ScrollBar(滚动条)
Handle Rect
操作句柄
Direction
方向
Value
滚动进度
Size
滚动操作句柄的宽度
Number of Steps
操作句柄的位置限制,0,1表示无限制,2表示只有两个位置
onValueChanged
当ScrollBar中的Value发生改变时触发
添加方法
拖拽
注意静态参数与动态参数的区分
代码添加
AddListener:只能添加有一个float类型参数,无返回值的方法
RemoveListener
RemoveAllListener:删除当前所有的方法
Mask
遮罩组件,配合Image或者RawImage使用的
Show Mask Graphic
是否显示遮罩的图片
可以规定一个显示的区域,遮罩图片的不透明的部分为显示区域,透明的部分或超出遮罩的部分为不显示区域
控制子物体的在显示区域显示,在不显示区域隐藏
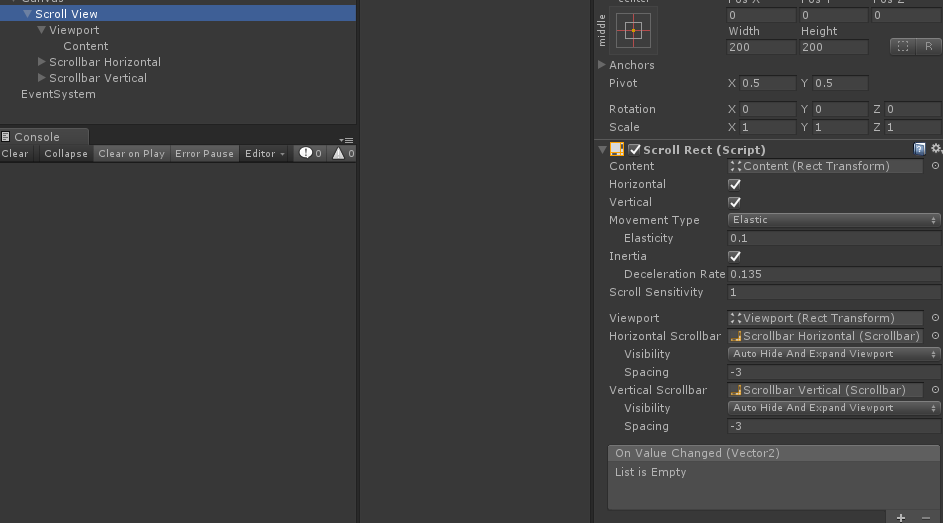
Scroll Rect
滚动框组件,常用于背包,关卡拖动的情况
实现一个物体在一个区域内可以被拖动的效果
核心组成:
Scroll Rect组件,实现拖动的组件

Viewport,可显示的区域

Content,可以被拖动的游戏物体

属性
Content
指定可以拖动的游戏物体
Horizontal/Vertical
是否可以水平拖动或垂直拖动
Movement Type(移动方式)
Elastic:弹性的,拖动结束后,Content要回到视窗区域找一个对其的位置
Unrestricted:自由的,可以拖动到任意位置,惯性给的打可以甩飞
Clamped:限制的,限制拖动的物体,必须在视窗内拖动:可拖动的游戏物体的矩形框小于视窗,那么物体不可拖动
Inertia(惯性)
Scroll Sensitivity
滚动的灵敏度
控制的是滚轮对拖动物体的灵敏度
Viewport
视窗,可视区域
OnValueChanged
当Content拖动时触发执行方法
只能添加无返回值,一个Vector2类型参数的方法
Content的矩形框大于视窗时,Vector2的取值
(0,0):Content的矩形框的左下角与视窗的左下角重合
(0,1):Content的矩形框的左上角与视窗的左上角重合
(1,1):Content的矩形框的右上角与视窗的右上角重合
(1,1):Content的矩形框的右上角与视窗的右上角重合
Content Size Fitter(自动扩容组件)
Horizontal Fit
横向扩容
Vertical Fit
纵向扩容
Unconstrained
不可扩容
Min Size
根据布局元素的最小高度来伸展高度。
Preferred Size
自适应扩容
自动布局组件
Horizontal/Vertical Layout Group
水平/垂直自动布局组件
Padding
距离各个边界的距离
例如:当前子物体中最左侧元素左边框距离当前游戏物体左边框的距离
Spacing
每个子物体元素之间的间距
Child Aignment
子物体对齐方式
Child Force Expand
当子元素横向排列不足以充满当前物体的矩形框时,是否强制出现间距充满横向矩形框
Child Controls Size
是否强制拉伸子元素的矩形框大小来充满当前游戏物体的矩形框
配合Child Force Expand使用
一般不会使用
Grid Layout Group(网格自动布局)
Padding
距离各个边界的距离
例如:当前子物体中最左侧元素左边框距离当前游戏物体左边框的距离
Cell Size
当前网格布局组件的子物体元素的尺寸
Spacing
x
子物体元素的水平间隔
y
子物体元素的垂直间隔
Start Corner
第一个子物体元素的对齐位置
四个角可选
Start Axis
优先以水平排列还是以垂直排列
Child Aignment
整体所有子元素的对齐方式
Constraint
约束
Flexible:无约束
Fixed Column Count:约束列的数量
Fixed Row Count:约束行的数量
注:一般情况下,自动布局组件与Content Size Fitter组件组合使用
Input Field(输入框组件)
Text Component
显示输入内容的文本框
Text
输入的内容
注意:输入内容与显示的内容不一定相同
Character Limit
字数限制
0表示没有限制
5表示限制5个字(包括中文,英文,数字,特殊符号)
Content Type
输入内容的类型
Line Type
Single Line
只有一行
用于账号或密码等,按下回车时表示输入完成
Multi Line Submit
多行,自动换行,按下回车时表示输入完成
Multi Line Newline
多行,自动换行,按下回车时表示换行
Placeholder
当无输入内容时,提示的文本框
Caret Blink Rate
光标闪烁的频率,值越大闪烁越快
Caret Width
光标的宽度
Custom Caret Color
自定义光标颜色
Selection Color
选中输入内容时,背景的颜色
Hide Mobile Input
是否隐藏移动设备的虚拟键盘
Read Only
只读
OnValueChanged
当输入内容发生改变时,执行该OnValueChanged中的方法
添加无返回值,一个string类型参数的方法
OnEndEdit
当输入结束时执行OnEndEdit中的方法,当按下回车或鼠标点击其他区域时表示输入结束
添加无返回值,一个string类型参数的方法
Draw Call
简单渲染流程
CPU从内存中取出数据,传递给GPU,由GPU通过传递来的数据渲染图像的过程
概念
CPU去内存中取一次数据,组成图元发送GPU的过程为一次Draw Call
Draw Call高了会有什么影响
CPU过载
图集
两种
2017之前,借助第三方工具将碎图整合到一张图片上
2017之后
SpriteAltas文件,Unity的图集文件
Unity运行后会合并一个图集的图片的Draw Cal
优点
降低了Draw Call
缺点
只要使用了图集中的一张图,会将整个图集加载到内存中
Sprite Altas
Allow Rotation
是否可以随意旋转图集中的图片来是图集更加紧凑,UI不适用的
Tight Packing
不使用图片的矩形框来排列,使用图片的形状来排列,不适用UI