{}用来内嵌任何JS表达式
JSX属性
JS核心分为三大块:Es6、DOM、Window
BABEL编译器:可以在线编译html语法生成对应的react语法 **
自定义组件第一个字母大写:用于区别普通的对象
HTML被编译成了什么?
它是一种语法糖--React.createElement()
是TeactElment对象
Props(属性)
组件就像函数一样,接受特定的输入(props),产出特定的输出(React elements)
函数格式:V=f(props)
props
this.props包含由此组件的调用者定义的props。有关道具的介绍,请参阅组件和道具。
特别是,它this.props.children是一个特殊的prop,通常由JSX表达式中的子标签而不是标签本身定义。
案例:【名片】安装 bootstrap
npm install bootstrap --save
在入口JS文件中直接引用 :import 'bootstrap/dist/css/bootstrap.min.css'
实列:
import React from 'react'
//使用JS函数的方式定义组件
const NameCare=(props)=>{ 第一种
const {name,number,isHuman,tags}=props
return (
<div className="alert alert-success">
<h4 className="alert-heading">{name}</h4>
<ul>
<li>电话:{number}</li>
<li>{isHuman?'人类':'外星生物'}</li>
<hr/>
<p>
{tags.map((tag,index)=>(
<span className="badge badge-pill badge-primary" key={index}>{tag}</span>
))}
</p>
</ul>
</div>
)
}
/*class NameCare extends React.Component{第二种写法
render() {
//定义值
const {name,number,isHuman,tags}=this.props
return (
<div className="alert alert-success">
<h4 className="alert-heading">{name}</h4>
<ul>
<li>电话:{number}</li>
<li>{isHuman?'人类':'外星生物'}</li>
<hr/>
<p>
{tags.map((tag,index)=>(
<span className="badge badge-pill badge-primary" key={index}>{tag}</span>
))}
</p>
</ul>
</div>
)
}
}*/
export default NameCare
import NameCare from './Care/NameCare'//在页面中引入组件
const tags=['恐龙','足球小子']//定义数组
显示值
<NameCare
name={'Viking'}
number={123456789011}
isHuman
tags={tags}
/>
state:更新组件状态
状态包含特定于此组件的数据,该数据可能随时间而变化。状态是用户定义的,它应该是一个普通的JavaScript对象。
如果某些值未用于呈现或数据流(例如,计时器ID),则不必将其置于该状态。这些值可以定义为组件实例上的字段。
永远不要this.state直接改变,因为setState()之后的呼叫可能会取代你所做的突变。把this.state它看作是不可变的。
实列:点赞按钮
import React from "react";
class LikesButton extends React.Component{
constructor(props){
super(props);
this.state={
likes:0
}
}
increaseLikes(){
this.setState({
likes:++this.state.likes
})
}
render() {
return (
<div className="">
<button type="button"
className=""
onClick={()=>{this.increaseLikes()}}
>
{this.state.likes}
</button>
</div>
)
}
}
export default LikesButton
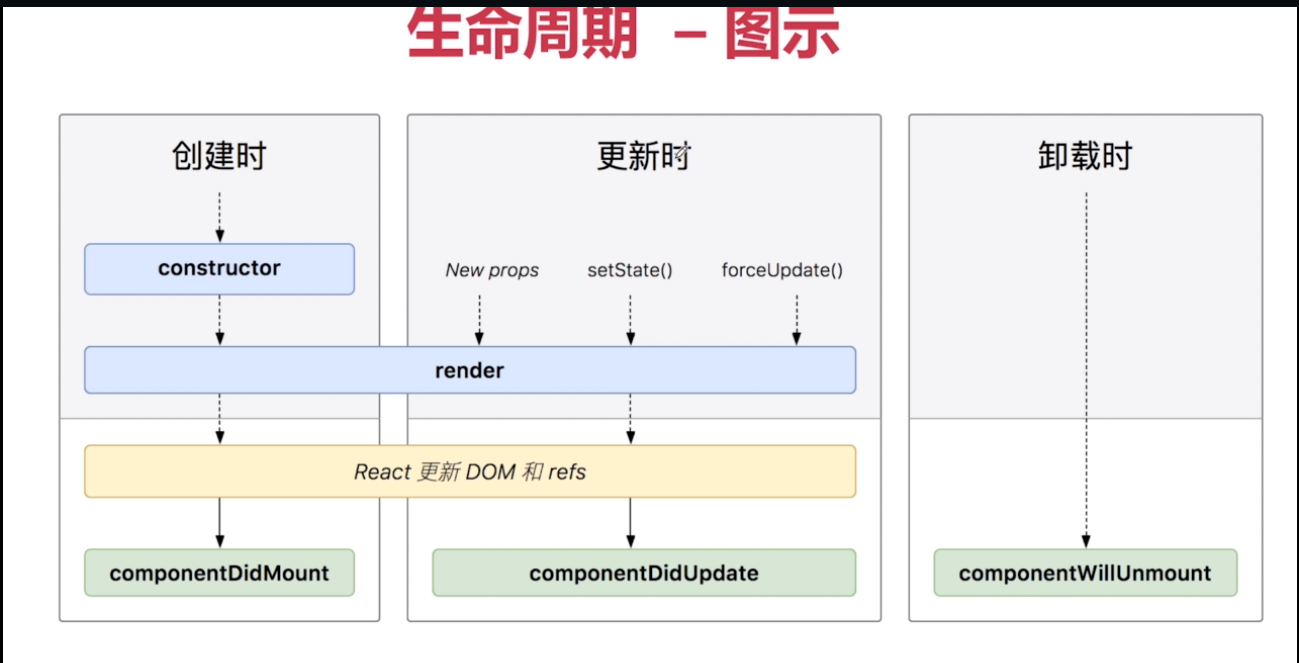
生命周期
组件初始化
组件跟新
组件卸载

实列:电子钟表
import React, {useCallback} from "react";
class ElectronCycle extends React.Component{
constructor(props){
super(props)
this.state={
date: new Date()
}
}
componentDidMount() {//创建时
this.timer=setInterval(()=>{
this.setState({
date:new Date()
})
},1000)
}
componentDidUpdate(currentState,state) { //跟新时间控制台打印
console.log(state)
}
componentWillUnmount() {//卸载
clearInterval(this.timer)
}
render() {
return (
<div className="digital-clock-component jumbotron">
<h1>{this.state.date.toLocaleTimeString()}</h1>
</div>
)
}
}
export default ElectronCycle;
forms(表单)
实列:留言表单

*非受控组件:ref
* 不需要将状态保存在state中,直接从DOM中获取节点状态
* 受控组件
* forms(表单)
* 表单元素和其他DOM元素的区别:
* 可变状态保持在state中
* 需要通过this.setState去改变的React组件为受控组件
import React from "react";
//受控组件
/*class CommentBox extends React.Component{
constructor(prop){
super(prop)
this.state={
value:''
}
this.handleChange=this.handleChange.bind(this)
this.handleSubmit=this.handleSubmit.bind(this)
}
handleChange(event){//赋值动作
this.setState(
{
value:event.target.value
}
)
}
handleSubmit(event){//提交动作
alert(this.state.value)//展示数据
event.preventDefault()//禁止组件默认的跳转动作
}
render() {
return(
<form className="col-lg-pull-5" onSubmit={this.handleSubmit}>
<div className="form-group">
<label>留言内容</label>
<input type="text"
className="form-control"
placeholder="请输入内容"
onChange={this.handleChange}//当输入的值发生事件后,会对当前输入框赋值
value={this.state.value}/>//获取输入的值
<button type="submit" className="btn btn-primary">留言</button>
</div>
</form>
)
}
}*/
//非受控组件
class CommentBox extends React.Component {
constructor(prop) {
super(prop);
this.handleSubmit = this.handleSubmit.bind(this)
}
handleSubmit(event) {
alert(this.textInput.value)//直接获取DOM节点上的内容
event.preventDefault()//禁止组件默认的跳转动作
}
render() {
return (
<form className="col-lg-pull-5" onSubmit={this.handleSubmit}>
<div className="form-group">
<label>留言内容</label>
<input type="text"
className="form-control"
placeholder="请输入内容"
ref={(textInput) => {this.textInput = textInput}}
/>
<button type="submit" className="btn btn-primary">留言</button>
</div>
</form>
)
}
}
export default CommentBox
属性、状态、生命周期
实列:
留言列表:

React开发思想:
状态提升:(lifting state up)
自上而下的数据流(top -down data flow)
单向绑定和双向绑定的区别:
由MVC引入俩个思想:
(1)用户修改数据直接反映到JS中,双向绑定:引入Angular;后简为Vue,也同时参考React实现了局部更新;
(2)只做应该改动而修改:React
MVC是对项目结构的处理,是一种开发模式;面向对象为一种编程概念;
React的单向绑定(半自动双向绑定)
推荐:用户数据单向绑定;UI数据双向绑定;