HTML&CSS基础-选择器的优先级
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>选择器的优先级</title> <style type="text/css"> /** * 选择器的优先级: * 当使用不同的选择器,选中同一个元素并且设置相同的样式时,这样样式之间就会产生冲突,最终采取哪个选择器定义的样式,由选择器的优先级(权重)决定, * 优先级高的优先显示; * 当选择器中包含多种选择器时,需要将多种选择器的优先级相加然后再比较,但是选择器优先级计算不会超过他的最大的数量级,比如10个id选择器优先级权限相加最大不会超过1000,也就是相加后只有900. * 如果选择器的优先级一样,则使用靠后的样式; * 并集选择器的优先级是单独计算,如"div,p,#web,.hello{}"这是并集选择器,但计算优先级时单独划分计算的,并不会将所有的并集选择器的元素优先级相加。 * 可以在样式的最后,添加一个"!important",则此时样式将会获得一个最高的优先级,将会优于所有的样式显示,甚至优先级高于内联样式,但是在开发中尽量避免使用"!important",因为整个项目可能时多人协作开发,如果你写死了,有可能会出现别的开发人员怎么调整选择器均无法改变的显现。维护成本不太高;而且我们在开发中一般会使用js去修改html的样式,如果你在css中写死了发现js是改不掉的。 * * 优先级的规则(数值越大代表优先级越高): * 内联样式: * 优先级为1000 * id选择器: * 优先级为100 * 类和伪类: * 优先级为10 * 元素选择器: * 优先级为1 * 通配优先级(*): * 优先级为0 * 继承的样式: * 没有优先级 * */ p{ background-color: rosybrown; } #web{ background-color: royalblue; } p#web{ color: yellowgreen; } *{ font-size: 50px; } .hello{ color:blue ; background-color: deeppink !important; } .world{ color:yellow ; } </style> </head> <body> <p class="hello world" id="web" style="background-color: yellow;">我是一个p标签 <span>我是p标签中的span标签</span> </p> </body> </html>
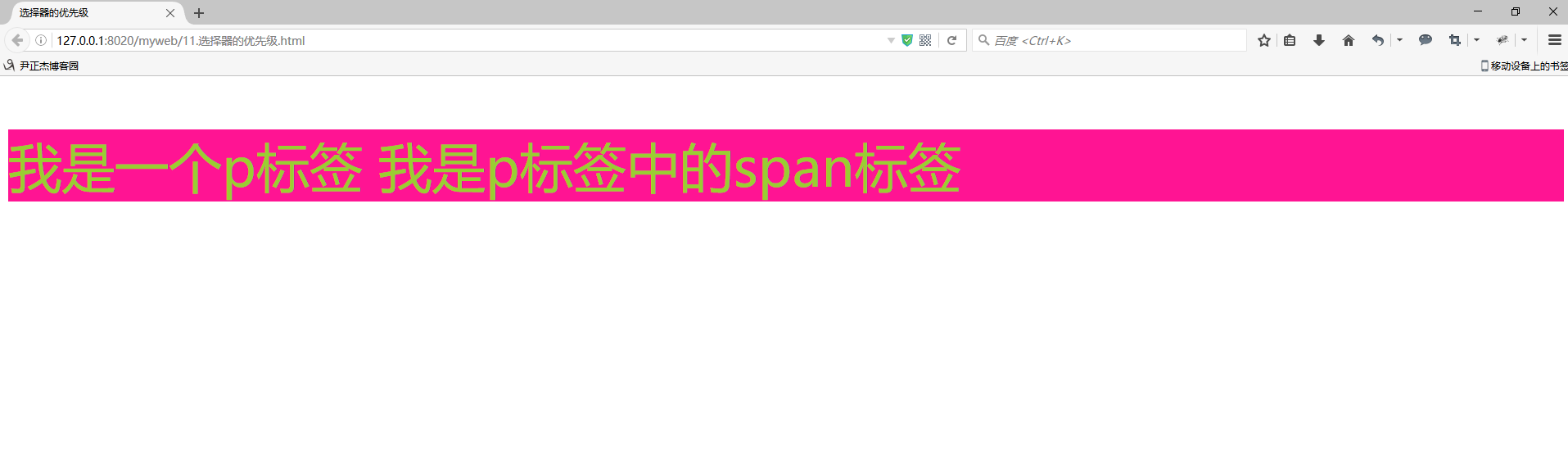
二.浏览器打开以上代码渲染结果