方案1
import 'package:flutter/material.dart';
void main () => runApp(MyApp());
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context ){
return MaterialApp(
title:'ListView widget',
home:Scaffold(
appBar: new AppBar(
title: new Text("网格视图"),
),
body:GridView.count(
padding:const EdgeInsets.all(2.0),
childAspectRatio: 0.7, //图片的长宽比
mainAxisSpacing: 2.0, //每一行间距
crossAxisSpacing: 2.0, //每一列间距
crossAxisCount: 2, //每一行的列数
children: <Widget>[
new Image.network("http://img5.mtime.cn/mg/2019/01/25/105551.72978167_126X190X4.jpg",fit: BoxFit.cover),
new Image.network("http://img5.mtime.cn/mg/2019/01/25/105551.72978167_126X190X4.jpg",fit: BoxFit.cover),
new Image.network("http://img5.mtime.cn/mg/2019/01/25/105551.72978167_126X190X4.jpg",fit: BoxFit.cover),
new Image.network("http://img5.mtime.cn/mg/2019/01/25/105551.72978167_126X190X4.jpg",fit: BoxFit.cover),
new Image.network("http://img5.mtime.cn/mg/2019/01/25/105551.72978167_126X190X4.jpg",fit: BoxFit.cover),
new Image.network("http://img5.mtime.cn/mg/2019/01/25/105551.72978167_126X190X4.jpg",fit: BoxFit.cover),
new Image.network("http://img5.mtime.cn/mg/2019/01/25/105551.72978167_126X190X4.jpg",fit: BoxFit.cover),
new Image.network("http://img5.mtime.cn/mg/2019/01/25/105551.72978167_126X190X4.jpg",fit: BoxFit.cover),
new Image.network("http://img5.mtime.cn/mg/2019/01/25/105551.72978167_126X190X4.jpg",fit: BoxFit.cover),
],
)
),
);
}
}
方案2
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context){
return MaterialApp(
title: "grid view",
home: Scaffold(
appBar: new AppBar(
title: new Text("grid view"),
backgroundColor: Colors.pinkAccent,
),
body: GridView(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2, //每行的列数
mainAxisSpacing: 2.0, //纵向间距
crossAxisSpacing: 2.0, //横向间距
childAspectRatio: 0.71, //缩放比例 ,图片的长宽比
),
children: <Widget>[
new Image.network("http://img5.mtime.cn/mg/2019/01/25/105551.72978167_126X190X4.jpg",fit: BoxFit.cover),
new Image.network("http://img5.mtime.cn/mg/2019/01/25/105551.72978167_126X190X4.jpg",fit: BoxFit.cover),
new Image.network("http://img5.mtime.cn/mg/2019/01/25/105551.72978167_126X190X4.jpg",fit: BoxFit.cover),
new Image.network("http://img5.mtime.cn/mg/2019/01/25/105551.72978167_126X190X4.jpg",fit: BoxFit.cover),
new Image.network("http://img5.mtime.cn/mg/2019/01/25/105551.72978167_126X190X4.jpg",fit: BoxFit.cover),
new Image.network("http://img5.mtime.cn/mg/2019/01/25/105551.72978167_126X190X4.jpg",fit: BoxFit.cover),
new Image.network("http://img5.mtime.cn/mg/2019/01/25/105551.72978167_126X190X4.jpg",fit: BoxFit.cover),
new Image.network("http://img5.mtime.cn/mg/2019/01/25/105551.72978167_126X190X4.jpg",fit: BoxFit.cover),
new Image.network("http://img5.mtime.cn/mg/2019/01/25/105551.72978167_126X190X4.jpg",fit: BoxFit.cover),
]
)
),
);
}
}
平时我们看到的手机相册,淘宝商品列表其实就是网格视图的应用
Flutter里也有网格组件GridView
GridView.count(
padding:const EdgeInsets.all(2.0),
childAspectRatio: 0.7,
mainAxisSpacing: 2.0,
crossAxisSpacing: 2.0,
crossAxisCount: 2,
children: <Widget>[
new Image.network("http://img5.mtime.cn/mg/2019/01/25/105551.72978167_126X190X4.jpg",fit: BoxFit.cover),
],
)
上面的代码是比较常用的方法
使用GridView.count的接口
在里面使用
- padding: const EdgeInsets.all(2.0)(距离边框的距离)
- childAspectRatio: 0.7 (子组件的长宽比为1:0.7)
- mainAxisSpacing:2.0 (纵向间距)
- crossAxisSpacing: 2,0 (横向间距)
- crossAxisCount: 2 (每行有两个子组件)
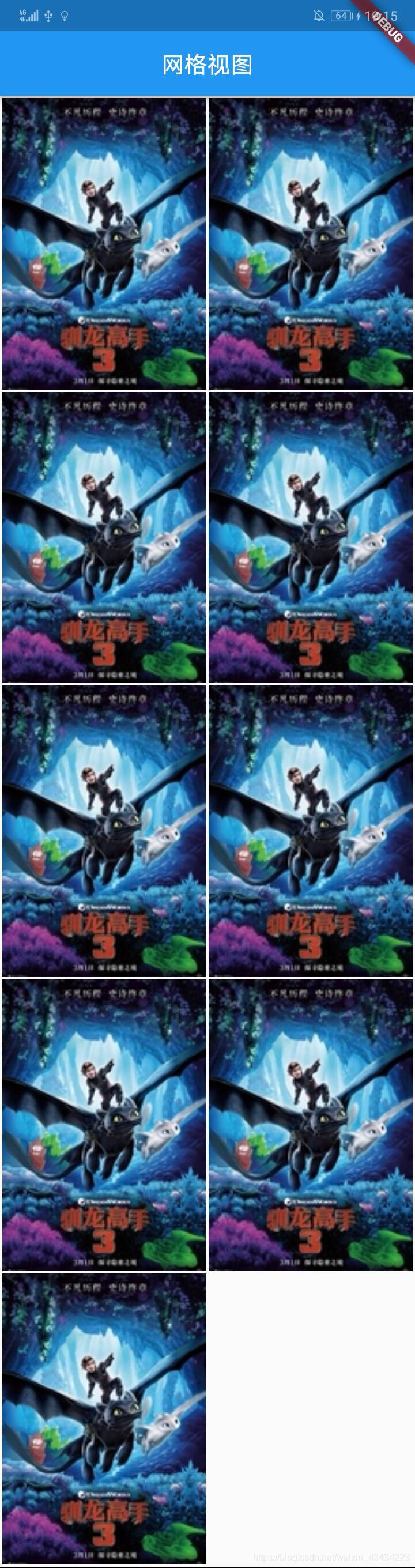
下面是示例图