1.创建图片Sprite,添加BoxCollider
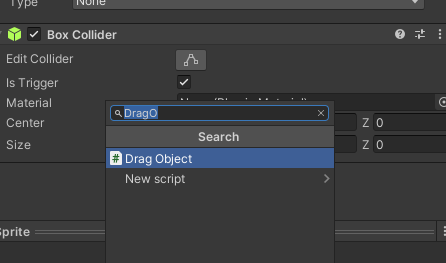
2.手动在AddComponent添加UIDragObject脚本

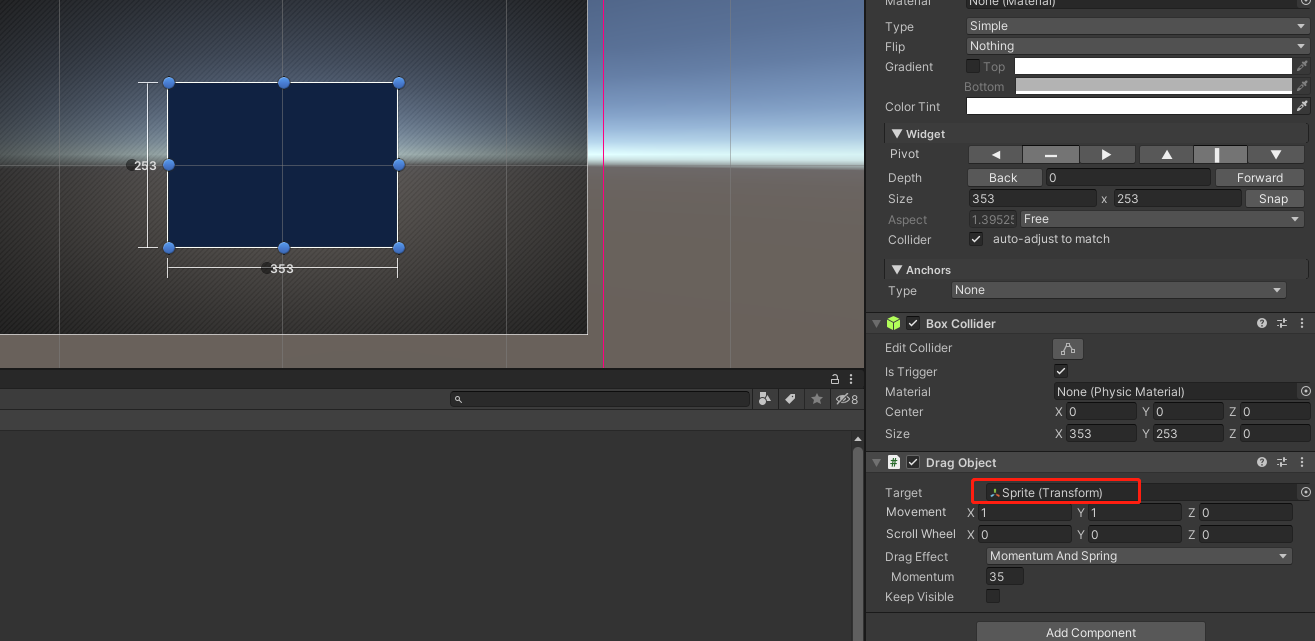
3.把Sprite指定给DragObject的Target

Target:要拖拽的目标
DragEffect:拖拽效果
- None:没有任何影响
- Momentum: 缓动效果
- MomentumAndSpring: ?
KeepVisible: ?
改变窗口大小
1.在Sprite下添加图片Resize作为子物体,拖拽改变Sprite大小
2.给Resize添加BoxCollider
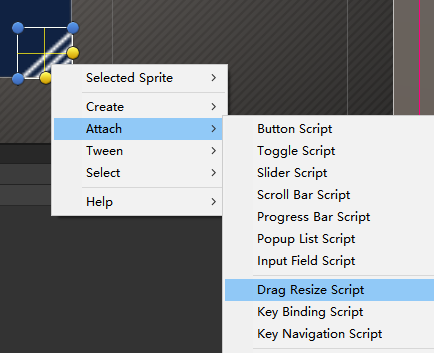
3.给Resize添加DragResize脚本

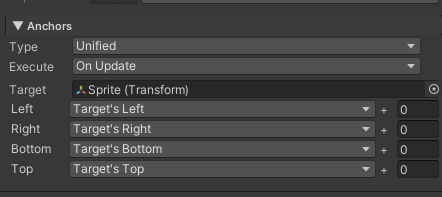
4.给Resize添加锚点,定位在Sprite右下方

5.给DragResize的target的target目标设为Sprite 就可以改变Sprite的大小了

Target: 需要改变大小的目标物体
Pivot: 限制移动哪个边
MinWidth: 最小宽度
MinHeight: 最小高度
MaxWidth: 最大宽度
MaxHeight: 最大高度
ScrollBar:滚动条
1.创建Sprite背景图片,添加BoxCollider
2.给Sprite添加ScrollBar脚本
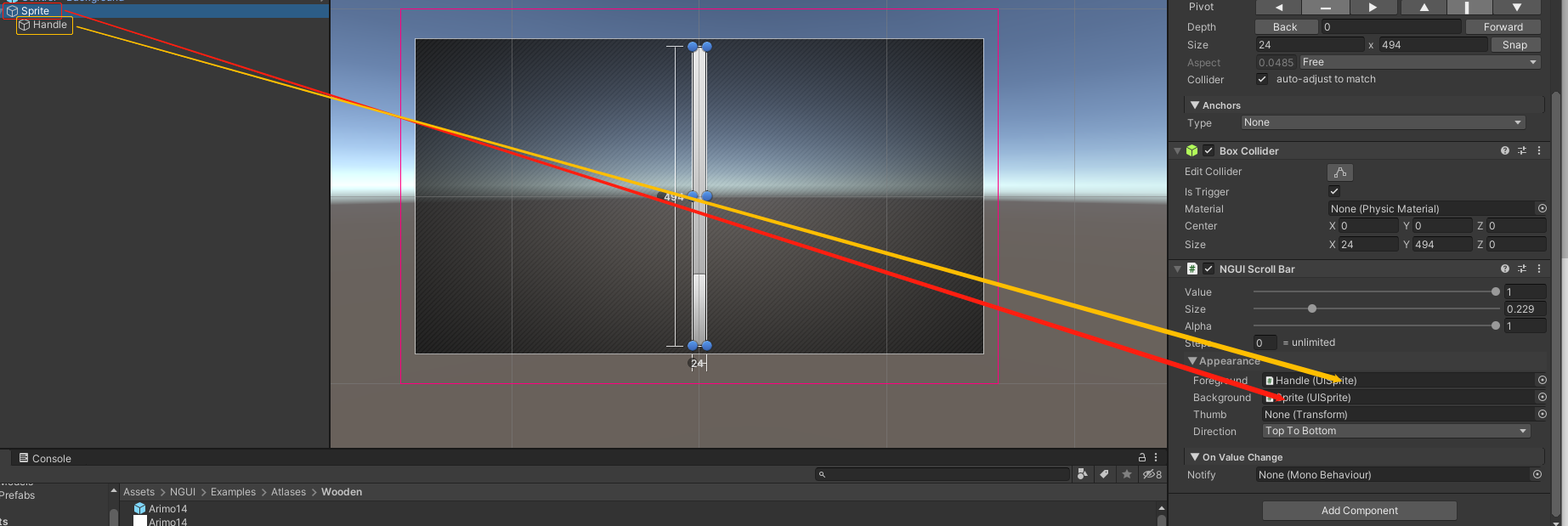
3.给Sprite创建子物体图片Handle
4.把Handle设置给ScrollBar的Foreground, 把Sprite设置给ScrollBar的Background

Value:跟全长的百分比
Size:设置Handle相对全长的百分比(即滚动按钮的长度)
Foreground:拖拉按钮
Background:拖拉背景条
Thumb:?
Direction:方向
5.设置Handle位置

TextList:文本列表
1.创建Label, 给定宽高,Overflow设置超出部分裁剪掉ClampContent
2.给Label添加BoxCollider, 手动收缩添加TextList

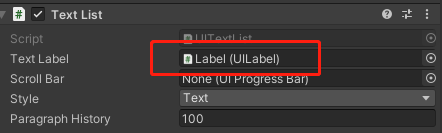
3.把想要设置的Label设置给TextLabel

TextList机制:游戏运行的开始,会情况掉TextLabel里的内容
脚本添加文本
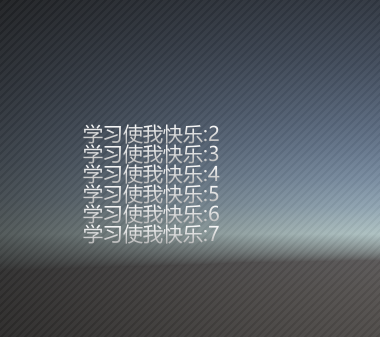
using System.Collections; using System.Collections.Generic; using UnityEngine; public class TestTextList : MonoBehaviour { private UITextList textList; private int lineNum = 0; // Start is called before the first frame update void Start() { textList = GetComponent<UITextList>(); //获取到TextList组件 } // Update is called once per frame void Update() { if(Input.GetMouseButtonDown(0)) { textList.Add("学习使我快乐:" +lineNum++); //给TextList添加内容 textList.Add(内容) } } }
添加的文本超过给定的大小 可以直接上下拖动显示

TextLabel:设置要显示的文本框
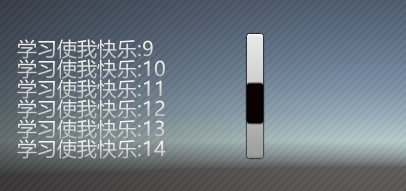
ScrollBar:与滑动条搭配拖动文本框显示当前区域内容
Style:类型
- text:锚点在左上角为例,消息从上往下延伸,最新消息显示在最下方
- chat:锚点在左上角为例,消息从下往上顶,最新消息显示在最下方
ParagraphHistory:最多保存记录数量
TextList和ScrollBar搭配
把做好的ScrollBar指定给TextList的ScrollBar
不用设置ScrollBar组件的size,它会根据TextList内容的大小自动变换


案例:聊天界面
1.创建一个聊天Panel窗口,添加boxCollider和DragObject组件,可移动
2.给Panel界面添加一个改变窗口大小的拖拽按钮,添加BoxCollider和DragResize,设置锚点,使其跟随拖拽后的窗口移动
3.添加聊天框背景,添加BoxCollider和TextList组件
4.给TextList添加文本组件Label
5.添加ScrollBar,并将其设置给TextList组件的ScrollBar
6.添加Input输入框,挂载脚本 获取输入的内容呈现给TextList

UIChat.cs
using System.Collections; using System.Collections.Generic; using UnityEngine; public class UIChat : MonoBehaviour { private UIInput input; private UITextList textList; private void Awake() { input = transform.Find("Input").GetComponent<UIInput>(); //获取UIInput组件 textList = transform.Find("TextList").GetComponent<UITextList>(); //获取TextList组件 } public void ChatInput() { string val = input.value; //获取输入的文字 textList.Add(val); //把属于的文字添加到=TextList input.value = ""; //清空输入框 } }