使用el-form来做表单验证时,有时候选择的条件不同,展示的el-form-item也不一样,
这时候就需要控制输入框的展示与隐藏
特别是再tab标签切换的时候遇到最多,每个tab下面显示不通的el-form-item
我使用v-show时,提交表单时会遇到validate验证不通过,因为虽然v-show=false了,但实际是渲染了dom的,也参与了表单验证。
所以我又改成了v-if
改后又遇到另一个bug
相同的两个el-form-item,有一个验证失效,开始我还以为是prop没有写对,认真对比后发现,是正确的
,接着又继续找解决办法。。。。
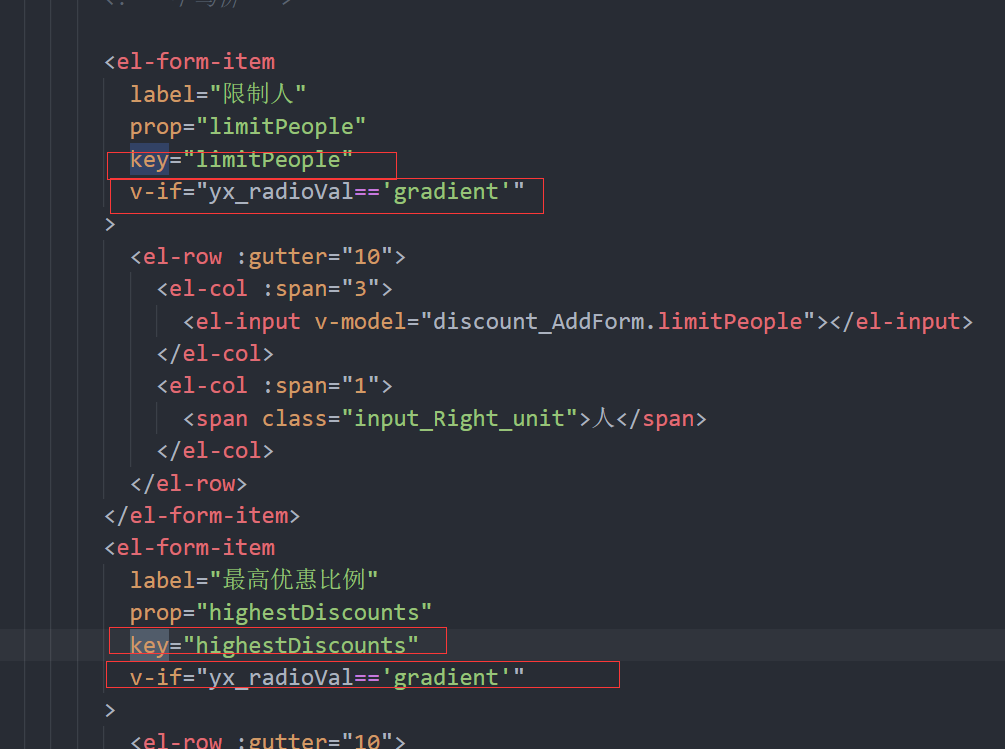
最后是在el-form-item 上加key值解决的
上代码:

key值保证唯一性就可以了
清空验证:
this.$nextTick(() => {
this.$refs["discount_AddForm"].clearValidate();
});
重置验证表单:
if (this.$refs["discount_AddForm"]) {
//重置表单
this.$refs["discount_AddForm"].resetFields();
this.$refs["discount_AddForm"].clearValidate();
}