我们引用的是axios
给src目录增加 api 文件夹 里面写上index.js

1 // 配置API接口地址 2 var root = process.env.API_ROOT 3 // 引用axios 4 var axios = require('axios') 5 // 自定义判断元素类型JS 6 function toType (obj) { 7 return ({}).toString.call(obj).match(/s([a-zA-Z]+)/)[1].toLowerCase() 8 } 9 // 参数过滤函数 10 function filterNull (o) { 11 for (var key in o) { 12 if (o[key] === null) { 13 delete o[key] 14 } 15 if (toType(o[key]) === 'string') { 16 o[key] = o[key].trim() 17 } else if (toType(o[key]) === 'object') { 18 o[key] = filterNull(o[key]) 19 } else if (toType(o[key]) === 'array') { 20 o[key] = filterNull(o[key]) 21 } 22 } 23 return o 24 } 25 /*
接口处理函数
这个函数每个项目都是不一样的,我现在调整的是适用于
https://cnodejs.org/api/v1 的接口,如果是其他接口
需要根据接口的参数进行调整。参考说明文档地址:
https://cnodejs.org/topic/5378720ed6e2d16149fa16bd
主要是,不同的接口的成功标识和失败提示是不一致的。
另外,不同的项目的处理方法也是不一致的,这里出错就是简单的alert
*/
1 function apiAxios (method, url, params, success, failure) { 2 if (params) { 3 params = filterNull(params) 4 } 5 axios({ 6 method: method, 7 url: url, 8 data: method === 'POST' || method === 'PUT' ? params : null, 9 params: method === 'GET' || method === 'DELETE' ? params : null, 10 baseURL: root, 11 withCredentials: false 12 }) 13 .then(function (res) { 14 if (res.data.success === true) { 15 if (success) { 16 success(res.data) 17 } 18 } else { 19 if (failure) { 20 failure(res.data) 21 } else { 22 window.alert('error: ' + JSON.stringify(res.data)) 23 } 24 } 25 }) 26 .catch(function (err) { 27 let res = err.response 28 if (err) { 29 window.alert('api error, HTTP CODE: ' + res.status) 30 return 31 } 32 }) 33 }
// 返回在vue模板中的调用接口
1 export default { 2 get: function (url, params, success, failure) { 3 return apiAxios('GET', url, params, success, failure) 4 }, 5 post: function (url, params, success, failure) { 6 return apiAxios('POST', url, params, success, failure) 7 }, 8 put: function (url, params, success, failure) { 9 return apiAxios('PUT', url, params, success, failure) 10 }, 11 delete: function (url, params, success, failure) { 12 return apiAxios('DELETE', url, params, success, failure) 13 } 14 }
然后给
config目录下的prod.env.js修改成
1 module.exports = { 2 NODE_ENV: '"production"', 3 API_ROOT:'"正式服的API"' 4 }
dev.env.js 修改成
1 'use strict' 2 const merge = require('webpack-merge') 3 const prodEnv = require('./prod.env') 4 5 module.exports = merge(prodEnv, { 6 NODE_ENV: '"development"', 7 API_ROOT:'"测试服的api"', 8 })
然后我们到main.js 增加以下代码
// 引用API文件 import api from './api/index.js' //axios封装 // 将API方法绑定到全局 Vue.prototype.$api = api
这样我们本地npm run dev跑的就是测试服地址了 ,如果要切换正服地址,可以修改 root 的地址为正服地址。
npm run build 跑的是正式服地址。
那么还有一个问题就是怎么build 测试服地址呢
我的思路是这样的 把build.js 复制出来改成测试服的的api 地址即可
那么我们来实现一下

给package.json 增加
"test": "node build/test.js",
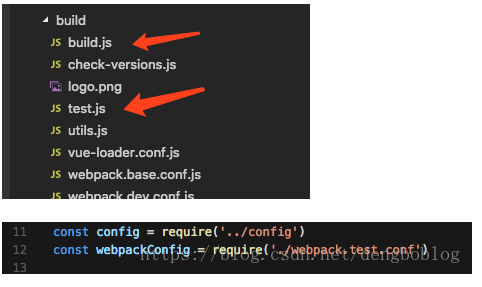
然后把build.js 复制出来 改成test.js

修改
const webpackConfig = require('./webpack.test.conf')
然后把webpack.prod.conf.js 复制成webpack.test.conf.js

修改
const env = require('../config/test.env')
最后一步 把prod.env.js 复制成 test.env.js

把 test.env.js 里面的 API_ROOT
修改成你的测试服地址 那么我们npm run test 就能跑测试服的api了。