前言:
前面已经介绍了《Android 自定义 view(四)—— onMeasure 方法理解》,那么这次我们就来小实践下吧
任务:
公司现有两个任务需要我完成
(1)监测液化天然气液压罐的液位
(2)监测液化天然气液压罐的压力
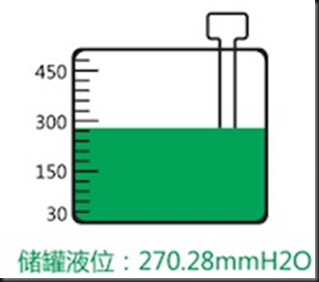
UI设计师给我的设计截图如下:
任务一实践开始
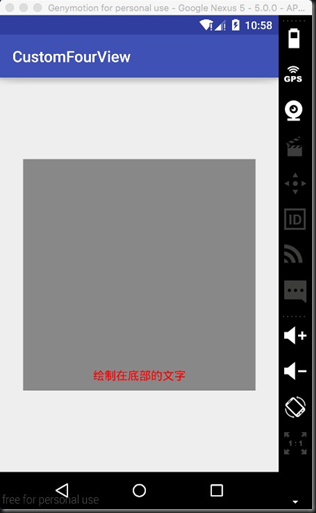
第一步:先来看看整体结构组成
第二步:绘制底部文字
(1)我们将底部的文字、颜色,大小都是可以灵活自定义的,所以先得申明底部文字相关属性参数,方便根据需求进行设置
(2)整体上来看各个区域的颜色,文字画笔的相关属性都是可以根据用户设置进行绘制,为了思路清晰方便设置互不影响,我将新建三支画笔各种负责相关区域绘制
(3)文字的位置距离底部距离就不进行申明参数了,就直接默认是半个字体高度
先绘制底部文字
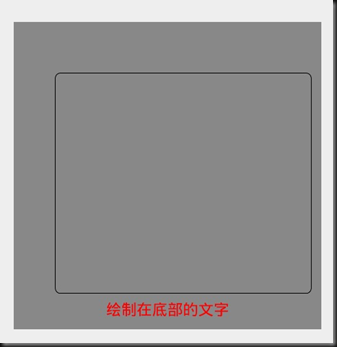
第三步:绘制上面液压罐
(1)绘制液压罐相关颜色等如底部的文字,进行相关申明和画笔设置
(2)需要液压罐和左边的文字看成一个整体来计算居中
(3)液罐就是一个圆角矩形
先绘制罐子
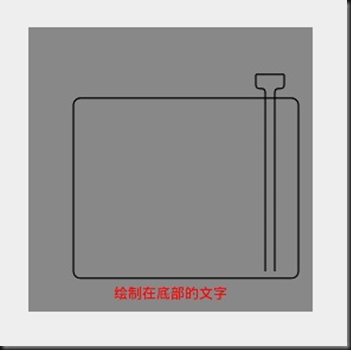
第四步:绘制管子
(1)需要按照上面液罐的相对位置来计算管子的位置,不然就会出现适配问题
(2)管子的绘制过程中我计算了很多,没有找到相关水平翻转的方法,我用的最笨的方法一个个绘制,顶部的两个圆角我实在是心累无力绘制了,求知道的同学科普
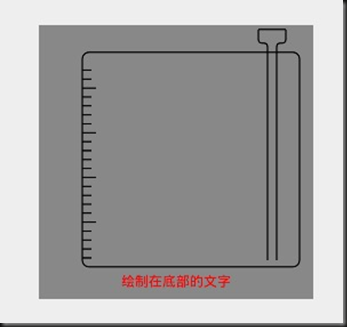
第五步:再次绘制刻度
(1)要用到平移
第六步:绘制左边文字
(1)绘制左边的文字标示居右对齐
(2)我在主刻度(每5个刻度为一个主刻度)上进行绘制


![]FM~}6TE`VAF7CMBO4HS{`3 ]FM~}6TE`VAF7CMBO4HS{`3](https://images2015.cnblogs.com/blog/606814/201606/606814-20160606104614590-776803356.png)