一切从“切糕”开始。最近老是听到这个词,暂时就这么引用好了,实在找不到什么合适的词来形容。
一个饼图是由多个切糕组成。PS:本想简单的画两个椭圆,然后再描几条线,改改颜色就实现饼图,结果发现比一块一块老实画要复杂,干脆老老实实一个一个绘好了。
先看一个切糕的样子,如图:
 这个切糕是从20度开始,旋转60度结束。
这个切糕是从20度开始,旋转60度结束。
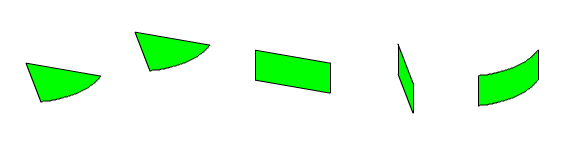
那么一个切糕由几个部分组成,这个问题容易回答,5个部分,分别是上,下,左,右,外,如下图:

实在找不到什么合适的字来形容,就将就的看一下吧。按照我的理解,3D就是由多个平面组成,上图五个平面按照顺序拼装起来,就是一个3D的切糕。假如说要看上去像3D的切糕,那么如果上图顺序是1至5的话,我绘制的方式就是1,3,4,5,2。
其实仔细看的话,除了弧形以外,对于其他多边形来说是很好绘制的,关于弧形绘制,我没找到什么好办法,我采用的办法是每一度绘制一条直线,换句话说,上面的这个60度角的扇形,我计算了弧线上的60个点,画了60个线段,看上去就像一个弧线。这样事情就简单了,整个弧线问题就成为下面这个问题:对于给定的椭圆中心,长轴,短轴,计算特定角度所对应的x,y点坐标。实例代码如下:
protected function getPoint(angle:Number,ellipse:Object):PointBean { var pb:PointBean = new PointBean(); var x:Number = size.x + ellipse.w * Math.cos(angle * Math.PI / 180); var y:Number = size.y + ellipse.h * Math.sin(angle * Math.PI / 180); if (angle < 0) angle = angle + 360; pb.x = x; pb.y = y; pb.angle = angle; return pb; }
这里angle就是角度,ellipse就是定义的椭圆,pb就是返回的一个点对象,包含这个点的x,y坐标。
那么以上面扇形为例,代码就很简单了,如下所示:
shape.graphics.lineStyle(1,0x000000,1); shape.graphics.beginFill(_color); shape.graphics.moveTo(ellipse.x,ellipse.y); for(var i=0;i<(n);i++) { child.graphics.lineTo(data[i].x,data[i].y); }
这里的_color就是填充色,ellipse.x,ellipse.y就是椭圆中心点,data就是所有弧线点的集合。这样一个扇形面就画出来了。
其他的平面以此类推,不难画出。