官方文档直译:
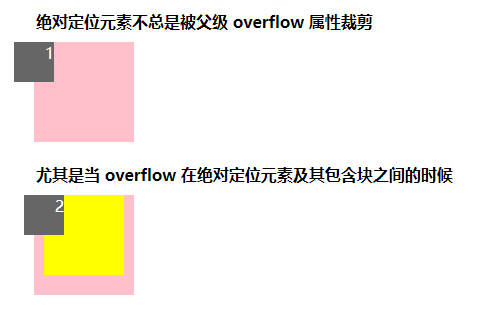
绝对定位元素不总是被父级 overflow 属性裁剪,尤其当 overflow 在绝对定位元素及其包含块之间的时候。

<!-- 绝对定位元素不总是被父级 overflow 属性裁剪 --> <div class="div1" style="overflow: hidden;"> <div class="div2" style="position: absolute;">1</div> </div> <!-- 尤其是当 overflow 在绝对定位元素及其包含块之间的时候 --> <div class="div3" style="position: relative;"> <div class="div4" style="overflow: hidden;"> <div class="div5" style="position: absolute;">2</div> </div> </div>

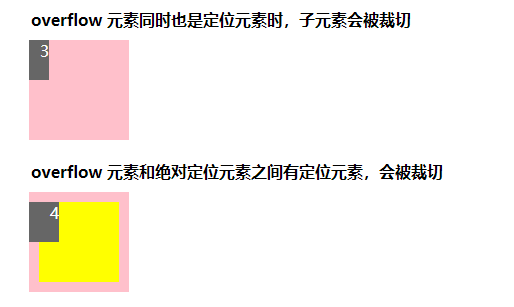
overflow 元素同时也是定位元素时,绝对定位的子元素会被裁切; overflow 元素和绝对定位元素之间有定位元素(relative),也会被裁切
<!-- overflow 元素同时也是定位元素时,子元素会被裁切 --> <div class="div1" style="overflow: hidden; position: relative;"> <div class="div2" style="position: absolute;">3</div> </div>
<!-- overflow 元素和绝对定位元素之间有定位元素,会被裁切 --> <div class="div3" style="overflow: hidden;"> <div class="div4" style="position: relative;"> <div class="div5" style="position: absolute;">4</div> </div> </div>

overflow 对于固定定位的元素鞭长不及..
<!-- 中间元素是 absolute 亦不可 --> <div class="div3" style="overflow: hidden;"> <div class="div4" style="position: absolute;"> <div class="div5" style="position: absolute;">5</div> </div> </div> <!-- overflow 对于 fixed 的元素是无用的 --> <div class="div1" style="overflow: hidden; position: relative;"> <div class="div6" style="position: fixed;">6</div> </div>

中间不论隔多少层,只要不存在定位元素,那个定位祖先的 overflow 始终可以裁切 absolute 子元素,即使中间元素也添加了 overflow,也只会被定位祖先裁切
<!-- 中间酱油元素 --> <div class="div3" style="overflow: hidden; position: relative;"> <div class="div4"> <div class="div5" style="position: absolute;">酱油</div> </div> </div> <!-- 中间酱油元素也添加 overflow --> <div class="div3" style="overflow: hidden; position: relative;"> <div class="div4" style="overflow: hidden;"> <div class="div5" style="position: absolute;">酱油</div> </div> </div>
应用,
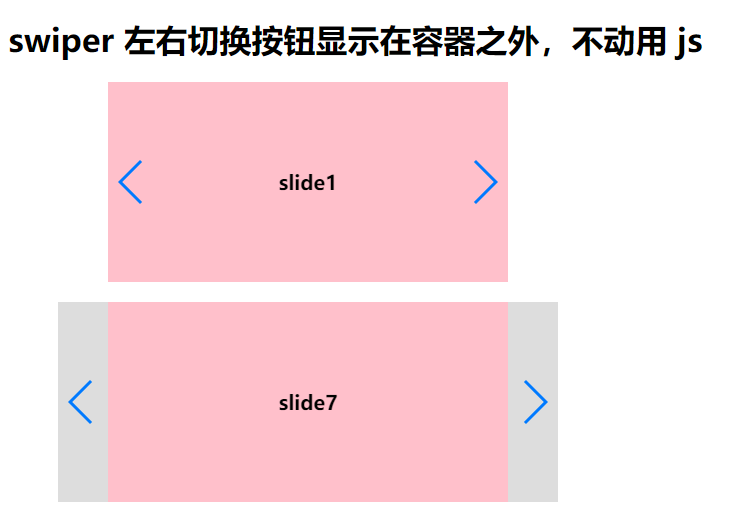
swiper 中实现 swiper-button 显示在 swiper-container 之外
用两层容器,out-container 作为按钮的定位父级,in-container 作为 swiper 的显示容器,需要属性 overflow: hidden。swiper-button 相对于外层容器(out-)定位,固不受内层容器(in-)的溢出隐藏所限制。

<div class="out-container"> <div class="in-container"> <ul class="swiper-wrapper"> <div class="swiper-slide">slide5</div> <div class="swiper-slide">slide6</div> <div class="swiper-slide">slide7</div> <div class="swiper-slide">slide8</div> </ul> <div class="swiper-button-next"></div> <div class="swiper-button-prev"></div> </div> </div>
.out-container { position: relative; width: 500px; height: 200px; background: #ddd; } .in-container { width: 400px; margin: 0 auto; overflow: hidden; } .swiper-button { position: absolute; }