jQuery常见代码
1.绑定文档加载完成的监听,文档:核心API——>jQuery()——>jQuery(callback)
$(function() {
})
2.按照id 查找元素,文档:核心API——>jQuery()——>jQuery( selector [, context ] )
$("#id")
3.绑定点击事件监听,文档:事件——>鼠标事件——>.click()
$("#id").click(function() {
})
4.读写标签属性的value值,文档:表单——>.val()
$("#username").val()
5.将html标签添加至元素末尾,文档:核心API——>jQuery()——>jQuery(html [, ownerDocument ])
$('<br><input type="text" id="inp03">').appendTo("div")
6.遍历数组,文档:工具类——>jQuery.each()
$.each([2, 4, 7], function(i, n) {
console.log(i, n)
})
7.去除字段两端的空格,文档:工具类——>jQuery.trim()
console.log("------"+$.trim(" 我是尹杰 ")+"---------")
8.输出jQuery对象的长度即包含的DOM元素的个数,文档:jQuery 对象实例的属性——>.length
9.得到对应位置的DOM元素,[index],文档:DOM元素方法——>.get()
10.遍历jQuery对象,文档:遍历——>.each()
11.得到当前元素在所有兄弟中的下标,文档:杂项——>DOM元素方法——>.index()
12.隐式遍历绑定事件
$("li").click(function() {
})
13.:eq()返回一个jQuery对象,这是它和直接用索引读取的区别,文档:选择器——>基础过滤——>:eq()
14..attr()操作非布尔值属性,.prop()操作布尔值属性,文档:DOM属性——>.attr() .prop()
15.用.attr()和.addClass()操作class有区别,前者为设置,是一个覆盖的效果,后者为添加,是一个累加的效果,文档:DOM属性——>.attr() .addClass
16.交集选择器,并集选择器
并集:selector1,selector2,selector3
交集:selector1selector2selector3
17.区别mouseover/mouseout和mouseenter/mouseleave
mouseover/mouseout:在移入其子元素时也会触发
mouseenter/mouseleave:只在移入绑定它的元素上才会触发,hover()使用的就是它
18.区别on("eventName",fun)与eventName(fun)
on("eventName",fun):通用,但编码麻烦
eventName(fun):编码简单,但有的事件没有对应的方法
19.事件委托(委派/代理)
(1)将多个子元素的事件监听委托给父元素处理,监听回调加给了父元素。
(2)操作子元素,事件会冒泡到父元素 。
(3)父元素不会直接处理事件,而是根据event.target得到发生事件的子元素,通过这个子元素调用事件回调函数。
(4)真正调用事件回调函数的是发生事件的子元素,该子元素没有事件回调函数,是用call调用的,call使一个函数成为任意对象的方法临时调用。
(5)从jQuery 1.7开始,.delegate()已经被.on()方法取代。但是,对于早期版本,它仍然是使用事件代理(委派)最有效的方式。
(6).undelegate是用来移除使用.delegate()的方式已经绑定的事件处理程序。从 jQuery 1.7 开始.on() 和 .off()方法是最好的元素上附加和移除事件处理程序的方法。
20.用jQuery写js文件,一开始写$(function () {}),两个作用:1可以让代码在文档加载完后运行,2不污染全局的命名空间。
21.jQuery中的方法如何实现链式调用,在方法末尾中写return this,即可返回调用该方法的jQuery对象。
22.事件回调函数中的this和你用不用jQuery没有关系。
23.文档中[]表示这个参数你可以传也可以不传。
24.jQuery主要是对DOM/Ajax的封装,封装简化了DOM操作(增删改查)。
25.多库共存:如果有两个库都有$,就存在冲突。jQuery库可以释放$的使用权,让另一个库可以正常使用,此时jQuery库只能使用jQuery了。
API:jQuery.noConflict(),文档:核心API——>jQuery.noConflict()
26.区别:window.onload与$(document).ready()
(1)window.onload
包括页面的图片加载完后才会回调(晚)
只能有一个监听回调
(2)$(document).ready()
等同于:$(function(){})
页面加载完就回调(早)
可以有多个监听回调
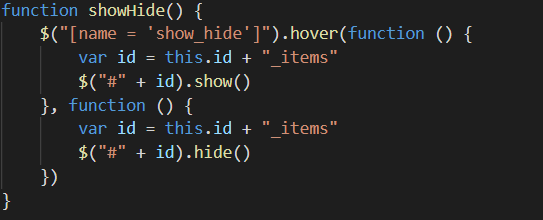
27.页面内多个地方要包含显示隐藏的下拉框
父元素可以添加一个类名,show_hide。
子元素id可以在父元素id的基础上加_items。
28. .prevAll() 方法中的index
.prevAll() 方法返回的元素顺序是从最靠近的兄弟元素开始的。(倒着来)
29.on可以同时绑定多个事件。
30.通过.width()未能获取到图片元素宽度bug的原因:
(1)其父元素display:none,必须显示后才可以求到子元素宽度
(2)其未加载完成,应在load()内求宽度
31.商城里的放大镜原理
有两张图片,一张小的,一张大的,图案一模一样。
例如:350*350,800*800
小的有一个小方块,大的有一个容器(只显示这个容器),这个容器我们可以称作大方块。
例如:175*175,400*400
将鼠标放在小图片上的时候,记录下小方块坐标,然后按照两张图片的比例放大,得到对应的大图片的大方块坐标。这样大小方块显示的图案区域相同,只不过大方块要大,也就实现了放大镜效果。
学识浅薄,如有错误,恳请斧正,在下不胜感激。