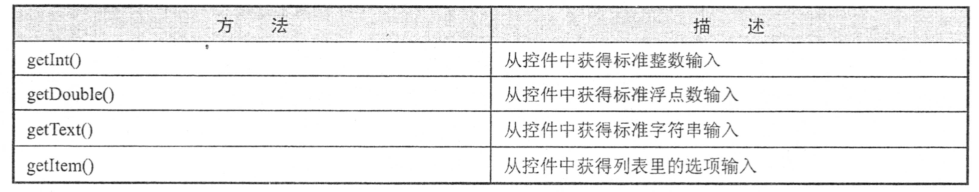
QInputDialog 控件是一个标准对话框,由一个输入文本框和两个按钮组成;
常用方法如下:

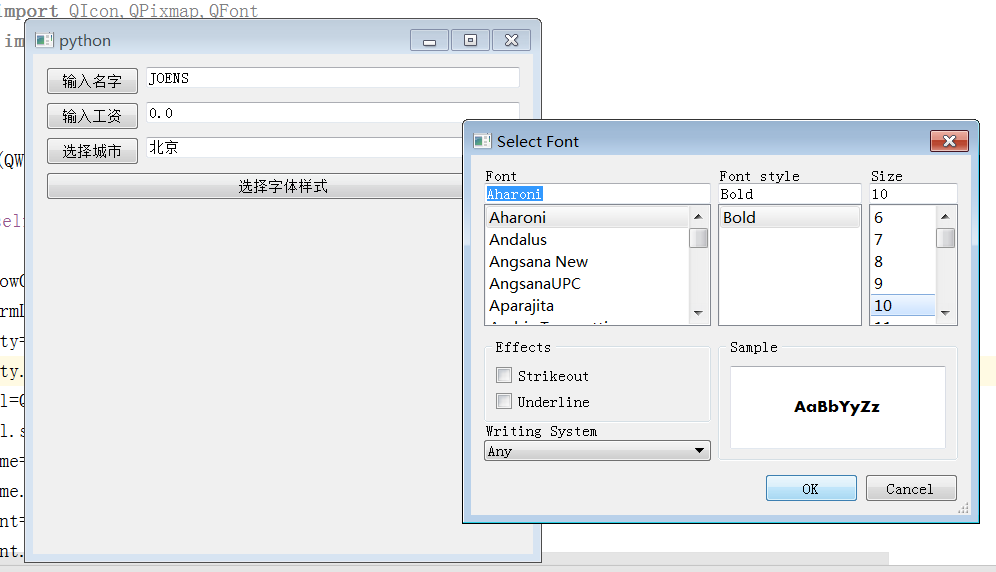
QFontDialog控件是一个常用的字体选择对话框,可以让用户选择字体样式; QFontDialog是QDialog标准对话框的一部分;
QFontDialog中静态方法getFont()可以获取到选择的字体样式;
例如:QInputDialog和QFontDialog实例如下:
1 #QInputDialog对话框使用 2 from PyQt5.QtWidgets import QFontDialog, QLineEdit,QStyle,QFormLayout, QInputDialog,QVBoxLayout,QWidget,QApplication ,QHBoxLayout,QDialog,QPushButton,QMainWindow,QGridLayout,QLabel 3 4 from PyQt5.QtGui import QIcon,QPixmap,QFont 5 from PyQt5.QtCore import Qt 6 7 import sys 8 9 class WindowClass(QWidget): 10 11 def __init__(self,parent=None): 12 13 super(WindowClass, self).__init__(parent) 14 layout=QFormLayout() 15 self.btnCity=QPushButton() 16 self.btnCity.setText("选择城市") 17 self.btnSal=QPushButton() 18 self.btnSal.setText("输入工资") 19 self.btnName=QPushButton() 20 self.btnName.setText("输入名字") 21 self.btnFont= QPushButton() 22 self.btnFont.setText("选择字体样式") 23 24 self.btnCity.clicked.connect(self.city) 25 self.btnSal.clicked.connect(self.sal) 26 self.btnName.clicked.connect(self.name) 27 self.btnFont.clicked.connect(self.font) 28 29 self.editCity=QLineEdit() 30 self.editSal=QLineEdit() 31 self.editName=QLineEdit() 32 self.editCity.setReadOnly(True) 33 self.editSal.setReadOnly(True) 34 self.editName.setReadOnly(True) 35 36 self.resize(500,500) 37 layout.addRow(self.btnName,self.editName) 38 layout.addRow(self.btnSal,self.editSal) 39 layout.addRow(self.btnCity,self.editCity) 40 layout.addRow(self.btnFont) 41 42 self.setLayout(layout) 43 44 45 def city(self): 46 items=['北京','上海','天津','石家庄'] 47 cityDialog=QInputDialog() 48 item,ok=cityDialog.getItem(self,"选择城市","城市列表",items,0,False) 49 print(item,ok) 50 if ok and item: 51 self.editCity.setText(item) 52 53 54 def sal(self): 55 salDialog = QInputDialog() 56 s,ok=salDialog.getDouble(self,"设置工资","输入工资") 57 if ok: 58 self.editSal.setText(str(s)) 59 60 def name(self): 61 nameDialog = QInputDialog() 62 t,ok=nameDialog.getText(self,"设置姓名","输入名字字符串") 63 if ok: 64 self.editName.setText(str(t)) 65 66 #QFontDialog设置第一个QLineEdit文本字体样式 67 def font(self): 68 fontMsg,ok=QFontDialog.getFont() 69 if ok: 70 self.editName.setFont(fontMsg) 71 72 if __name__=="__main__": 73 app=QApplication(sys.argv) 74 win=WindowClass() 75 win.show() 76 sys.exit(app.exec_())