Nginx核心配置-自定义错误页面
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
生产环境中错误页面一般都是UI或开发工程师提供的,他们已经在软件中定义好了,我们这里就简单写个html页面就好啦。
一.编辑nginx的配置文件
1>.查看nginx的主配置文件
[root@node101.yinzhengjie.org.cn ~]# cat /yinzhengjie/softwares/nginx/conf/nginx.conf
worker_processes 4;
worker_cpu_affinity 00000001 00000010 00000100 00001000;
events {
worker_connections 100000;
use epoll;
accept_mutex on;
multi_accept on;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
gzip on;
charset utf-8;
keepalive_timeout 65 65;
#导入其他路径的配置文件
include /yinzhengjie/softwares/nginx/conf.d/*.conf;
}
[root@node101.yinzhengjie.org.cn ~]#
[root@node101.yinzhengjie.org.cn ~]# nginx -t
nginx: the configuration file /yinzhengjie/softwares/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /yinzhengjie/softwares/nginx/conf/nginx.conf test is successful
[root@node101.yinzhengjie.org.cn ~]#
2>.查看nginx的子配置文件
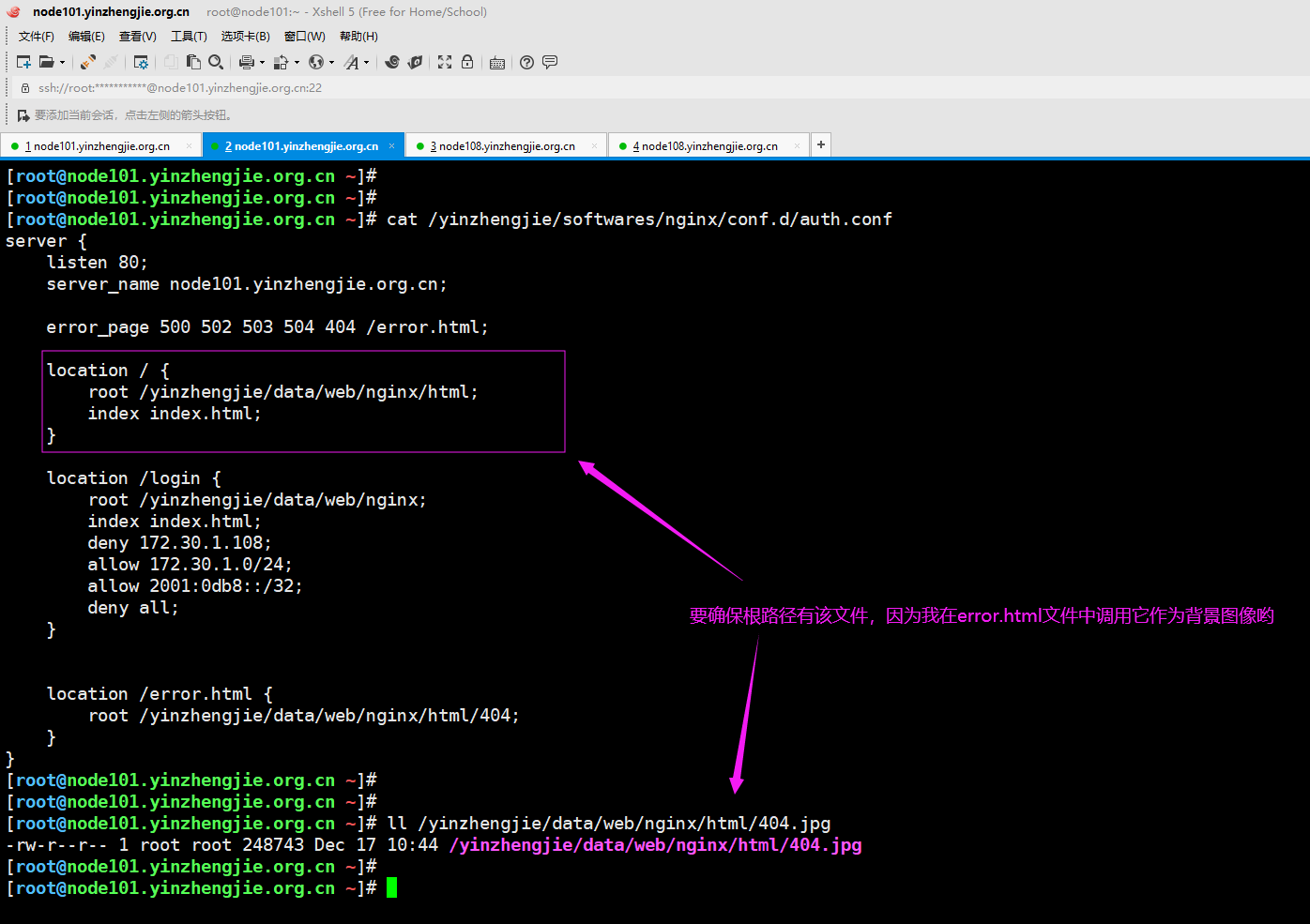
[root@node101.yinzhengjie.org.cn ~]# cat /yinzhengjie/softwares/nginx/conf.d/auth.conf
server {
listen 80;
server_name node101.yinzhengjie.org.cn;
error_page 500 502 503 504 404 /error.html;
location / {
root /yinzhengjie/data/web/nginx/html;
index index.html;
}
location /login {
root /yinzhengjie/data/web/nginx;
index index.html;
deny 172.30.1.108;
allow 172.30.1.0/24;
allow 2001:0db8::/32;
deny all;
}
location /error.html {
root /yinzhengjie/data/web/nginx/html/404;
}
}
[root@node101.yinzhengjie.org.cn ~]#
[root@node101.yinzhengjie.org.cn ~]#
3>.准备数据文件(只需要准备第二步的错误页面相关文件即可)
[root@node101.yinzhengjie.org.cn ~]# ll /yinzhengjie/data/web/nginx/html/ -R #目前已经存在的文件,之所以让大家看看我的目录结构,是因为我第三步会专门访问web服务器中不存在的资源。
/yinzhengjie/data/web/nginx/html/:
total 608
-rw-r--r-- 1 root root 122026 Dec 16 19:35 01.jpg
drwxr-xr-x 2 root root 24 Dec 17 10:45 404
-rw-r--r-- 1 root root 248743 Dec 17 10:44 404.jpg
-rw-r--r-- 1 root root 122026 Dec 16 20:10 Fg.jpg
-rw-r--r-- 1 root root 122026 Dec 16 20:03 Fg.JPG
drwxr-xr-x 2 root root 38 Dec 16 19:35 image
-rw-r--r-- 1 root root 88 Dec 15 23:13 index.html
drwxr-xr-x 2 root root 34 Dec 16 20:40 static
/yinzhengjie/data/web/nginx/html/404:
total 4
-rw-r--r-- 1 root root 1717 Dec 17 10:44 error.html
/yinzhengjie/data/web/nginx/html/image:
total 248
-rw-r--r-- 1 root root 248743 Dec 16 19:35 01.jpg
-rw-r--r-- 1 root root 49 Dec 15 23:07 index.html
/yinzhengjie/data/web/nginx/html/static:
total 364
-rw-r--r-- 1 root root 248743 Dec 16 20:40 01.jpg
-rw-r--r-- 1 root root 122026 Dec 16 20:40 02.jpg
[root@node101.yinzhengjie.org.cn ~]#
4>.重新nginx服务
[root@node101.yinzhengjie.org.cn ~]# ps -ef | grep nginx | grep -v grep
root 2840 1 0 09:37 ? 00:00:00 nginx: master process nginx
nginx 3330 2840 0 10:35 ? 00:00:00 nginx: worker process
nginx 3331 2840 0 10:35 ? 00:00:00 nginx: worker process
nginx 3332 2840 0 10:35 ? 00:00:00 nginx: worker process
nginx 3333 2840 0 10:35 ? 00:00:00 nginx: worker process
[root@node101.yinzhengjie.org.cn ~]#
[root@node101.yinzhengjie.org.cn ~]# nginx -s reload
[root@node101.yinzhengjie.org.cn ~]#
[root@node101.yinzhengjie.org.cn ~]# ps -ef | grep nginx | grep -v grep
root 2840 1 0 09:37 ? 00:00:00 nginx: master process nginx
nginx 3566 2840 7 10:56 ? 00:00:00 nginx: worker process
nginx 3567 2840 6 10:56 ? 00:00:00 nginx: worker process
nginx 3568 2840 8 10:56 ? 00:00:00 nginx: worker process
nginx 3569 2840 8 10:56 ? 00:00:00 nginx: worker process
[root@node101.yinzhengjie.org.cn ~]#
[root@node101.yinzhengjie.org.cn ~]#
二.自定义错误页面
1>.编辑error.html文件的内容
[root@node101.yinzhengjie.org.cn ~]# ll /yinzhengjie/data/web/nginx/html/404/ total 4 -rw-r--r-- 1 root root 1717 Dec 17 10:44 error.html [root@node101.yinzhengjie.org.cn ~]# [root@node101.yinzhengjie.org.cn ~]# cat /yinzhengjie/data/web/nginx/html/404/error.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8" http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>404-对不起!您访问的页面不存在</title> <style type="text/css"> .head404{ width:580px; height:234px; margin:50px auto 0 auto; background:url(https://www.daixiaorui.com/Public/images/head404.png) no-repeat; } .txtbg404{ width:499px; height:169px; margin:10px auto 0 auto; background:url(https://www.daixiaorui.com/Public/images/txtbg404.png) no-repeat;} .txtbg404 .txtbox{ width:390px; position:relative; top:30px; left:60px;color:#eee; font-size:13px;} .txtbg404 .txtbox p {margin:5px 0; line-height:18px;} .txtbg404 .txtbox .paddingbox { padding-top:15px;} .txtbg404 .txtbox p a { color:#eee; text-decoration:none;} .txtbg404 .txtbox p a:hover { color:#FC9D1D; text-decoration:underline;} body { background-image: url("/404.jpg"); } </style> </head> <body bgcolor="#494949"> <div class="head404"></div> <div class="txtbg404"> <div class="txtbox"> <p>对不起,您请求的页面不存在、或已被删除、或暂时不可用,请及时联系运维人员处理~</p> <p class="paddingbox">请点击以下链接继续浏览网页</p> <p>》<a href="https://www.cnblogs.com/yinzhengjie/">返回上一页面</a></p> <p>》<a href="https://www.cnblogs.com/yinzhengjie/">返回网站首页</a></p> </div> </div> </body> </html> </html> [root@node101.yinzhengjie.org.cn ~]# [root@node101.yinzhengjie.org.cn ~]#
2>.上面的error.html的背景图像我换成了一张图片,在上面写的是"/404.jpg",因此我们得取匹配web服务器的"/"路径下是否有一个404文件哟~

三.客户端测试验证
1>.客户端访问正常存在的资源,如下图所示,可以正常显示

2>.客户端访问不存在的页面,如下图所示,显示的是咱们规定的内容