React技术栈-React路由插件之react-router的各组件传递数据及路由跳转方式
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.脚手架项目组织结构代码
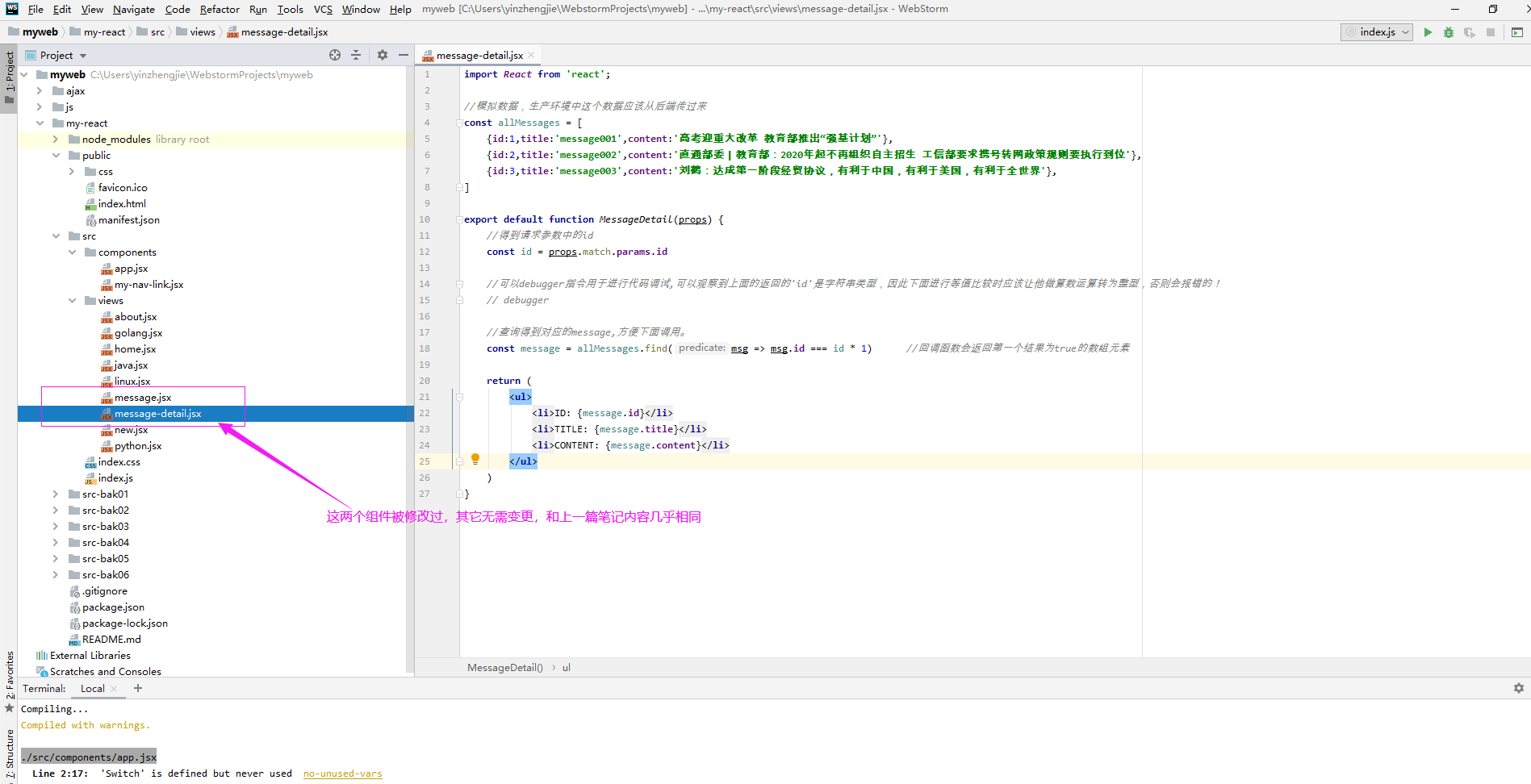
1>.代码组织结构
如下图所示,本次笔记相比上一次的笔记(https://www.cnblogs.com/yinzhengjie/p/12159225.html)只修改了两个文件。

2>.变更代码内容

import React from 'react'; //模拟数据,生产环境中这个数据应该从后端传过来 const allMessages = [ {id:1,title:'message001',content:'高考迎重大改革 教育部推出“强基计划”'}, {id:2,title:'message002',content:'直通部委|教育部:2020年起不再组织自主招生 工信部要求携号转网政策规则要执行到位'}, {id:3,title:'message003',content:'刘鹤:达成第一阶段经贸协议,有利于中国,有利于美国,有利于全世界'}, ] export default function MessageDetail(props) { //得到请求参数中的id const id = props.match.params.id //可以debugger指令用于进行代码调试,可以观察到上面的返回的'id'是字符串类型,因此下面进行等值比较时应该让他做算数运算转为整型,否则会报错的! // debugger //查询得到对应的message,方便下面调用。 const message = allMessages.find(msg => msg.id === id * 1) //回调函数会返回第一个结果为true的数组元素 return ( <ul> <li>ID: {message.id}</li> <li>TITLE: {message.title}</li> <li>CONTENT: {message.content}</li> </ul> ) }

import React from 'react' import {Link, Route} from 'react-router-dom' import MessageDetail from "./message-detail" export default class Message extends React.Component { state = { messages: [] } componentDidMount () { //模拟发送Ajax请求异步获取数据 setTimeout(() => { const data = [ {id: 1, title: 'Message001'}, {id: 2, title: 'Message002'}, {id: 3, title: 'Message003'}, ] this.setState({ messages: data }) }, 500) } //定义添加一个新的历史记录 ShowDetail = (id) => { this.props.history.push(`/home/message/${id}`) } //定义路由的跳转方式一,用replace将一个新的历史记录替换当前的记录 ShowDetail2 = (id) => { this.props.history.replace(`/home/message/${id}`) } //定义路由的跳转方式二,用push回退到上一个历史记录的回调函数,一般情况浏览器中回退按钮模式使用的是push方式进行跳转的。 back = () => { this.props.history.goBack() } //定义前进到下一个历史记录 forward = () => { this.props.history.goForward() } //通过js进行页面跳转的回调函数 reqPage = () => { window.location = "https://www.cnblogs.com/yinzhengjie/"; } render () { const path = this.props.match.path return ( <div> <ul> { this.state.messages.map((message, index) => { return ( <li key={index}> {/*温馨提示,路由链接(不发送任何请求,如React的"<Link>"或者"<NavLink>"标签)和非路由链接(会发送请求不仅仅是Ajax请求,如传统HTML的"<a>"标签),因此我们在使用React开发时应该尽量使用路由链接*/} <Link to={`${path}/${message.id}`}>{message.title}</Link> {/*我们可以使用按钮定义路由的跳转方式,即使用push,浏览器默认使用的就是push方式进行跳转的*/} <button onClick={() => this.ShowDetail(message.id)}>查看详情(push)</button> {/*我们也可以使用按钮定义另一种路由的跳转方式,即使用replace*/} <button onClick={() => this.ShowDetail2(message.id)}>查看详情(replace)</button> </li> ) }) } </ul> <p> <button onClick={this.back}>回退</button> <button onClick={this.forward}>前进</button> </p> <hr/> <p> {/*温馨提示,路由跳转(不会发起任何请求)和页面跳转(会发起新的请求)是两码事,千万别搞混了,你可以直接点一下咱们定义的这个按钮体会一下。*/} <button onClick={this.reqPage}>页面跳转</button> </p> <Route path={`${path}/:id`} component={MessageDetail}></Route> </div> ) } }
3>.启动脚手架

二.验证功能
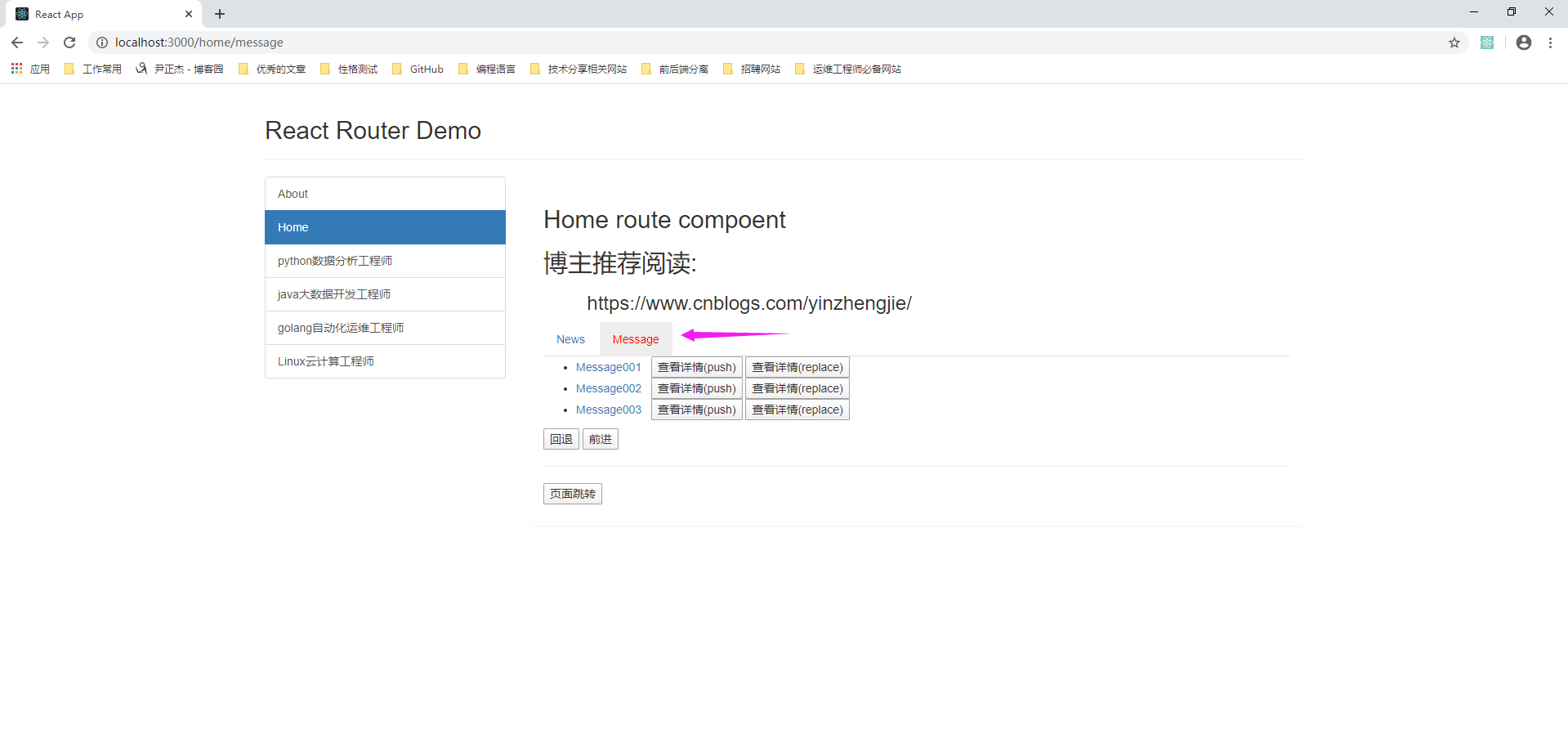
1>.如下图所示,点击"message"

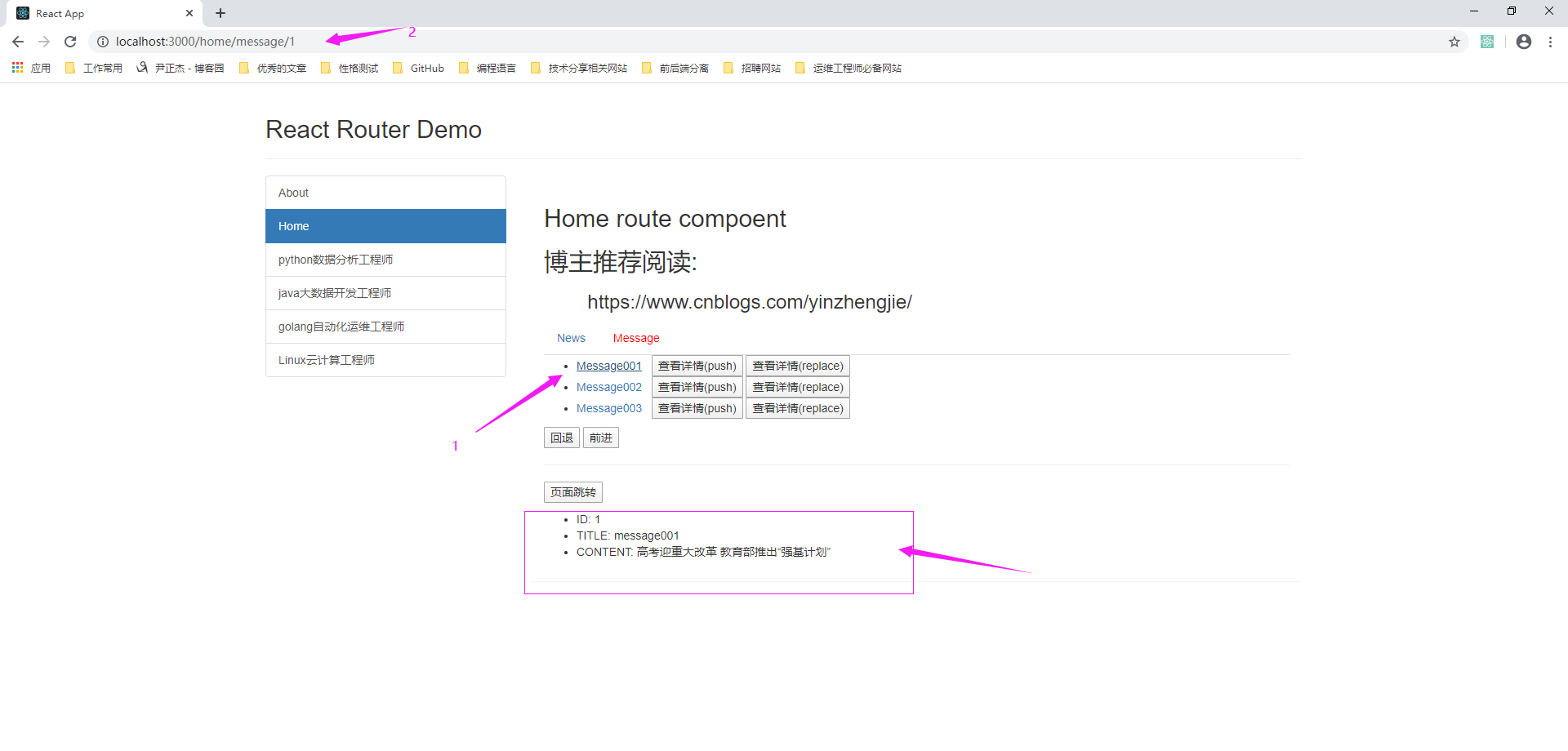
2>.点击路由链接标签"Message001 "

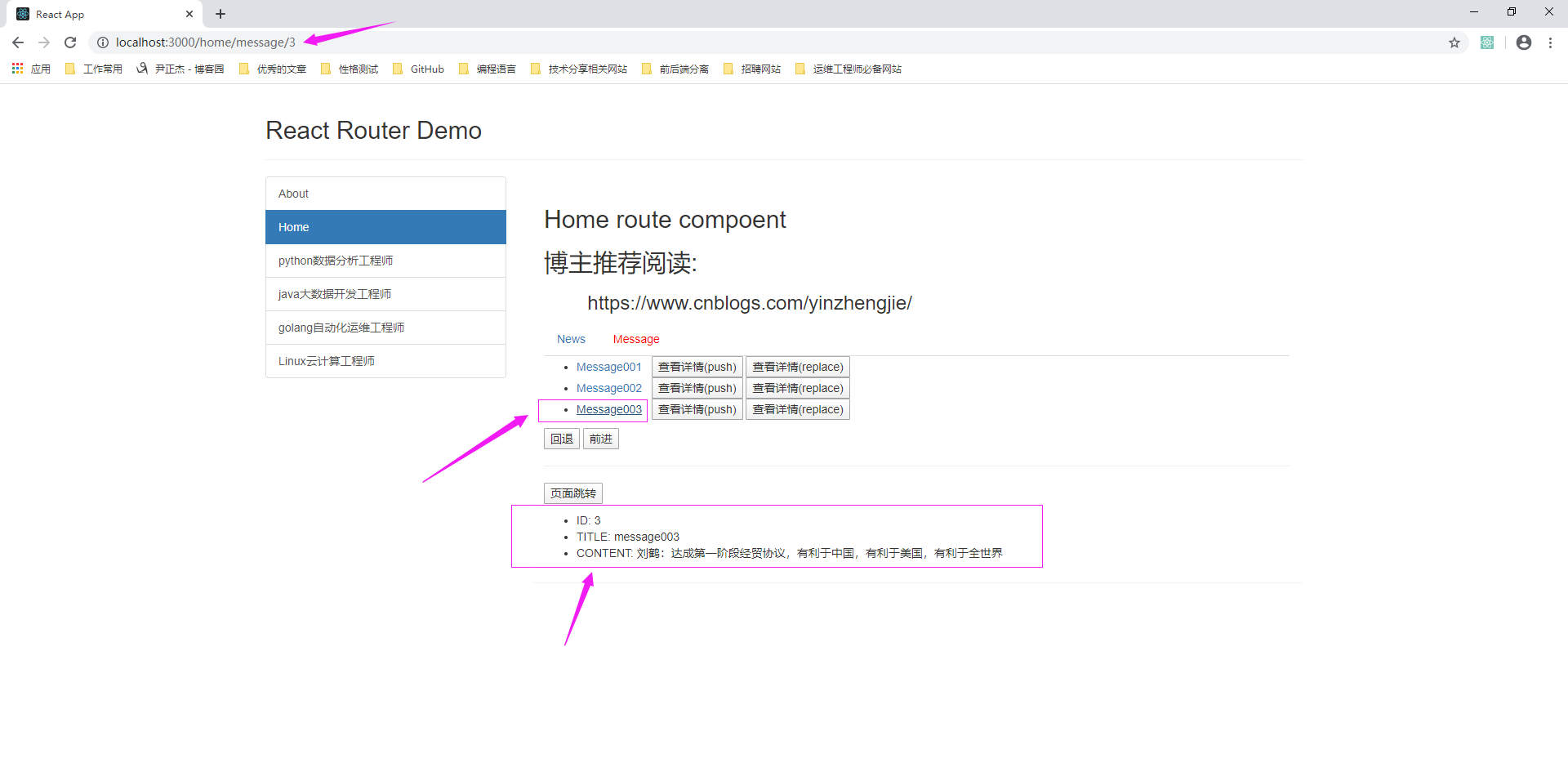
3>.点击路由链接标签"Message003 "

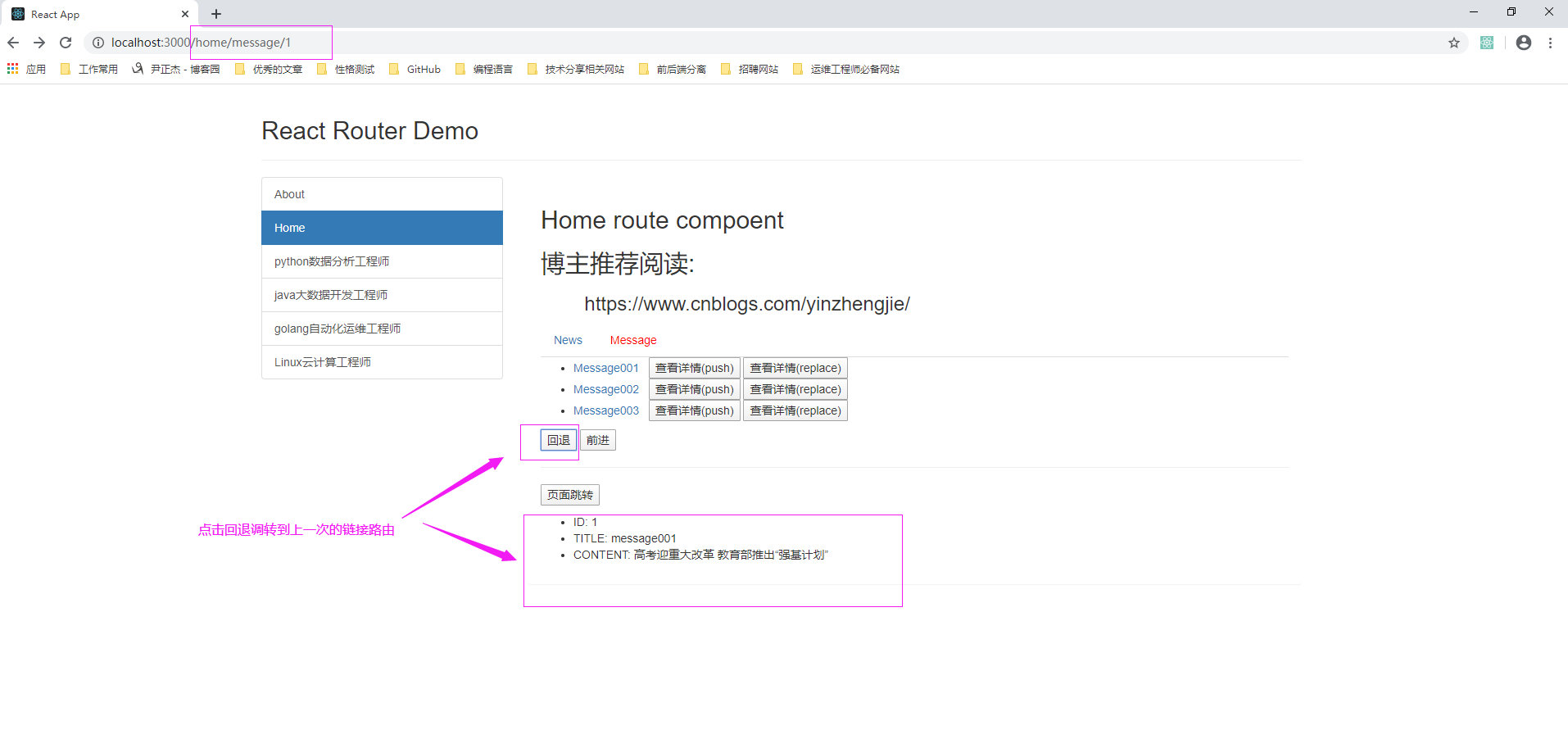
4>.点击"回退"

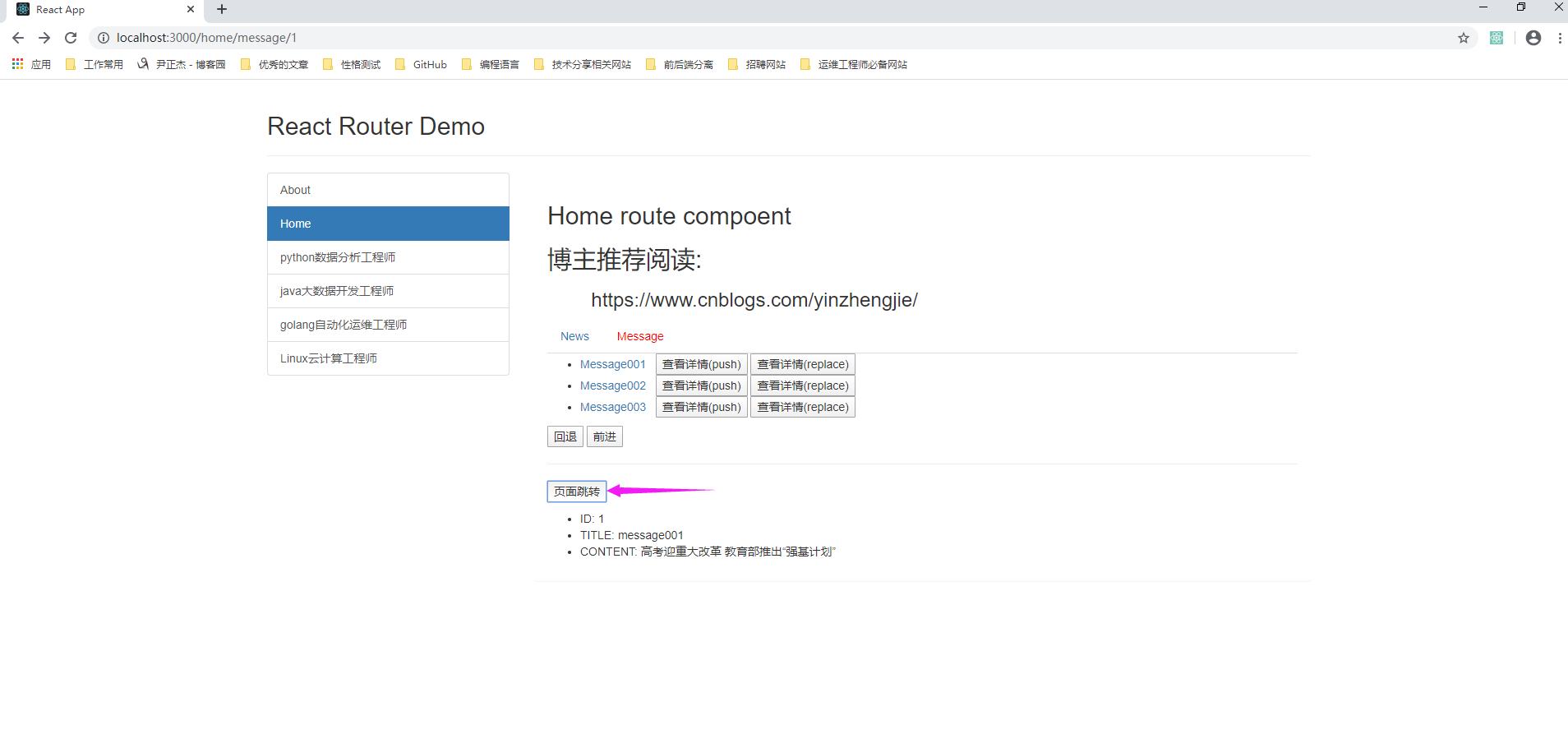
5>.点击"页面跳转"

如上图所示,点击跳转页面后直接跳转到新的网页了。