一、EasyUI下载
EasyUI官方下载地址:http://www.jeasyui.com/download/index.php,目前最新的版本是:jquery-easyui-1.7.2![]()
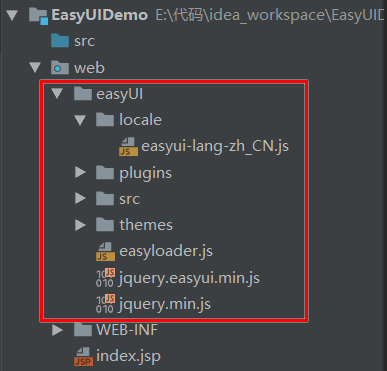
解压后得到如下文件夹:

二、EasyUI入门案例
第一步:新建一个JavaWeb工程,然后将jquery-easyui-1.7.2加入到工程中,将jquery-easyui-1.7.2文件夹中一些不必要的文件删掉,只保留必要的就可以了,如下图所示:

第二步:新建一个demo1.jsp,在demo1.jsp中使用EasyUI
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>EasyUI入门——创建EasyUI的Dialog</title> <!--引入JQuery--> <script type="application/javascript" src="${pageContext.request.contextPath}/easyui/jquery.min.js"></script> <!--引入EasyUI--> <script type="application/javascript" src="${pageContext.request.contextPath}/easyui/jquery.easyui.min.js"></script> <!--引入EasyUI的中文国际化,让EasyUI支持中文--> <script type="application/javascript" src="${pageContext.request.contextPath}/easyui/locale/easyui-lang-zh_CN.js"></script> <!--引入EasyUI的样式文件--> <link rel="stylesheet" href="${pageContext.request.contextPath}/easyui/themes/default/easyui.css" type="text/css"/> <!-- 引入EasyUI的图标样式文件--> <link rel="stylesheet" href="${pageContext.request.contextPath}/easyui/themes/icon.css" type="text/css"/> <script type="text/javascript"> $(function () { /** * 使用JavaScript动态创建EasyUI的Dialog的步骤: * 1、定义一个div,并给div指定一个id * 2、使用JQuery选择器选中该div,然后调用dialog()的方法就可以创建EasyUI的dialog了 */ $("#dd2").dialog(); //使用默认的参数创建EasyUI的Dialog //使用自定义参数创建EasyUI的Dialog $("#dd3").dialog({ title: '使用JavaScript创建的Dialog', 400, height: 200, closed: false, cache: false, modal: true }); }); </script> </head> <body> <%--使用纯html的方式创建EasyUI的dialog的步骤: 1、定义一个div 2、将div的class样式属性设置为easyui-dialog,这样就可以将普通的div变成EasyUI的Dialog了 --%> <div class="easyui-dialog" id="dd1" title="EasyUI Dialog" style="500px;height: 300px"> Hello world! </div> <div id="dd2">Dialog Content</div> <div id="dd3">Dialog Content</div> </body> </html>
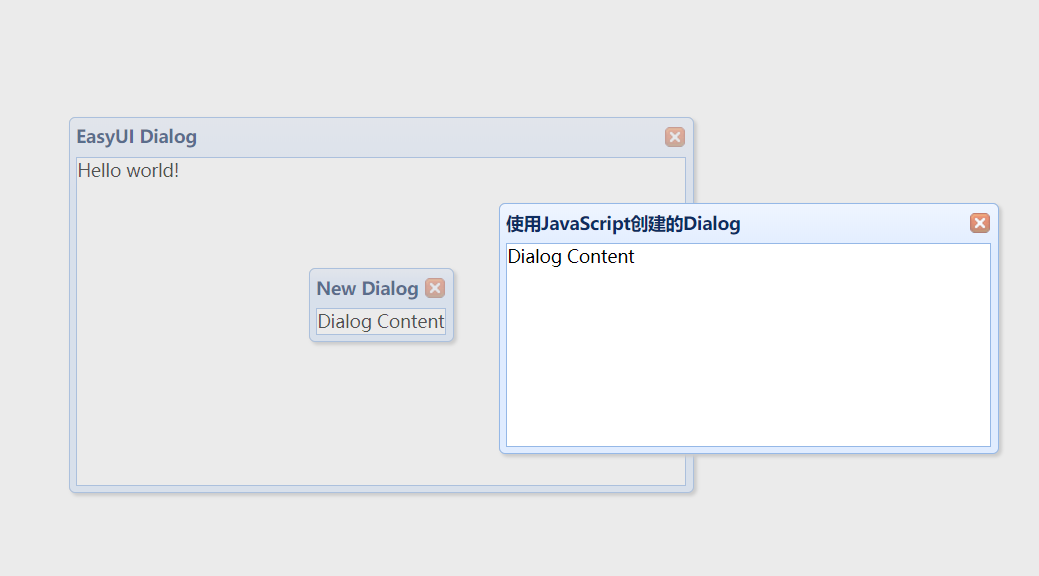
第三步:启动tomcat,查看demo1.jsp的结果

参考:https://www.cnblogs.com/xdp-gacl/p/4075079.html