发现不知如何运行GitHub上的开源项目,很尴尬。通过查阅网上教程,成功搭建好项目环境,同时对前端工程化有了朦朦胧胧的认知,因此将环境搭建过程分享给大家。
首先,列出来我们需要的东西:
node.js环境(npm包管理器)
vue-cli 脚手架构建工具
cnpm npm的淘宝镜像
vue的安装
1.vue的安装依赖于node.js,所以先安装过node.js。从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了(傻瓜式安装)安装完成后可进入cmd编辑器,输入命令 node -v进行查看,如果成功安装node会出现 v 6.9.1

2.安装cnpm
在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org 然后等待,安装完成后可进入cmd编辑器,输入命令 cnpm -v进行查看,如已成功安装node会出现 v 6.9.1如果想进一步了解cnpm的,查看淘宝npm镜像官网
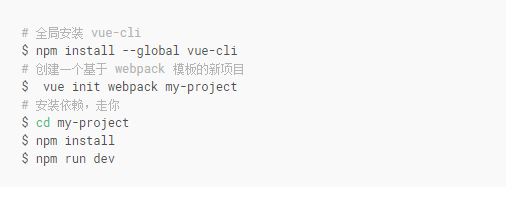
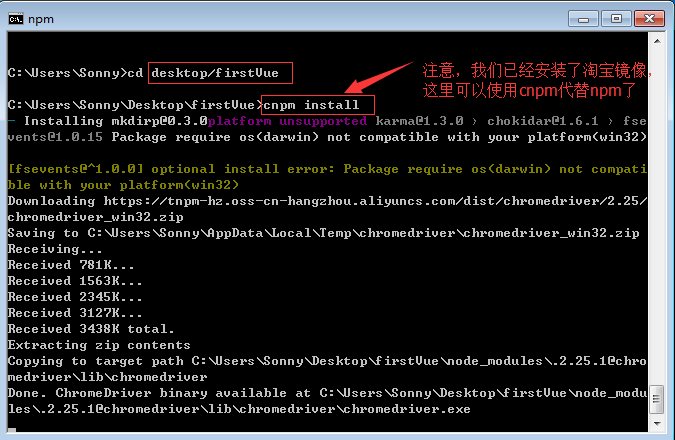
后,就可以开始vue的安装了。这里提一下淘宝镜像,用淘宝镜像的cnpm来代替npm的安装,速度会快很多。如果使用淘宝镜像安装就输入命令行 $ cnpm install -g vue-cli进行安装,如果没有安装淘宝镜像依旧用$ npm install -g vue-cli安装:
输入命令 cnpm -V 出现4.4.0代表淘宝镜像安装成功
输入命令 vue -V 出现2.5.0代表VUE安装成功
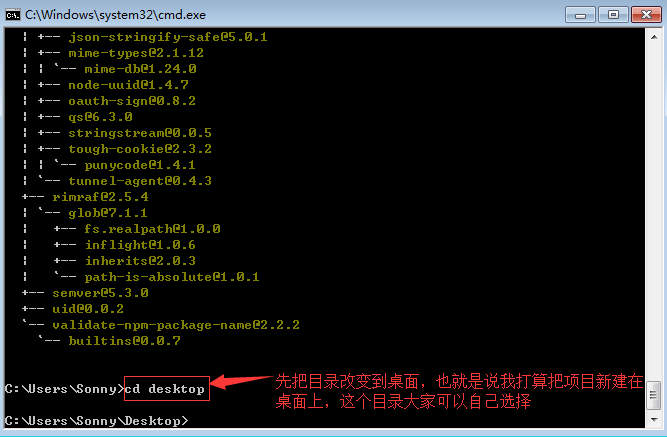
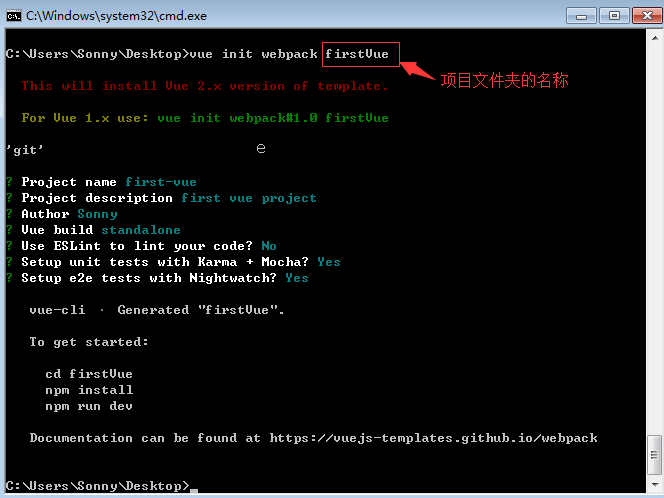
3.可以开始建立一个vue项目啦



4.输入http:localhost:8080出现以下页面就代表成功喽

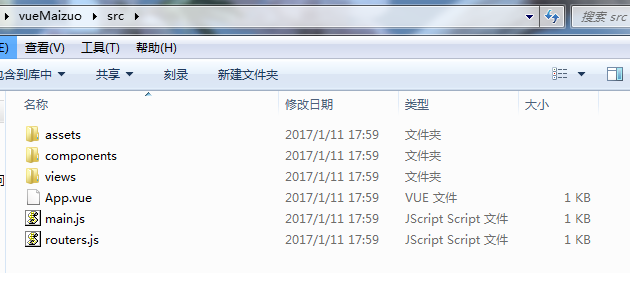
5.如果想访问项目中的某一个页面,请找到router这个js

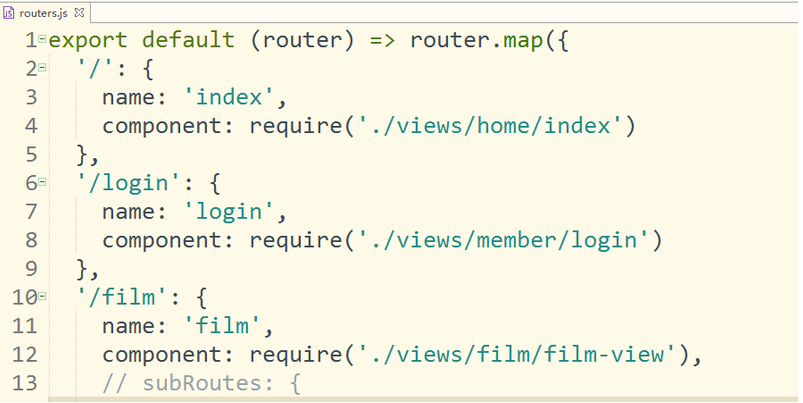
打开router.js
输入http://localhost:8080/#/login便可访问想要访问的页面