W3oXAzAGkM84pLWcpeYSo7efvWAcPwSh4WbW1yQ432npQ1KR+nNI0pQ+SKAgSxiuqApeWKQtyVGQjQXWMcWEdFyCe9p2jbqKYob37xlWubMkAYQhapqg8t1NOivvGMTWajiQTku0kvFUd+h8xW4vnKjPERfjXMOORkDcJJfhPN+WCSzQeGnHxk/H2tWNmcW86nQ8+B/PBZIJ7JPxD5JYdsHPSXSbn4CVHP+McAcWWFHnpugwewHHyAjrs5XvEhvT6FTw2e4cKCZk0/8Uy/DCYL/gc/QO0kE6MAAB4nGNgZGBgAOLFNRsy4vltvjJwszCAwPWG/2oI+n+DtDJzA5DLwcAEEgUAQjcLKgB4nGNgZGBgbvjfwBAjrcTA8P+/tDIDUAQFsAAAe+wE3gQAAAAD6QAAGyIAABRdAAAAAAAAAHYAmgC8AAB4nGNgZGBgYGEIZGBlAAEmIOYCQgaG/2A+AwAREgFxAHicZY9NTsMwEIVf+gekEqqoYIfkBWIBKP0Rq25YVGr3XXTfpk6bKokjx63UA3AejsAJOALcgDvwSCebNpbH37x5Y08A3OAHHo7fLfeRPVwyO3INF7gXrlN/EG6QX4SbaONVuEX9TdjHM6bCbXRheYPXuGL2hHdhDx18CNdwjU/hOvUv4Qb5W7iJO/wKt9Dx6sI+5l5XuI1HL/bHVi+cXqnlQcWhySKTOb+CmV7vkoWt0uqca1vEJlODoF9JU51pW91T7NdD5yIVWZOqCas6SYzKrdnq0AUb5/JRrxeJHoQm5Vhj/rbGAo5xBYUlDowxQhhkiMro6DtVZvSvsUPCXntWPc3ndFsU1P9zhQEC9M9cU7qy0nk6T4E9XxtSdXQrbsuelDSRXs1JErJCXta2VELqATZlV44RelzRiT8oZ0j/AAlabsgAAAB4nGNgYoAALgbsgIWRiZGZkYWRlYGxgrkkMYmtJL8ASDEwAAAm/gRm') format('woff'), url('iconfont.ttf?font_764642_eslngdh76dj') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/ url('iconfont.svg?font_764642_eslngdh76dj') format('svg'); /* iOS 4.1- */ } .iconfont { font-family:"iconfont" !important; font-size:16px; font-style:normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }
好了 这样 小程序里面就可以用啦.......
总结
出了这个阿里图库,设计小姐姐都懒得设计啦,但是也是 帮助前端吧 哈哈哈