如果需要在点击鼠标时,执行一个复杂的操作,那么采用单一的表达式 作为v-on指令值就不够了 —— 我们需要将复杂的操作封装为Vue实例的 一个方法,然后将v-on指令的值设置为这个方法。
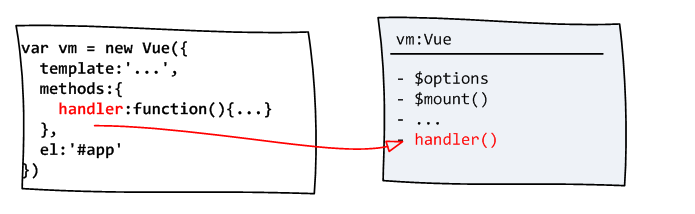
使用methods配置项来声明Vue实例的方法。当Vue.js创建一个Vue实例时, 会将methods配置项中声明的方法,挂接到Vue实例对象上:

实例方法可以直接通过实例对象调用,例如,对于上图中的vm实例:
vm.handler(); //正确
实例方法另一个常见的用途,是将方法名声明为v-on指令的值,当事件 触发时将调用该实例对象上该名称的方法。例如,下面的代码为Vue实例声明 了reset方法,并将其名称作为模板中button元素的v-on指令的值:
new Vue({
template: '<button v-on:click="reset">{{counter}}</button>',
data: { counter: 0},
methods: {
reset: function(){ this.counter = 0; }
}
})
方法函数体内的this对象
需要指出,在methods配置对象中声明的方法,其函数实现体内,this总是 指向所在的Vue实例。所以,可以在这些函数体内,直接访问通过data配置项声明 的数据,比如this.counter。