fPS:此文基本翻译自django官网的一个tutorial。
Django是用Python编写的一个Web开发框架,在开始使用之前,先要安装好Python,并且配置好Path环境变量,将python的可执行程序所在目录加进去。然后去Django下载页面下载最新的Django代码,解压到合适的目录。用命令行进入目录后,执行
E:\ProjectMy\Python\Django-1.2.5>python setup.py install
执行完毕之后,再把类似
C:\Python27\Lib\site-packages\django\bin
的路径加入Path环境变量中。
接下来执行 django-admin.py startproject mysite 命令,这会在当前目录下创建一个mysite目录,并且创建几个基本的文件。
此时一个基本的网站已经搭建好了,可以利用如下命令查看下:
E:\ProjectMy\Python\mysite>python manage.py runserver
Validating models...
0 errors found
Django version 1.2.5, using settings 'mysite.settings'
Development server is running at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK.
[19/Mar/2011 17:06:49] "GET / HTTP/1.1" 200 2051
下面开始配置下数据库,打开settings.py文件,按照注释的提示,修改DATABASES为:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3', # Add 'postgresql_psycopg2', 'postgresql', 'mysql', 'sqlite3' or 'oracle'.
'NAME': 'mysite.db', # Or path to database file if using sqlite3.
'USER': '', # Not used with sqlite3.
'PASSWORD': '', # Not used with sqlite3.
'HOST': '', # Set to empty string for localhost. Not used with sqlite3.
'PORT': '', # Set to empty string for default. Not used with sqlite3.
}
}
这样就配置好了数据库。sqlite的数据库文件如果不存在,它会自动创建。使用如下命令 python manage.py syncdb 来同步数据库。此时我们并没有写任何东西,注意settings文件的底部,INSTALLED_APPS,在syncdb的时候会检查这些模块是否需要同步数据库,所以此时,同步的是这些模块的数据库表。命令执行完之后可以看到在指定的目录下新生成了一个sqlite的数据库文件,用SQLLiteExpert查看下,可以看到生成了一些数据库表。
一个django的项目是由很多个app组成的,通过INSTALLED_APPS来连接起来,下面来创建一个自己写的app。输入命令 python manage.py startapp polls,会生成一个文件夹polls,里面有三个基本的文件
models.py,views.py,test.py
其中models就是用来编写业务对象的地方,业务对象包括一些字段和其他的一些信息,django可以根据这些信息来创建数据库表,减少编程人员的工作量。业务对象是用继承自django.db.models.Model的python类来表示的,例如:
from django.db import models
# Create your models here.
class Poll(models.Model):
question=models.CharField(max_length=200)
pub_date=models.DateTimeField('date published')
class Choice(models.Model):
poll=models.ForeignKey(Poll)
choice=models.CharField(max_length=200)
votes=models.IntegerField()
注: 我编写python的IDE是Komodo Edit, 效果还不错,有自动提示。
创建好了model文件之后,我们需要做两件事,创建对应于model的数据库表,已经创建Data Access类。在django中这些工作是非常容易的。首先,我们需要在settings文件中注册下我们的app:
INSTALLED_APPS = (
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.sites',
'django.contrib.messages',
'polls'
)
这样mysite项目就知道有polls这个app了,执行下面的命令就可以生成对应的sql:
E:\ProjectMy\Python\mysite>python manage.py sql polls
BEGIN;
CREATE TABLE "polls_poll" (
"id" integer NOT NULL PRIMARY KEY,
"question" varchar(200) NOT NULL,
"pub_date" datetime NOT NULL
)
;
CREATE TABLE "polls_choice" (
"id" integer NOT NULL PRIMARY KEY,
"poll_id" integer NOT NULL REFERENCES "polls_poll" ("id"),
"choice" varchar(200) NOT NULL,
"votes" integer NOT NULL
)
;
COMMIT;
运行这个命令只是为了了解下django到底做了些什么,实际上,只要用syncdb命令就可以了。
E:\ProjectMy\Python\mysite>python manage.py syncdb
Creating table polls_poll
Creating table polls_choice
Installing index for polls.Choice model
No fixtures found.
进入SQLiteExpert查看下,可以确认数据库表已经创建好。下面可以测试下生成的Data Access API,可以在python的交互窗口中试验下API而无需单独编写代码。利用python manage.py shell命令进入交互窗口,然后可以如下测试下API:
E:\ProjectMy\Python\mysite>python manage.py shell
Python 2.7.1 (r271:86832, Nov 27 2010, 18:30:46) [MSC v.1500 32 bit (Intel)] on win32
Type "help", "copyright", "credits" or "license" for more information.
(InteractiveConsole)
>>> from polls.models import Poll,Choice
>>> Poll.objects.all()
[]
>>> import datetime
>>> p=Poll(question="What's up?",pub_date=datetime.datetime.now())
>>> p.save()
>>> p.id
1
>>> Poll.objects.all()
[<Poll: Poll object>]
首先查看下所有的Poll,一开始是什么也没有,接着创建了一个Poll对象,然后调用它的save方法,保存到数据库,并且可以看到生成的ID是1。 我们去数据库中看看:
E:\ProjectMy\Python\mysite>sqlite3 mysite.db
sqlite> select * from polls_poll;
1|What's up?|2011-03-19 20:28:55.207000
可以看到数据已经成功保存到数据库中。不过最后的显示显示成Poll object没什么意义,我们要为Poll类编写一个序列化方法,当然还可以添加一些其他方法,例如:
def __unicode__(self):
return self.question
def was_published_today(self):
return self.pub_date.date() == datetime.date.today()
退出交互窗口之后重新进入,可以尝试更多的方法:
>>> from polls.models import Poll
>>> Poll.objects.all()
[<Poll: What's up?>]
>>> Poll.objects.filter(id=1)
[<Poll: What's up?>]
>>> Poll.objects.filter(question__startswith="What")
[<Poll: What's up?>]
>>> p=Poll.objects.get(pk=1)
>>> p.was_published_today()
True
下面我们关注下django自带的网站后台管理系统。首先,在settings.py中的INSTALLED_APPS中启用django.contrib.admin模块,然后在urls.py中配置url地址,按照注释去掉三行被注释掉的代码即可:
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
(r'^admin/', include(admin.site.urls)),
)
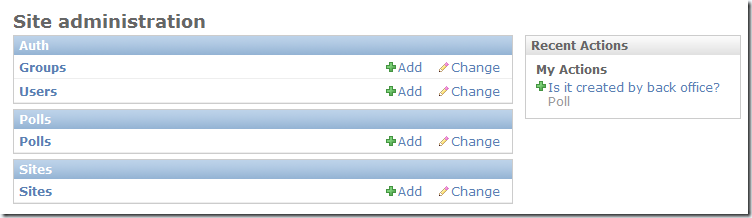
这样就可以用python manage.py runserver 来启动服务器,再到127.0.0.1:8000/admin去查看,可以看到一个基本的后台管理系统。增删改的功能都具备。但是刚才新增的poll app并没有显示出来,我们需要在polls目录下新建一个admin.py,代码如下:
from polls.models import Poll from django.contrib import admin admin.site.register(Poll)
这样再重启下服务器就能看到Poll的基本管理功能:
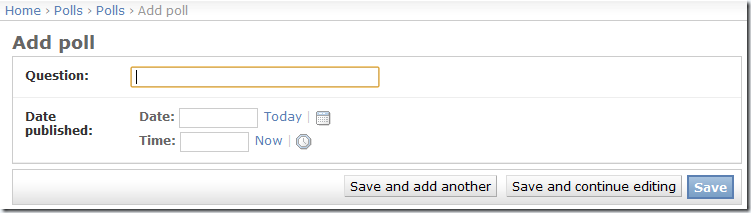
新增:
除此以外,还能自定义下表单的格式,例如将admin.py的代码改成如下:
class PollAdmin(admin.ModelAdmin):
fields=['pub_date','question']
admin.site.register(Poll,PollAdmin)
刷新下页面,就可以看见Date published框排到了上面。
下面来处理一对多关系,每一个Poll有多个Choices。有两种方法来实现这一点,第一种很简单,和Polls一样,只需要两行代码就可以加入Choice的管理功能:
from polls.models import Choice admin.site.register(Choice)
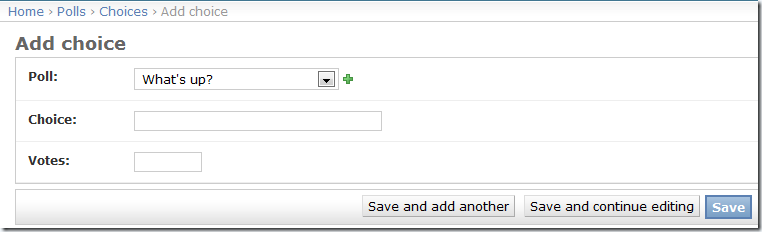
保存文件之后,运行服务器进入admin页面,可以看见Choice管理功能已经加入,点击Add,可以看到Choice编辑页面如图:

注意到Poll被自动表示为一个select,这是因为在model中指定了Poll是外键。当然,这样为一个Poll添加多个Choice是很麻烦的,最好是在创建Poll的时候就把Choice添加上去。 把刚才的代码替换成:
class ChoiceInline(admin.StackedInline):
model=Choice
extra=3
class PollAdmin(admin.ModelAdmin):
fields=['pub_date','question']
inlines=[ChoiceInline]
admin.site.register(Poll,PollAdmin)
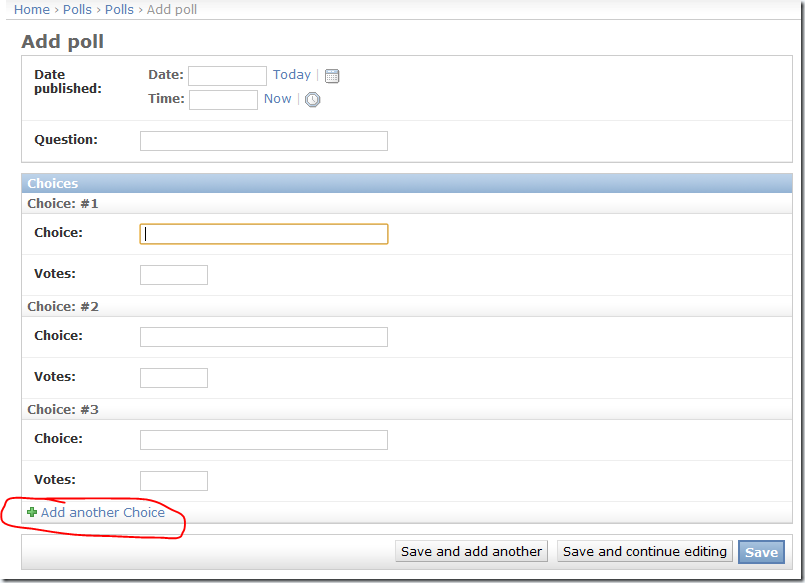
保存后刷新页面,可以看到Polls的编辑界面变成了如下:
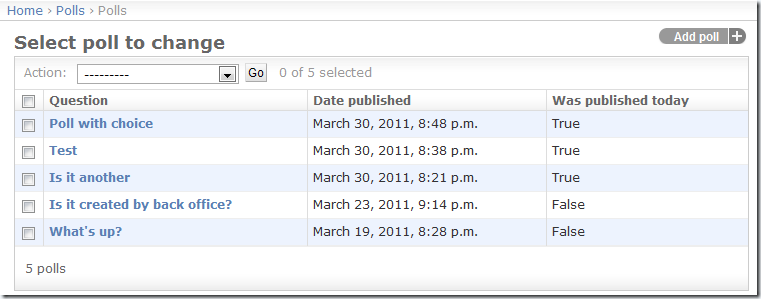
现在Polls的list列表显示的是之前的model文件中Poll的__unicode__方法的返回值,也可以配置成显示某些字段,只需把下面这行代码加入PollAdmin类中:
list_display = ('question', 'pub_date','was_published_today')
Polls的list页面就变成了:
至此,一个基本的后台就完成了。