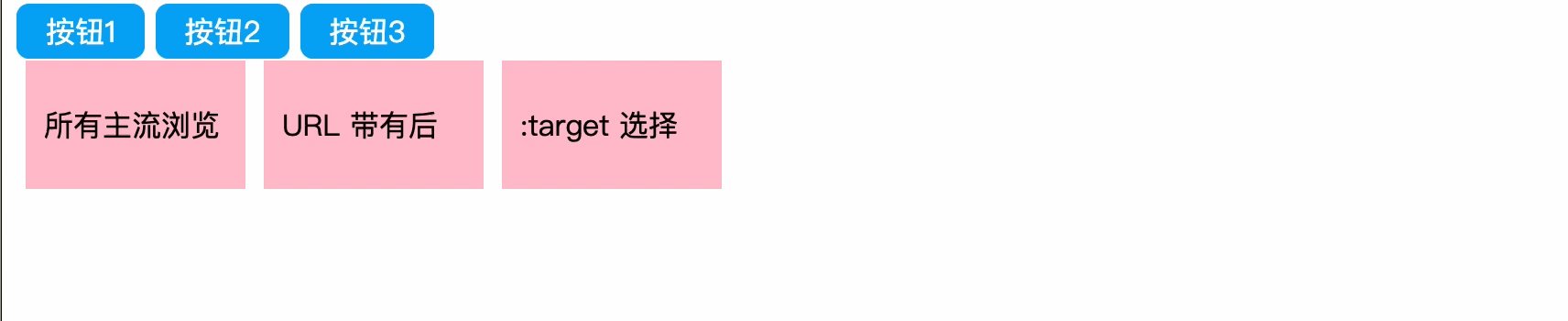
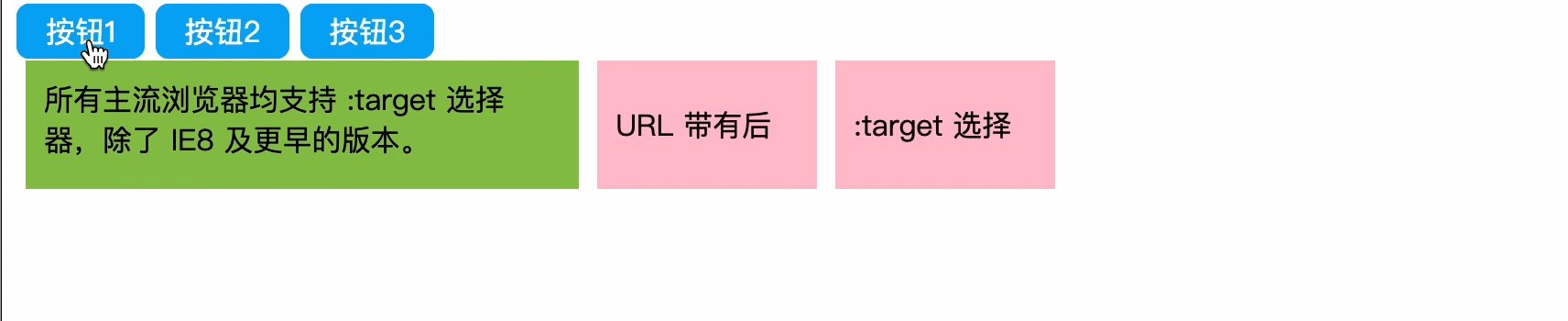
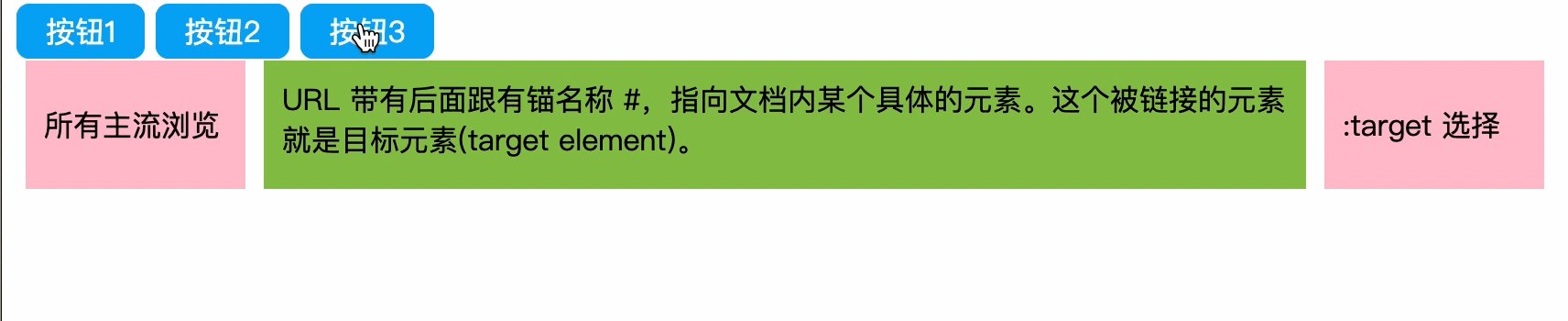
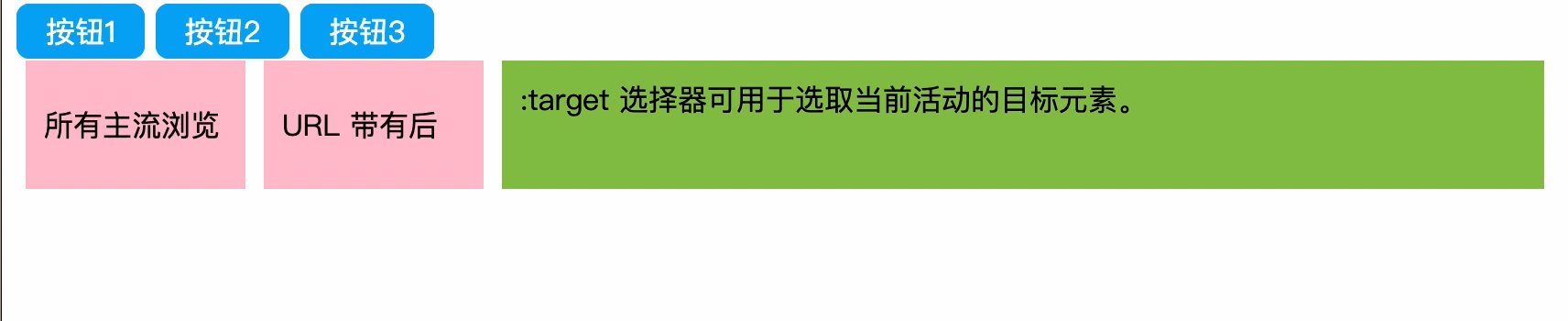
<a href="#one">按钮1</a> <a href="#two">按钮2</a> <a href='#three'>按钮3</a> <main> <div id="one">所有主流浏览器均支持 :target 选择器,除了 IE8 及更早的版本。</div> <div id="two">URL 带有后面跟有锚名称 #,指向文档内某个具体的元素。这个被链接的元素就是目标元素(target element)。</div> <div id="three">:target 选择器可用于选取当前活动的目标元素。</div> </main>
main{ display: flex; justify-content: flex-start; } a{ border: 1px solid #03A9F4; padding: 3px 15px; border-radius: 7px; color: #fff; text-decoration: none; background: #03A9F4; } main div{ width: 100px; height: 50px; background: pink; margin: 5px; transition: flex 1s; line-height: 50px; padding: 10px; overflow: hidden; } div:target{ flex: 1; background: #8bc34a; line-height: normal; overflow-y: auto; }