转载请注明原文地址:http://www.cnblogs.com/ygj0930/p/6126542.html
Ajax指Asynchronous JavaScript and XML(异步的 JavaScript 和 XML),最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。而实现的原理基础就是:网页DOM对象可以精确地对网页中的部分内容进行操作、XML作为单纯的数据存储载体使得客户端与服务器交换的只是网页内容的数据而没有网页样式等等的附属信息、XMLHttpRequest是与浏览器本身内置的request相互独立的与服务器交互的请求对象。
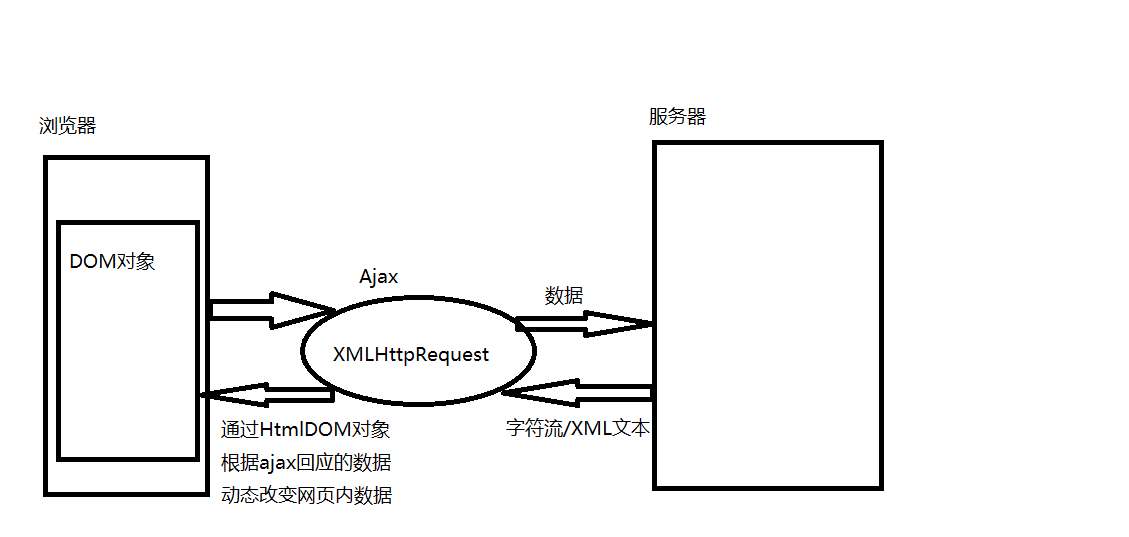
网页应用Ajax与服务器交互的抽象过程如下图:

过程详解:
1: 要使用Ajax技术,基础中的基础,就是要创建一个XMLHttpRequest对象,无它就没有异步传输的可能:
var xmlhttp; if (window.XMLHttpRequest) { //检查浏览器的XMLHttpRequest属性,如果为真则支持XMLHttpRequest // IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码 xmlhttp=new XMLHttpRequest(); } else { // IE6, IE5 浏览器执行代码 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); }
2:在网页中为某些事件的响应绑定异步操作:通过上面创建的xmlhttp对象传输请求、携带数据。在发出请求前要先定义请求对象的method、要提交给服务器中哪个文件进行请求的处理、要携带哪些数据、是否异步。
其中,与普通的request提交数据一样,这里也分两种方法:GET/POST
xmlhttp.open("GET","/try/ajax/demo_get2.php?fname=Henry&lname=Ford",true);
xmlhttp.send();
xmlhttp.open("POST","/try/ajax/demo_post2.php",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("fname=Henry&lname=Ford");
3:服务器收到请求后,把附带的数据作为输入传给处理请求的文件,例如这里:把fname=Henry&lname=Ford作为输入,传给 /try/ajax/demo_get2.php 这个文件。然后文件根据传入的数据做出处理,最终返回结果,通过response对象发回去。客户端根据xmlhttp对象来获取response内容,然后调用DOM对象根据response内容来局部修改网页内容。
xmlhttp.onreadystatechange=function() { if (xmlhttp.readyState==4 && xmlhttp.status==200)//请求处理完毕且状态为成功 { document.getElementById("myDiv").innerHTML=xmlhttp.responseText;//用response内容来修改DOM中的元素的内容 }
其中,response的类型有两种:字符串类型和XML文本。两种回应的不同提取如下:
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
xmlDoc=xmlhttp.responseXML; //获取服务器响应的XML文本并转换得到XMLDOM对象 txt=""; x=xmlDoc.getElementsByTagName("ARTIST");//通过XMLDOM对象调用方法来获取XML对象中的内容 for (i=0;i<x.length;i++) { txt=txt + x[i].childNodes[0].nodeValue + "<br>"; } document.getElementById("myDiv").innerHTML=txt;//把获取到的内容通过document对象更新到网页内容去