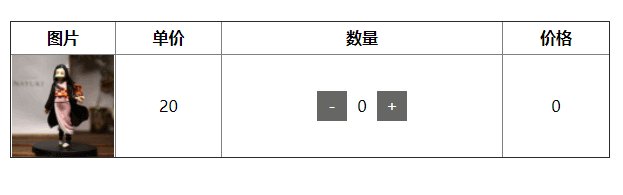
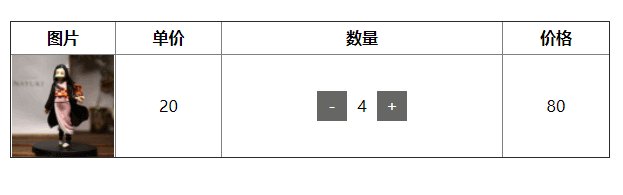
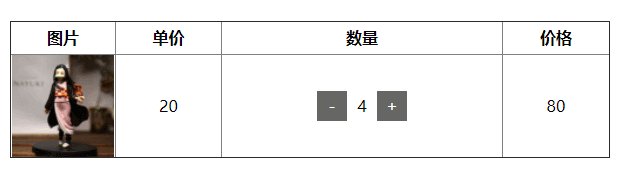
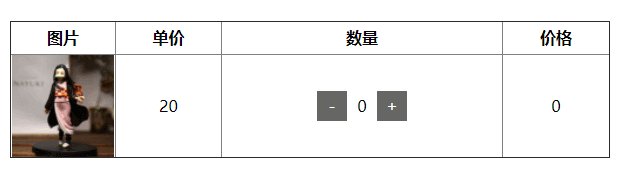
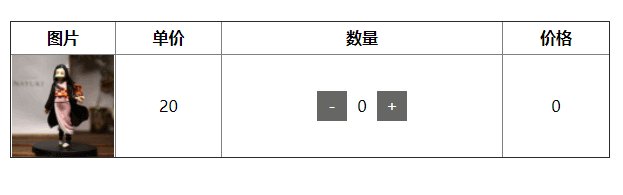
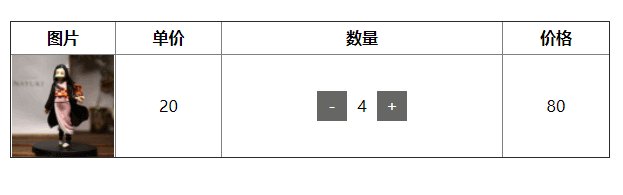
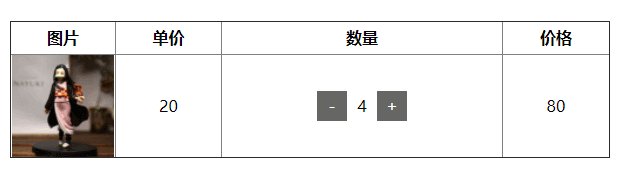
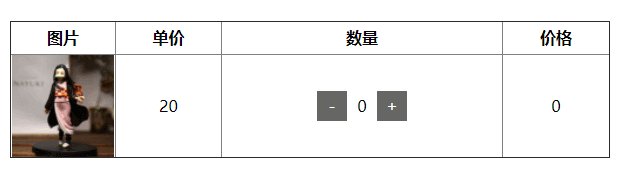
商品价格计算样式
<!DOCTYPE html>
<html lang="ch-zn">
<head>
<meta charset="UTF-8">
<title>moban</title>
<style>
body,
h1,
h2,
h3,
h4,
h5,
h6,
ul,
ol,
p,
div {
margin: 0;
font-weight: normal
}
ul,
ol {
padding: 0;
list-style: none;
}
a {
text-decoration: none;
}
#goods {
600px;
margin: 100px auto;
border-collapse: collapse;
user-select: none;
}
#goods th {
height: 30px;
}
#goods td {
text-align: center;
height: 100px;
}
#goods td span#sub,
#goods td span#add {
display: inline-block;
30px;
height: 30px;
line-height: 30px;
text-align: center;
background-color: #666;
color: #fff;
cursor: pointer;
}
#goods td span#number {
display: inline-block;
30px;
height: 30px;
line-height: 30px;
text-align: center;
}
#goods .img {
background: url("https://img12.360buyimg.com/n1/jfs/t1/107783/33/1287/108069/5dfc6e3bE91c5183d/8b7eea72f8f5db2d.jpg") no-repeat center center/contain;
}
</style>
</head>
<body>
<table id="goods" border="1">
<tr>
<th>图片</th>
<th>单价</th>
<th>数量</th>
<th>价格</th>
</tr>
<tr>
<td class="img"></td>
<td class="danjia">20</td>
<td class="num">
<span id="sub">-</span><span id="number">0</span><span id="add">+</span></td>
<td class="price" id="price">0</td>
</tr>
</table>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
//获取标签节点权限
let odanjia = document.getElementById("danjia"),
onumber = document.getElementById("number"),
oadd = document.getElementById("add"),
osub = document.getElementById("sub"),
oprice = document.getElementById("price"),
num = 0,
price = 20
//点击加号事件
oadd.onclick = function (){
//条件变化量
num ++;
//赋值变化量为数值
onumber.innerHTML = num;
//赋值商品价格
oprice.innerHTML = num * price;
}
//点击减号事件
osub.onclick = function(){
//条件变化量,与,任意一边有假都为假
num && num --;
//赋值变化量为数值
onumber.innerHTML = num;
//赋值商品价格
oprice.innerHTML = num * price;
}
</script>
</body>
<!--
笔记区域
-->
</html>