使用Network(网络)面板评估网站的网络性能。

Network(网络)面板记录在页面上有关每个网络操作的信息,包括详细的时序数据,HTTP请求和响应头,Cookie等。
Network(网络)面板概览
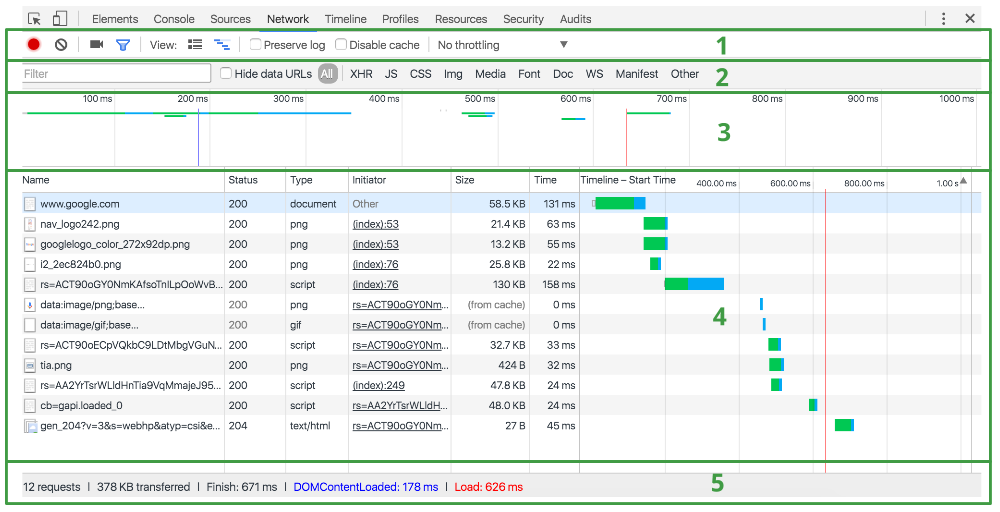
网络面板包含5个窗格:
Controls(控件) : 使用这些选项可以控制Network(网络)面板的外观和功能。Filters(过滤器) : 使用这些选项可以控制在请求列表中显示哪些资源。提示:按住 Cmd (Mac)或 Ctrl (Window / Linux),然后点击过滤器可以同时选择多个过滤器。Overview(概览) : 这个图表显示检索资源的时间轴。如果您看到多个垂直堆叠的栏,这意味着这些资源被同时检索。Requests Table(请求列表) : 此列表列出了检索的每个资源。默认情况下,此表按时间顺序排序,也就是最早的资源在顶部。单击资源名称可以获得更多信息。提示:右键单击列表的任何标题栏可以以添加或删除信息列。Summary(概要) : 概要窗格告诉您请求的总数,传输的数据量,和加载时间。

默认情况下,请求表列显示以下列。您可以添加和删除列(愚人码头注:右键单击列表的任何标题栏可以以添加或删除信息列)。
Name(名称) : 资源的名称。Status(状态) : HTTP状态代码。Type(类型) : 请求的资源的MIME类型。Initiator(发起人) : 发起请求的对象或进程。它可能有以下几种值:Parser(解析器) : Chrome的HTML解析器发起了请求。Redirect(重定向) : HTTP重定向启动了请求。Script(脚本) : 脚本启动了请求。Other(其他) : 一些其他进程或动作发起请求,例如用户点击链接跳转到页面,或在地址栏中输入网址。
Size(尺寸) : 响应头的大小(通常是几百字节)加上响应数据,由服务器提供。Time(时间) : 总持续时间,从请求的开始到接收响应中的最后一个字节。Timeline(时间轴) :Timeline列显示所有网络请求的视觉瀑布。点击此列的标题栏会显示其他排序字段的菜单。
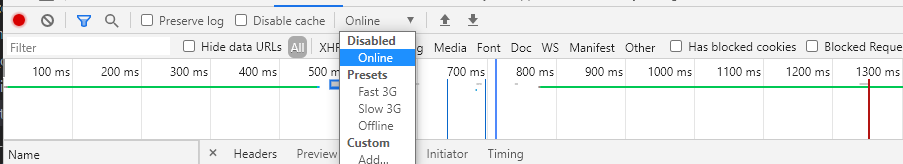
Preserve log(保存日志) : 保留打印出来的日志。Disable cache(禁用缓存) : 防止缓存过多导致页面卡顿。- online : 有线的在线的
- Fase 3G : 快速3G
- Slow 3G : 慢速3G
- Offline :无网状态
- Add:自己添加去吧
- 上箭头:上传
- 下箭头:下载
查看DOMContentLoaded和load事件信息
Network(网络)面板会高亮显示两个事件:DOMContentLoaded和load。
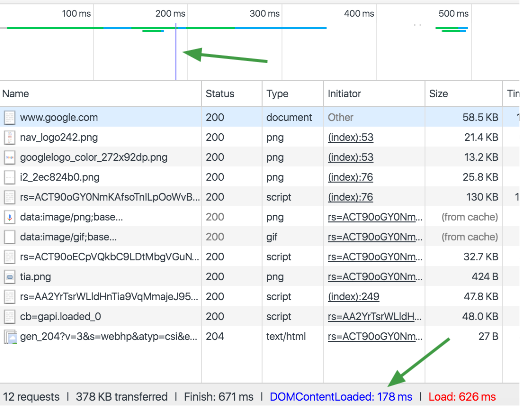
当页面的初始的标记被解析完时,会触发DOMContentLoaded。 它在Network(网络)面板上的两个位置显示:
- 在
Overview(概览)窗格中的蓝色垂直线表示这个事件。 - 在
Summary(概要)窗格中,您可以查看事件的确切时间。

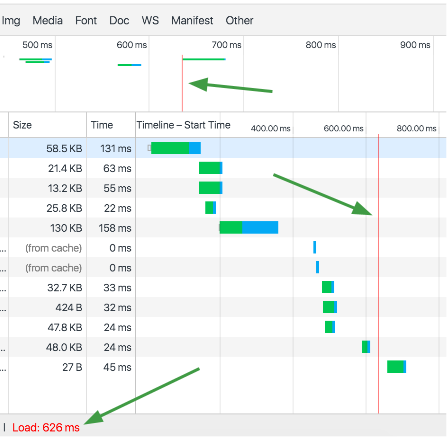
当页面完全加载时触发load事件。 它显示在三个地方:
- 在
Overview(概览)窗格的红色垂直线表示这个事件。 - 在
Requests Table(请求列表)中的红色垂直线也表示这个事件。 - 在
Summary(概要)中,您可以查看改事件的确切时间。

查看单个资源的详细信息
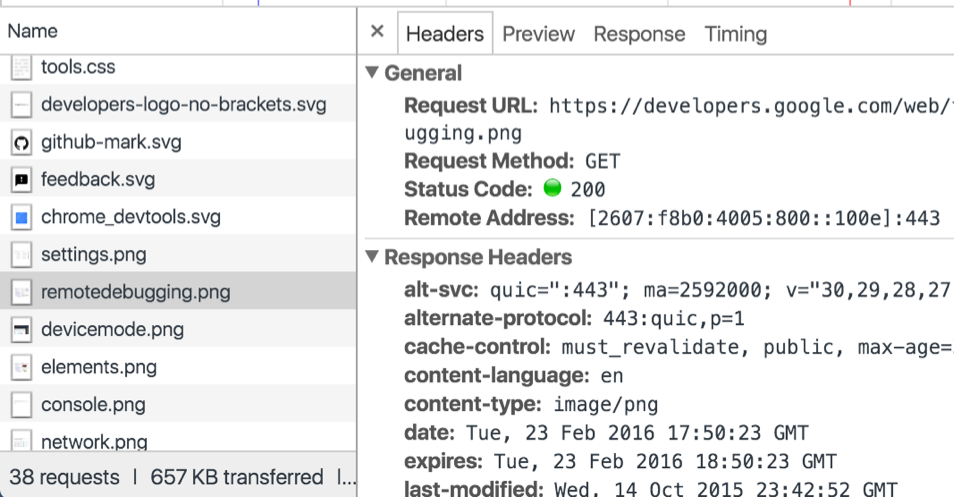
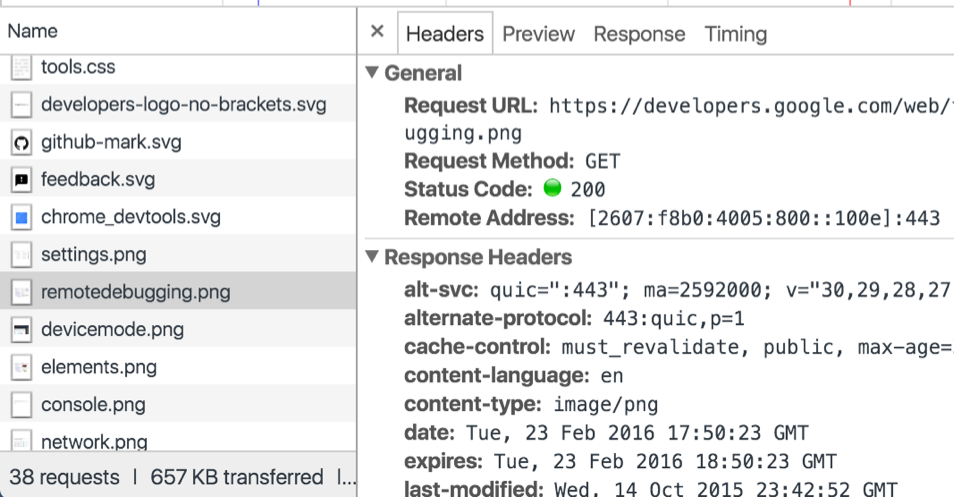
点击资源名称(在Requests Table(请求列表)的Name(名称)列中)可以查看该资源的更多信息。
可用的标签页取决于您选择的资源类型,但以下四个标签页是最常见的:
Headers(标头) : 与资源相关的HTTP头。Preview(预览) : 预览JSON,图片和文字资源。Response(响应) : HTTP响应数据(如果有)。Timing(时序) : 资源的请求生命周期的明细分类。

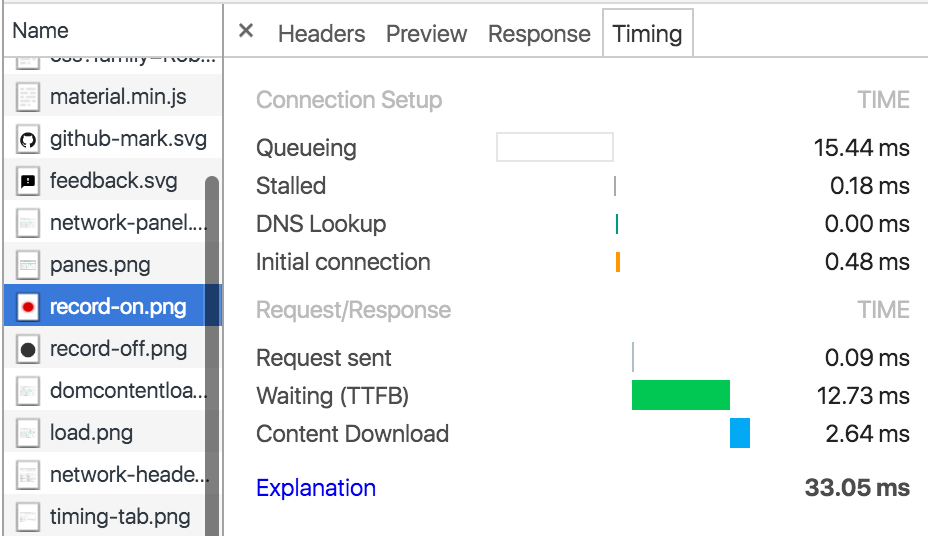
查看网络时序
点击Timing(时序)选项卡可查看单个资源的请求生命周期的明细分类。
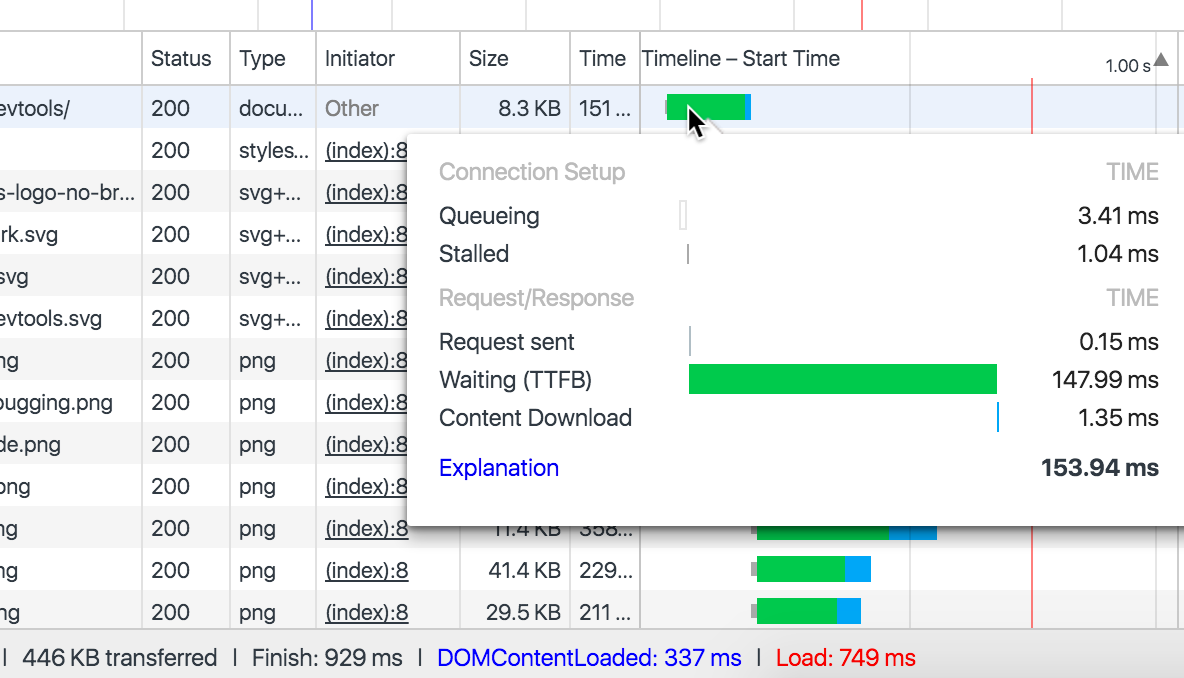
生命周期显示在以下类别中花费的时间:
Queuing(排队)排队时间Stalled(停滞)发送请求之前等待的时间- 如果适用:
DNS lookup(DNS查找),initial connection(初始连接),SSL handshake(SSL握手) Request sent(请求发送)发出网络请求所花费的时间Waiting(等待)(到开始下载第一个字节的时间(TTFB))等待初始响应所花费的时间Content Download(内容下载)接收响应数据所花费的时间

您也可以将鼠标悬停在资源的Timeline(时间轴)图表上,查看此相同的信息。

相关指南:
Queuing(排队)
如果一个请求排队,则表明:
- 请求被渲染引擎推迟,因为它被认为比关键资源(如脚本/样式)的优先级低。这经常发生在 images(图像) 上。
- 这个请求被搁置,在等待一个即将被释放的不可用的TCP socket。
- 这个请求被搁置,因为浏览器限制。在HTTP 1协议中,每个源上只能有 6个TCP连接
- 正在生成磁盘缓存条目(通常非常快)。
Stalled/Blocking (停止/阻塞)
发送请求之前等待的时间。它可能因为进入队列的任意原因而被阻塞。这个时间包括代理协商的时间。
Proxy Negotiation (代理协商)
与代理服务器连接协商花费的时间。
DNS Lookup (DNS查找)
执行DNS查找所用的时间。 页面上的每个新域都需要完整的往返(roundtrip)才能进行DNS查找。
Initial Connection / Connecting (初始连接/连接)
建立连接所需的时间, 包括TCP握手/重试和协商SSL。
SSL
完成SSL握手所用的时间。
Request Sent / Sending (请求已发送/正在发送)
发出网络请求所花费的时间。 通常是几分之一毫秒。
Waiting (TTFB) (等待)
等待初始响应所花费的时间,也称为`Time To First Byte`(接收到第一个字节所花费的时间)。这个时间除了等待服务器传递响应所花费的时间之外,还捕获到服务器发送数据的延迟时间。
Content Download / Downloading (内容下载/下载)
接收响应数据所花费的时间。(愚人码头注:从接收到第一个字节开始,到下载完最后一个字节结束)
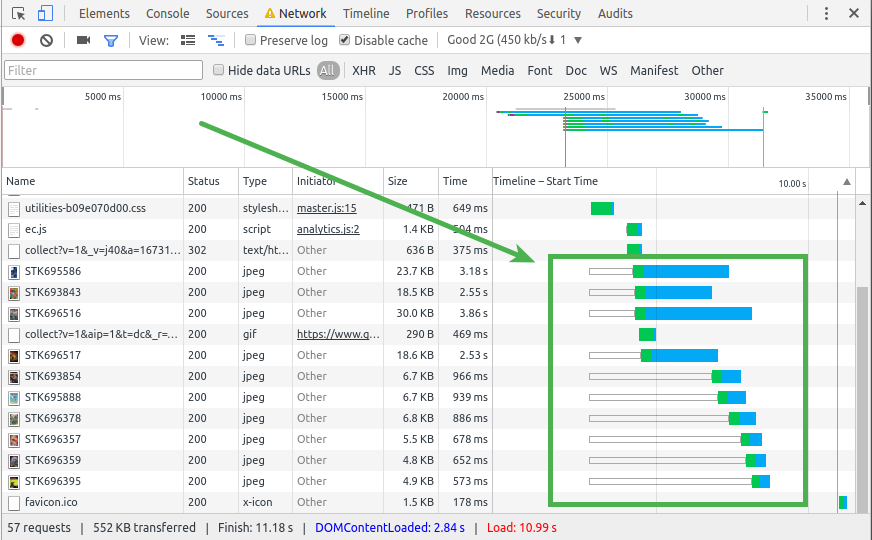
排队或停止阻塞
最常见的问题是很多个请求排队或被阻塞。这表示从单个客户端检索的资源太多。在HTTP 1.0/1.1连接协议中,Chrome限制每个域名最多执行6个TCP连接。如果您一次请求十二个资源,前6个将开始,后6个将排队。一旦其中一个请求完成,队列中的第一个请求项目将开始其请求过程。

要解决传统HTTP 1的此问题,您需要实现分域。即用多个子域名提供服务资源,将资源拆分到多个子域中,均匀分配。
上面说的修复HTTP 1连接数问题,不适用于HTTP 2连接,反而有害。如果您已部署HTTP 2,不要对您的资源进行域划分,因为它会影响HTTP 2的工作原理。在HTTP 2中,TCP连接多路复用连接的。这消除了HTTP 1的6个连接限制,并且可以通过单个连接同时传输多个资源。
接收到第一个字节的时间很慢
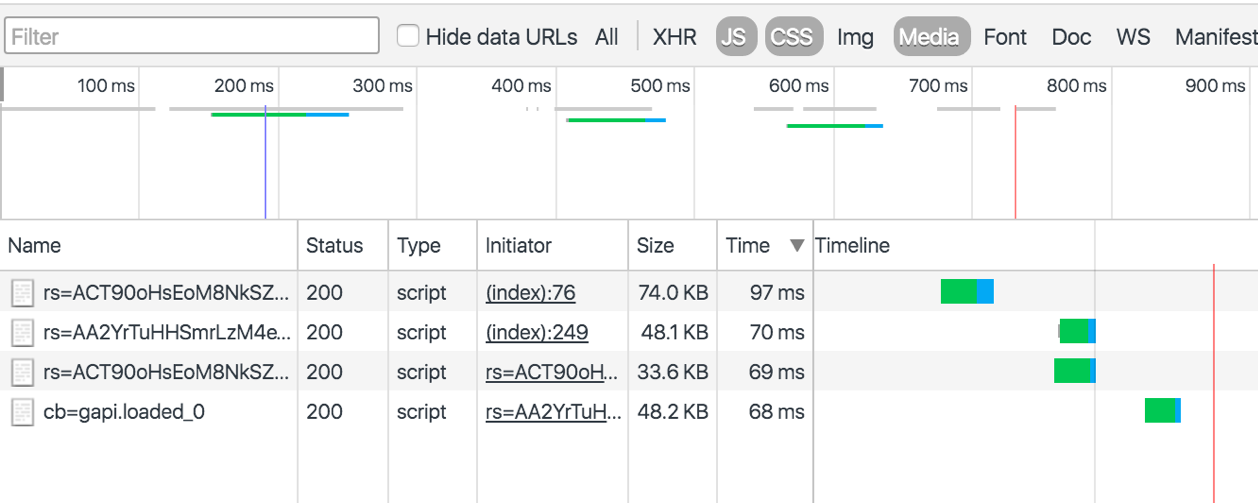
正如我们所看到的,很多绿色。

TTFB就是等待第一个响应字节的时间,建议在200ms以下,以下情况可能会导致高TTFB(延迟):
- 客户端和服务器之间的网络条件差,
- 要么,服务器端程序响应很慢。
为了解决高TTFB,首先去除尽可能多的网络连接。理想情况下,在本地托管应用程序(部署在本地),并查看是否仍有一个大的TTFB。如果有,那么需要优化应用程序针的响应速度。这可能意味着优化数据库查询,为内容的某些部分实现高速缓存,或修改Web服务器配置。后端可能很慢的原因有很多。您需要对您的程序进行研究,并找出不符合您预期的内容。
如果本地TTFB低,那么是您的客户端和服务器之间的网络问题。网络传输可能被很多种事情干扰阻碍。在客户端和服务器之间有很多点,每个都有自己的连接限制,可能会导致问题。测试减少这种情况的最简单的方法是将您的应用程序放在另一台主机上,看看TTFB是否改进。
加载缓慢
正如我们所看到的,很多蓝色。

如果您看到Content Download(内容下载)阶段花费了很多时间,提高服务响应速度、并行下载等优化措施帮助都不大。 主要的解决方案是发送更少的字节。(比如,下载一张高质量的大图,可能是几兆,这个时候你需要优化图片。)
查看HTTP头信息
点击Headers显示该资源详细的头信息。
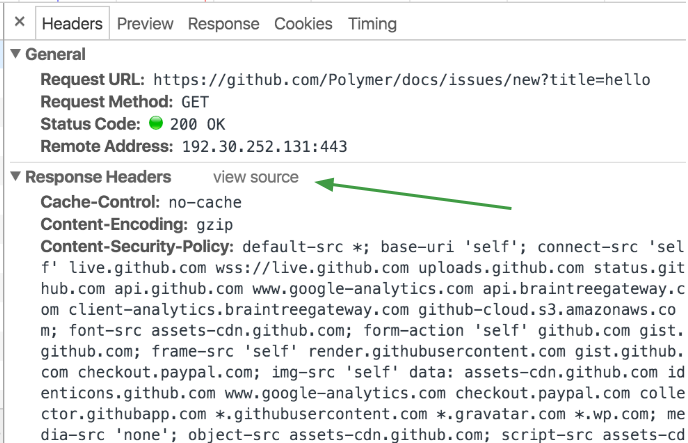
Headers(头信息)标签页显示资源的请求URL,HTTP方法,和响应状态代码。 另外, 它列出HTTP响应和请求头信息及他们对应的值,和任何查询字符串参数。

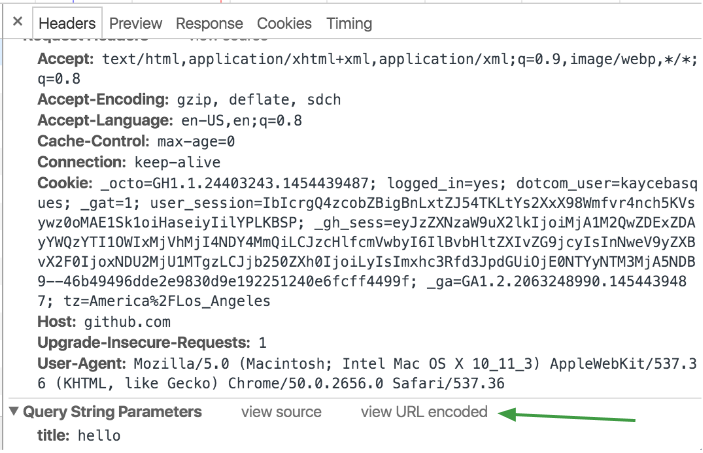
您可以通过点击view source(视图源)或view parsed(视图解析)链接查看在源或解析格式中的响应标头,请求标头,或查询字符串参数。

您还可以通过点击query string parameters(查询字符串参数)旁边的view URL encoded(查看URL编码)或view decoded(查看解码)链接,查看URL编码或解码格式的query string parameters(查询字符串参数)。

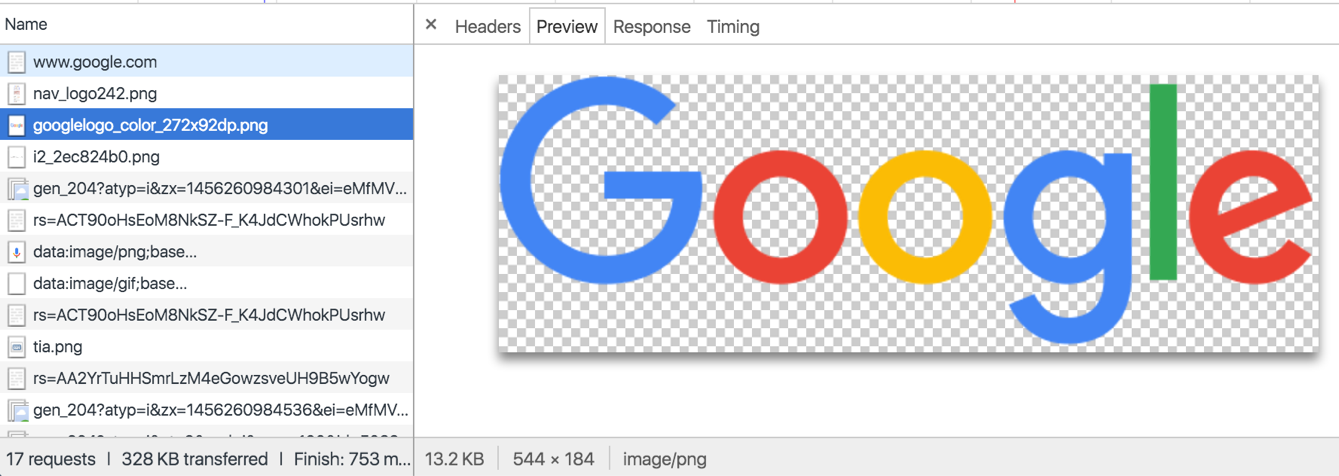
预览某个资源
点击Preview(预览)标签页可以查看某些资源的预览。Preview(预览)标签页可能显示或不显示任何有用的信息, 具体取决于您选择查看的资源类型。

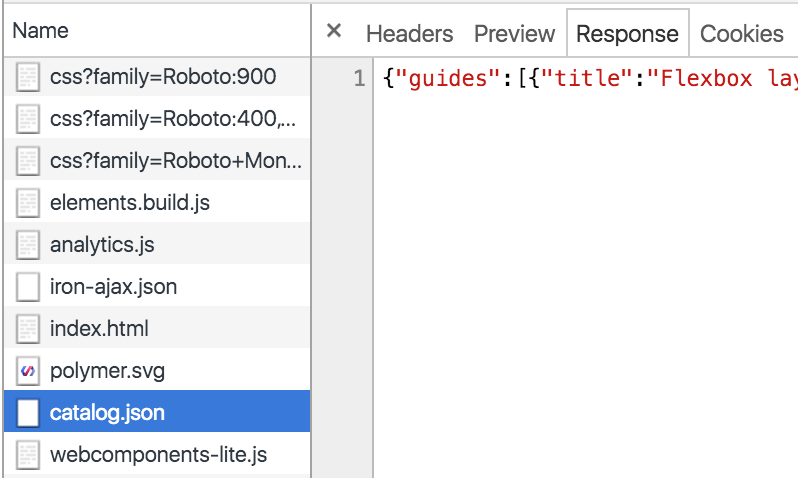
查看HTTP响应内容
点击Response(响应)标签页可以查看该资源未格式化的HTTP响应内容。Response(响应)标签页可能包含或可能不包含任何有用的信息, 具体取决于您选择查看的资源类型。

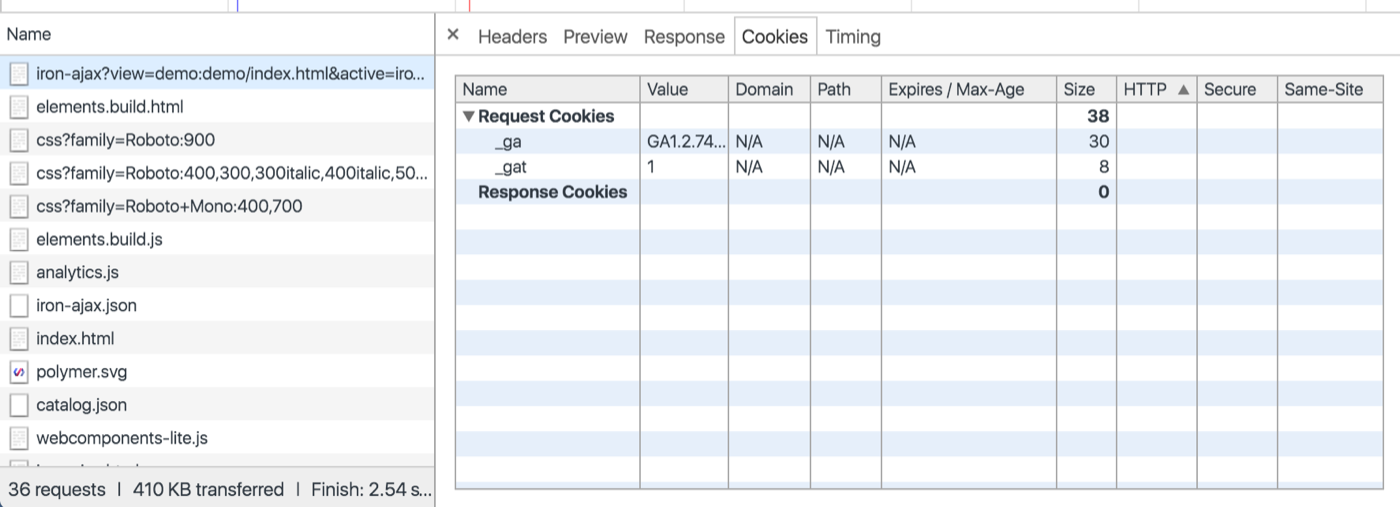
查看cookies
点击Cookies标签页可以查看资源的HTTP请求和响应头信息中传输的Cookie列表。此标签页仅在传输Cookie时可用。
以下是Cookie列表中每个列的说明:
Name(名称) : Cookie的名称。Value(值) : Cookie的值。Domain(域) : Cookie所属的域。Path(路径) : Cookie来自的网址路径。Expires / Max-Age(到期/最大可用时间) : Cookie的有效期或max-age属性的值。Size(尺寸) : Cookie的大小(以字节为单位)。HTTP: 表示Cookie只能由浏览器在HTTP请求中设置,且无法使用JavaScript访问。Secure(安全) : 此属性的存在表示Cookie只能通过安全连接传输(愚人码头注:HTTPS协议传输)。

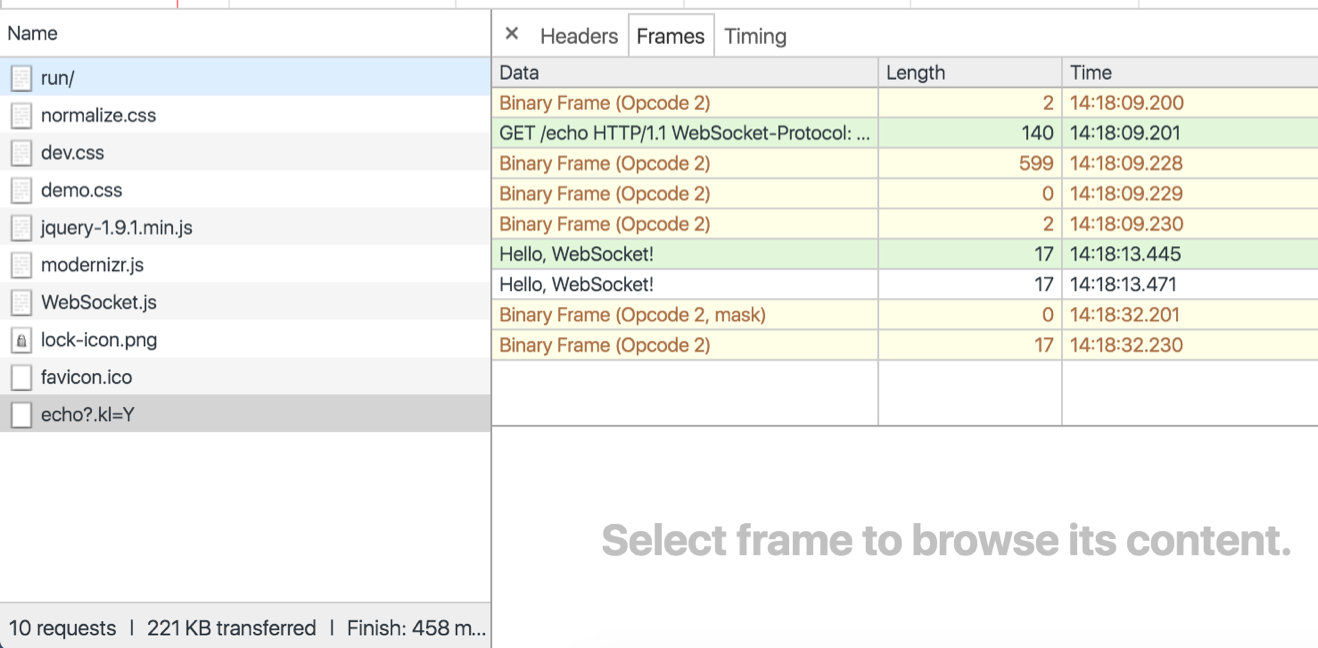
查看WebSocket帧
点击Frames(帧)标签页可以查看WebSocket连接信息。此标签页仅在所选资源由WebSocket连接发起时可见。

下面的列表描述了Frames(帧)标签页中表格中的每一列:
Data(数据) : 消息承载的内容。如果消息是纯文本,则会显示在此处。 如果是二进制操作码,这个字段显示操作码的名称和代码。支持以下操作码:Continuation FrameBinary FrameConnection Close FramePing FramePong Frame
Length(长度) :消息承载内容的长度(以字节为单位)。Time(时间) :创建消息时的时间戳。
消息根据其类型进行颜色编码:
- 发出的文本消息是浅绿色的。
- 收到的文本消息是白色的。
- WebSocket操作码是浅黄色。
- 错误是浅红色的。
有关实时的注意事项:
- 要在消息到达后刷新
Frames(帧)列表,请点击左侧的资源名称。 Frames(帧)列表只保留最近的100条WebSocket消息。
排序请求
默认情况下,Requests Table(请求列表)中的资源按每个请求的开始时间排序,最早开始的请求在最上面。
点击Requests Table(请求列表)中列的标题栏,可以按照该标题下的每个资源的值对列表进行排序。再次单击相同的标题栏可将排序顺序更改为升序或降序。
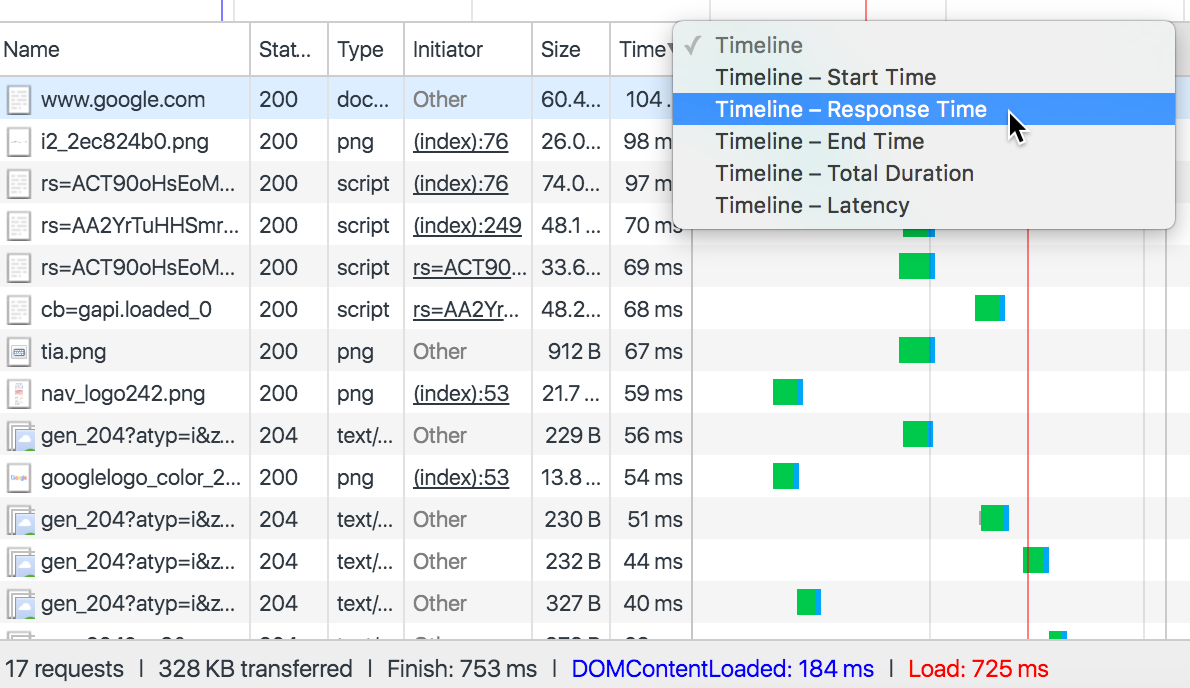
Timeline时间轴列与其他列不同。当点击时,它显示一个排序字段的菜单:
Timeline(时间轴) : 按每个网络请求的开始时间排序。这是默认排序,它与Start Time(开始时间)选项相同。Start Time(开始时间) : 按每个网络请求的开始时间排序(与按Timeline(时间轴) 选项排序相同)。Response Time(响应时间) : 按每个请求的响应时间排序。End Time(完成时间/结束时间) : 按每个请求完成的时间排序。Duration(持续时间) : 按每个请求的总时间排序。选择这个过滤器可以确定哪个资源需要加载最长的时间。Latency(延迟时间) : 按请求开始和响应开始之间的时间排序。选择这个过滤器可以确定哪个资源下载第一个字节(TTFB)的延迟时间最长。

过滤请求
Network(网络)面板提供了许多方法来过滤显示哪些资源。点击filters(过滤器)按钮( )以隐藏或显示
)以隐藏或显示Filters(过滤器)窗格。
使用内容类型按钮来显示或隐藏所选内容类型的资源。
注意:按住Cmd(Mac) 或者Ctrl(Windows/Linux) ,然后点击过滤器可以同时启用多个过滤器。

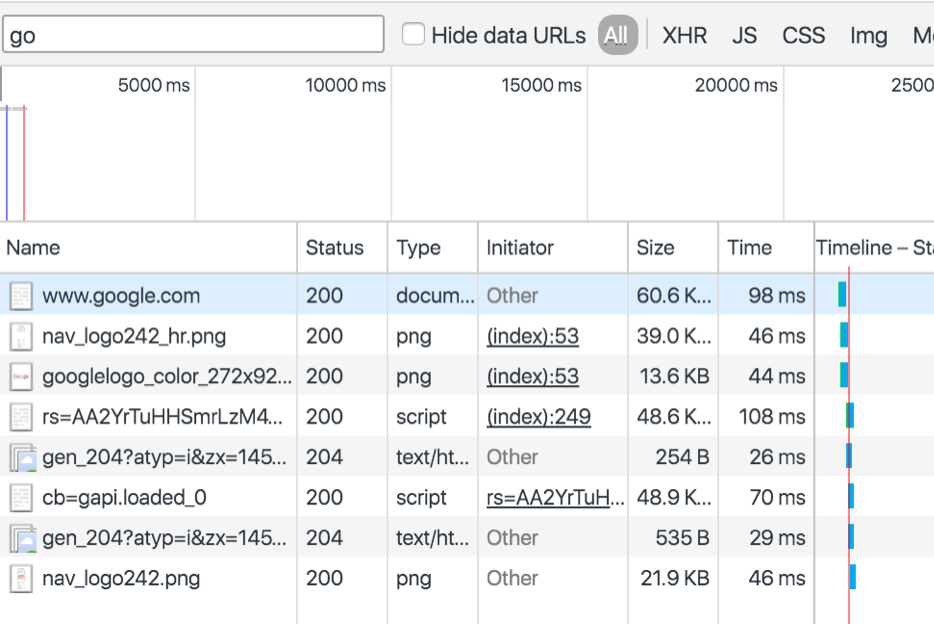
在filter(过滤器)文本字段输入框的过滤功能非常强大,输入一个字符串后,Network(网络)面板就只显示资源名字和它匹配的请求。

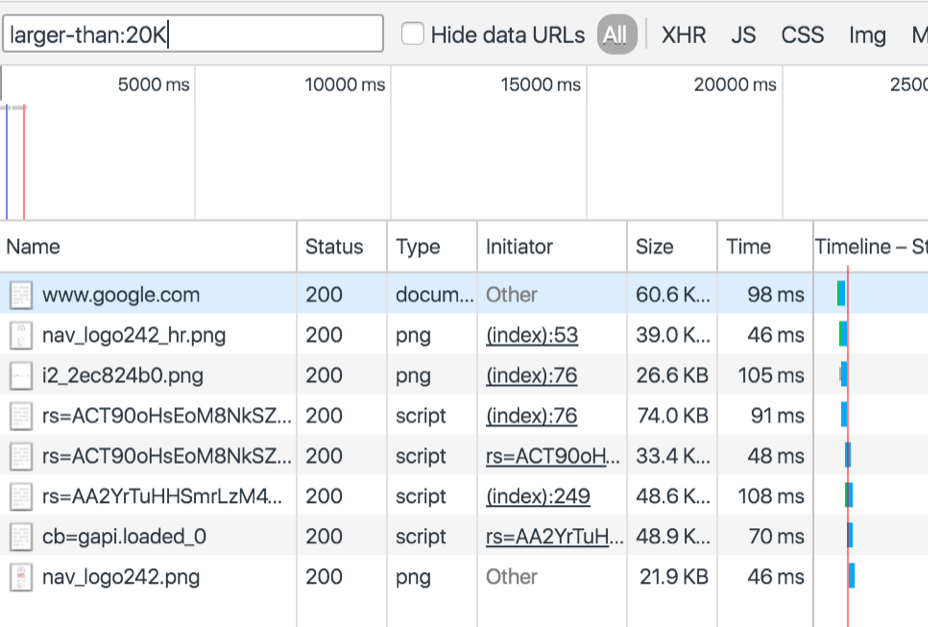
filter(过滤器)文本字段还支持各种关键字,使您可以通过各种属性对资源进行排序,例如按照文件大小排序使用larger-than关键字。
下面的列表描述了所有关键字。
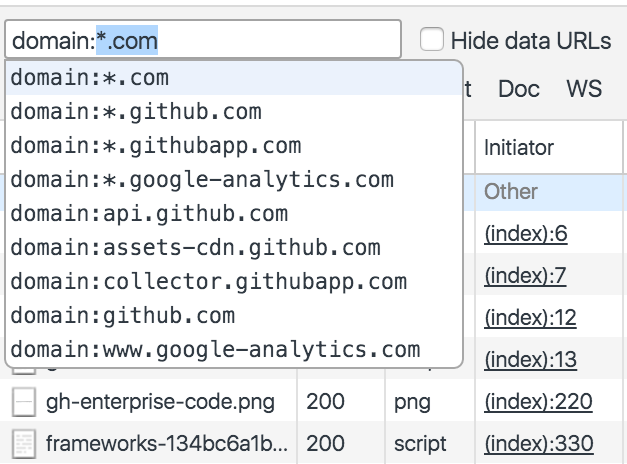
domain(域) : 仅显示来自指定域的资源。您可以使用通配符(*)来包括多个域。例如,*.com显示以.com结尾的所有域名中的资源。 DevTools会在自动完成下拉菜单中自动填充它遇到的所有域。has-response-header(响应头信息) : 显示包含指定HTTP响应头信息的资源。 DevTools会在自动完成下拉菜单中自动填充它遇到的所有响应头。is: 使用is:running过滤出WebSocket资源。larger-than(大于) : 显示大于指定大小的资源(以字节为单位)。设置值1000等效于设置值1k。method(方法) : 显示通过指定的HTTP方法类型检索的资源。DevTools使用它遇到的所有HTTP方法填充下拉列表。mime-type(mime类型) : 显示指定MIME类型的资源。 DevTools使用它遇到的所有MIME类型填充下拉列表。mixed-content(混合内容) : 显示所有混合内容资源(mixed-content:all)或仅显示当前显示的内容(mixed-content:displayed)。scheme(协议) : 显示通过不受保护的HTTP(scheme:http)或受保护的HTTPS(scheme:https)检索的资源。set-cookie-domain(cookie域) : 显示具有Set-Cookie头,并且其Domain属性与指定值匹配的资源。DevTools会在自动完成下拉菜单中自动填充它遇到的所有Cookie域。set-cookie-name(cookie名) : 显示具有Set-Cookie头,并且名称与指定值匹配的资源。DevTools会在自动完成下拉菜单中自动填充它遇到的所有Cookie名。set-cookie-value(cookie值) : 显示具有Set-Cookie头,并且值与指定值匹配的资源。DevTools会在自动完成下拉菜单中自动填充它遇到的所有cookie值。status-code(状态码) : 仅显示其HTTP状态代码与指定代码匹配的资源。DevTools会在自动完成下拉菜单中自动填充它遇到的所有状态码。

上面的某些关键字提到了自动填充下拉菜单。要触发自动完成菜单,键入关键字后跟一个冒号。例如,在以下截图中,输入domain:触发了自动完成下拉菜单。

复制,保存和清除网络信息
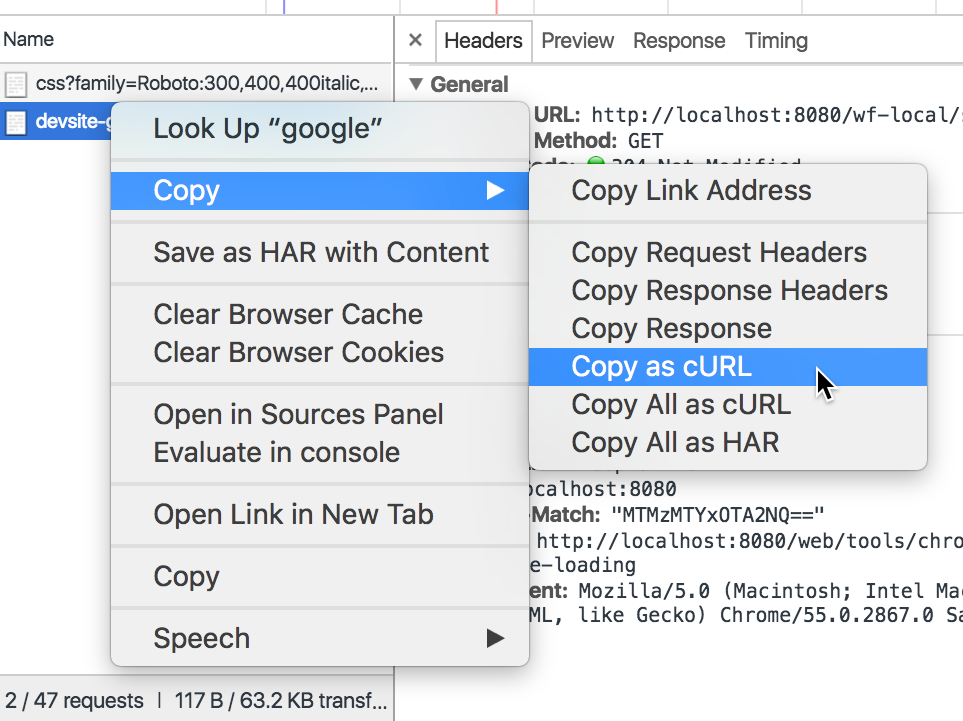
右键单击Requests Table(请求列表)以复制,保存或删除网络信息。一些选项是上下文相关的,所以如果你想在单个资源上操作,您需要右键单击该资源行。下面的列表描述了每个选项。
Copy Response(复制响应) : 将所选资源的HTTP响应复制到系统剪贴板。Copy as cURL(复制为cURL) : 将所选资源的网络请求作为 cURL 命令字符串复制到系统剪贴板。 请参阅将 复制请求为cURL命令 。Copy All as HAR(全部复制为HAR) : 将所有资源复制到系统剪贴板作为 HAR 数据。 HAR文件包含描述网络“瀑布”的JSON数据结构。一些 第三方 工具 可以使用HAR文件中的数据重建网络瀑布。有关详细信息,请参阅 Web性能强大工具:HTTP归档(HAR) 。Save as HAR with Content(另存为带内容的HAR) : 将所有网络数据与每个页面资源一起保存到HAR文件中。 二进制资源(包括图像)被编码为Base64编码文本。Clear Browser Cache(清除浏览器缓存) : 清除浏览器高速缓存。 提示 :您也可以从Network Conditions(网络条件) 抽屉式窗格中启用或禁用浏览器缓存。Clear Browser Cookies(清除浏览器Cookie) : 清除浏览器的Cookie。Open in Sources Panel(在源文件面板中打开) : 在Sources(源文件)面板中打开选定的资源。Open Link in New Tab(在新标签页中打开链接) : 在新标签页中打开所选资源。您还可以在Requests Table(请求列表)中双击资源名称。Copy Link Address(复制链接地址) : 将资源URL复制到系统剪贴板。Save(保存) : 保存所选的文本资源。仅显示在文本资源上。Replay XHR(重新发送XHR) : 重新发送所选的XMLHTTPRequest。仅显示在XHR资源上。

将一个或所有请求复制为cURL命令
cURL是用于进行HTTP处理的命令行工具。
右键单击Requests Table(请求列表)中的资源,将鼠标悬停在Copy(复制)上,然后选择Copy as cURL(复制为cURL),可以拷贝一个cURL请求字符串,只要该资源已经被Network(网络)面板检测到。

选择Copy All as cURL(全部复制为cURL)可以复制Network(网络)面板检测到的所有资源的cURL请求字符串。
复制全部时,将忽略过滤(例如,如果您过滤Network(网络)面板,来仅显示CSS资源,然后按Copy All as cURL(全部复制为cURL),你会得到所有检测到的资源,而不只有CSS)。