目录:
-------------------------------------------------------------------------------------------------------
哈哈,既然学习EF,怎么可能不涉及到EF的延迟加载特性呢!那么到底什么是EF的延迟加载呢?这篇文章我们就来看看。
EF延迟加载:就是使用Lamabda表达式或者Linq 从 EF实体对象中查询数据时,EF并不是直接将数据查询出来,而是在用到具体数据的时候才会加载到内存。
一,实体对象的Where方法返回一个什么对象?
大家来看一下上一篇文章的代码来分析一下:
#region 查询文章列表+ActionResult Article()
/// <summary>
/// 查询文章列表
/// </summary>
/// <returns></returns>
public ActionResult Article()
{
//通过db对象获取文章列表
db.BlogArticles.Where(p => p.AIsDel == false);//使用Lamabda表达式来获取为被删除的文章
//使用Lamabda表达式来获取数据
//返回一个List<T>的对象来存储文章列表
List < Models.BlogArticle > list= db.BlogArticles.Where(p => p.AIsDel == false).ToList();
//也可以使用Linq来获取数据
List<Models.BlogArticle> list1 = (from p in db.BlogArticles where p.AIsDel == false select p).ToList();
//使用ViewData来传递list对象
ViewData["DataList"] = list;
return View();
}
#endregion
为了体验延迟加载,我们把代码做修改如下:
#region 查询文章列表+ActionResult Article() /// <summary> /// 查询文章列表 /// </summary> /// <returns></returns> public ActionResult Index() { //通过db对象获取文章列表 db.BlogArticles.Where(p => p.AIsDel == false);//使用Lamabda表达式来获取为被删除的文章 DbQuery<Models.BlogArticle> query = (db.BlogArticles.Where(p => p.AIsDel == false)) as DbQuery<Models.BlogArticle>; List<Models.BlogArticle> list = query.ToList(); //使用ViewData来传递list对象 ViewData["DataList"] = query; return View(); } #endregion
在这里我们为什么要使用DbQuery<T>来接收呢?
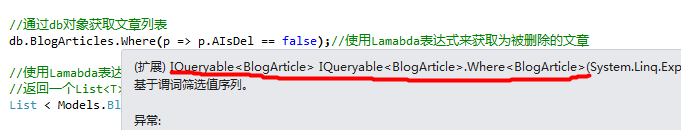
首先我们来看使用db.BlogArticles.Where()来获取文章列表的时候,Where()方法给我们返回一个什么类型的对象呢?我们把鼠标放在Where()方法上后,会发现Where会返回给我们一个IQueryable的泛型接口对象,如下图:

那我们是不是需要使用IQueryable对象来接收获取的对象呢,代码如下:
//where()方法返回一个IQuery的接口
IQueryable < Models.BlogArticle > query= db.BlogArticles.Where(p => p.AIsDel == false);
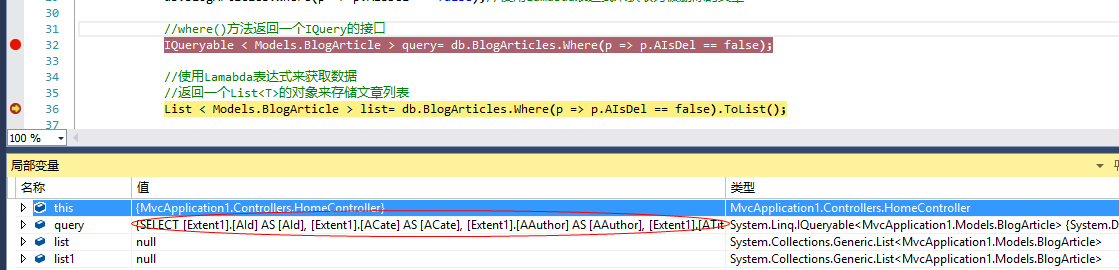
这里的Query到底能不能取到值呢?我们来运行调试程序,结果如下:

我们在局部变量窗口看到Query已经取到了值。但是根据面向对象的原则,接口是不能直接实例化的,但是这里的代码又是不报错的,那是为什么呢?
根据面向对象的里氏替换原则,我们都知道,这里实际上是返回了一个IQueryable对象的子类对象。
注意:C#里氏替换原则,子类对象可以赋值给父类对象。也就是说子类可以替换父类出现的地方。但是父类对象一定不可以替换子类对象。
也就是说Where()方法返回了一个IQueryable接口的子类对象,并且赋值给了它的父类对象IQueryable。
那么Where()到底返回了一个什么样的对象呢(什么样的IQueryable的子类对象呢)?
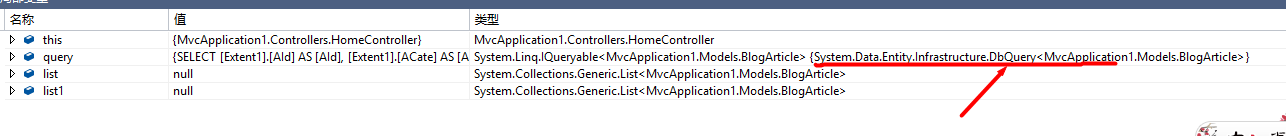
再次看上面的局变量窗口中query的返回值类型为,如下图:

我们可以很明显的看出,query的返回类型为DbQuery类型。
那我们就用DbQuery来接收对象,代码如下:
DbQuery<Models.BlogArticle> query = (db.BlogArticles.Where(p => p.AIsDel == false)) as DbQuery<Models.BlogArticle>;
因为Where()方法返回的是IQueryable对象,所以要把对象转换成DbQuery对象;
二,DbQuery<T>泛型接口类的延迟加载
上面的定义已经说过了EF延迟加载的定义,那么在这里我们在query查询到对象时,数据库有没有执行查询操作呢?
这里我们借助Sql Server的自身的Profiler软件来查看,
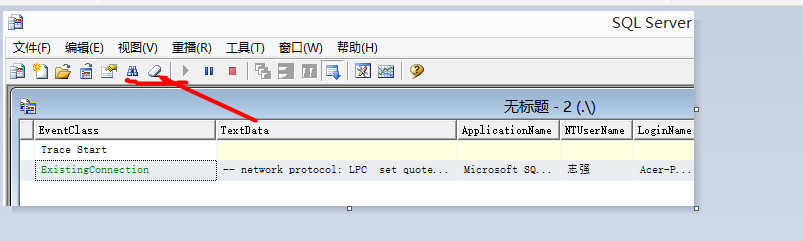
①打开Sql Server Profiler 软件,新建一个查询,刚开始,是有查询记录的,如下图:

②我们使用上图中的,红色箭头指的橡皮,清除一下记录,如下图:

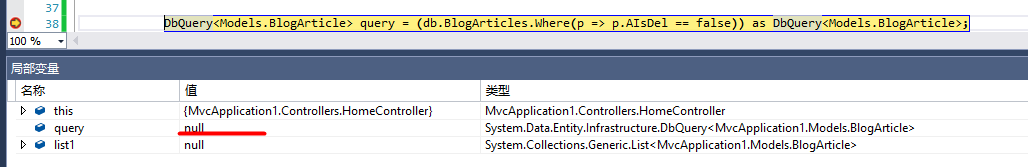
③我们再次启动调试,运行代码,当程序运行到断点的时候,我们看到query还没有值,如下图:

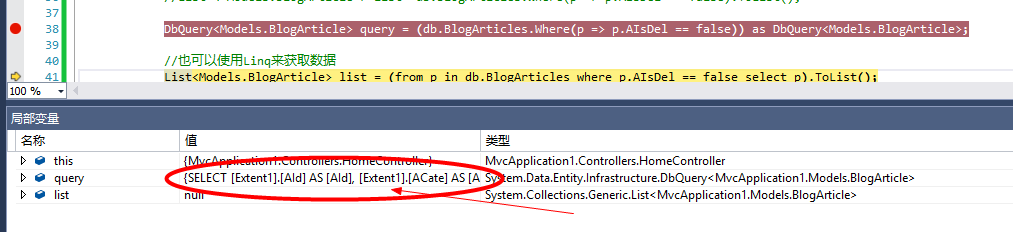
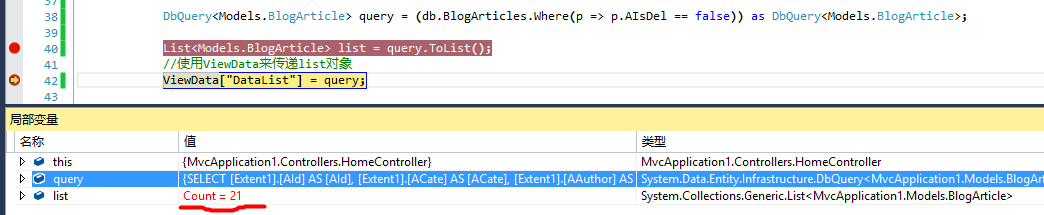
④单步调试,进行下一步,我们在局部变量窗口中发现query已经取到了值,如下图:

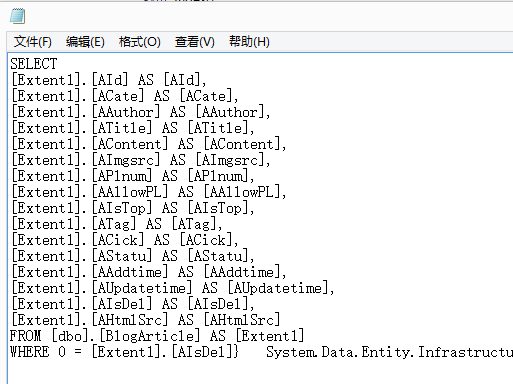
query的值,如下图:

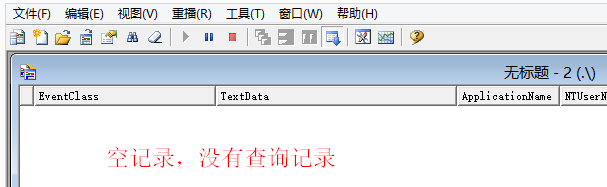
那么我们的Sql Server Profiler 跟踪器发生了什么变化呢?没有发生任何变化,如下图:

我们如果使用ADO.NET操作数据库,查询完数据后,数据会立即送给接收的对象(比如:DataTable对象),但是EF操作数据库怎么却没有立即去查询数据呢?
⑤DbQuery对象的延迟加载
当我们使用query对象的时候才回去查询数据库,我们继续执行下一步,结果如下:

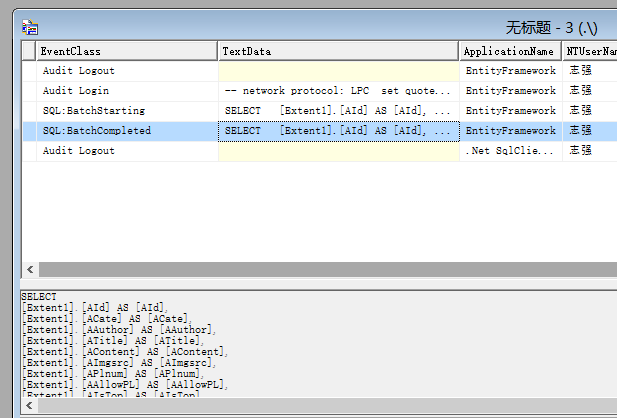
这个时候list取到了值,然后Sql Server Profiler 也发生了变化,有了查询数据库的记录,如下图:

也就是说,当query对象ToList()的时候,才发生了查询数据库的操作。
三,总结:
1)EF中的DbQuery对象操作数据库的时候发生延迟加载,而直接使用List<T>来接受对象时则不会;
2)延迟加载不会立即去查询数据库,而是在使用数据的时候才EF才会去查询数据库。